Golangから送り込んだデータを、chartjs-plugin-streaming(リアルタイムストリーミングデータ向け Chart.js プラグイン)で表示してみた件
の続編です。
Golangから送り込んできたデータを、chartjs-plugin-streaming(リアルタイムストリーミングデータ向け Chart.js プラグイン)で表示してみました。
まず、main13.go(プログラム本体)とindex.htmlのあるディレクトリに、4つのjsファイルを放り込んでおきます。

main13.goの内容
// main13.go
package main
import (
"flag"
"fmt"
"log"
"math/rand"
"net/http"
"time"
"github.com/gorilla/websocket"
)
var upgrader = websocket.Upgrader{}
type GetLoc struct {
ID int `json:"id"` // ここだけを使ってデータを運んでいる
Lat float64 `json:"lat"`
Lng float64 `json:"lng"`
TYPE string `json:"type"` // "PERSON","BUS","CONTROL
POPUP int `json:"popup"`
//Address string `json:"address"`
}
func echo2(w http.ResponseWriter, r *http.Request) {
conn2, err := upgrader.Upgrade(w, r, nil) //conn2でwebsocketを作成
if err != nil {
log.Println("websocket connection err:", err)
return
}
defer conn2.Close()
for {
gl2 := new(GetLoc)
gl2.ID = rand.Intn(20) // ここで乱数を発生されて、javascriptで受信させる
gl2.Lat = 181.0 // 不要な定数
gl2.Lng = 181.0 // 不要な定数
gl2.TYPE = "BUS" // 不要な定数
gl2.POPUP = 101 // 不要な定数
err := conn2.WriteJSON(&gl2) // JavaScriptの onmessageに向けて送信する
if err != nil {
log.Println("ReadJSON:", err)
break
}
fmt.Println("echo2:", gl2)
time.Sleep(time.Second * 3) // 3秒単位で送信する
}
}
var addr = flag.String("addr", "0.0.0.0:5000", "http service address") // テスト
func main() {
http.Handle("/", http.FileServer(http.Dir(".")))
http.HandleFunc("/echo2", echo2)
log.Println("server starting...", "http://localhost:5000")
log.Fatal(http.ListenAndServe("localhost:5000", nil)) // サーバと立てる
}index.htmlの内容
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<script type="text/javascript" src="moment.js"></script>
<script type="text/javascript" src="Chart.js"></script>
<script type="text/javascript" src="chartjs-plugin-streaming.js"></script>
<script>
var ws;
// websocketのオープン(この段階で接続完了)
ws = new WebSocket('ws://localhost:5000/echo2') // ユーザ登録画面
ws.onopen = function (event) {
}
ws.onmessage = function (event) {
// 送られてきたデータを受信して、JSON形式に変更
var obj = JSON.parse(event.data);
console.log("obj:",obj);
console.log("obj.id:",obj.id);
aa = obj.id;
}
</script>
<body BGCOLOR="black" text="white" STYLE="overflow: hidden;">
<center>
<font size="5">Waking Time(min.) <br></font> <!-- 意味のない表示 -->
<font size="5"> 歩行時間(分)</font> <!-- 意味のない表示 -->
</center>
<canvas id="myChart" width="100" height="85"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
type: 'line',
data: {
datasets: [{
data: [], // 1つめ
borderColor: "rgba(255,0,0,1)",
backgroundColor: "rgba(0,0,0,0)",
lineTension: 0,
label: 'Time',
}]
},
options: {
scales: {
xAxes: [{
type: 'realtime',
realtime: {
duration: 30000, // 300000ミリ秒(5分)のデータを表示 (コメントアウトすると早く動く)
onRefresh: function(chart) {
chart.data.datasets.forEach(function(dataset) {
dataset.data.push({
x: Date.now(),
//y: (Math.floor(Math.random()*16)+30) //30-45の乱数(整数)
y: aa, // この"aa"が、送られてきたデータ
});
});
}
}
}],
yAxes: [{
ticks: {
max: 20,
min: 0
}
}]
}
}
});
</script>
</body>
</html># go run main.go
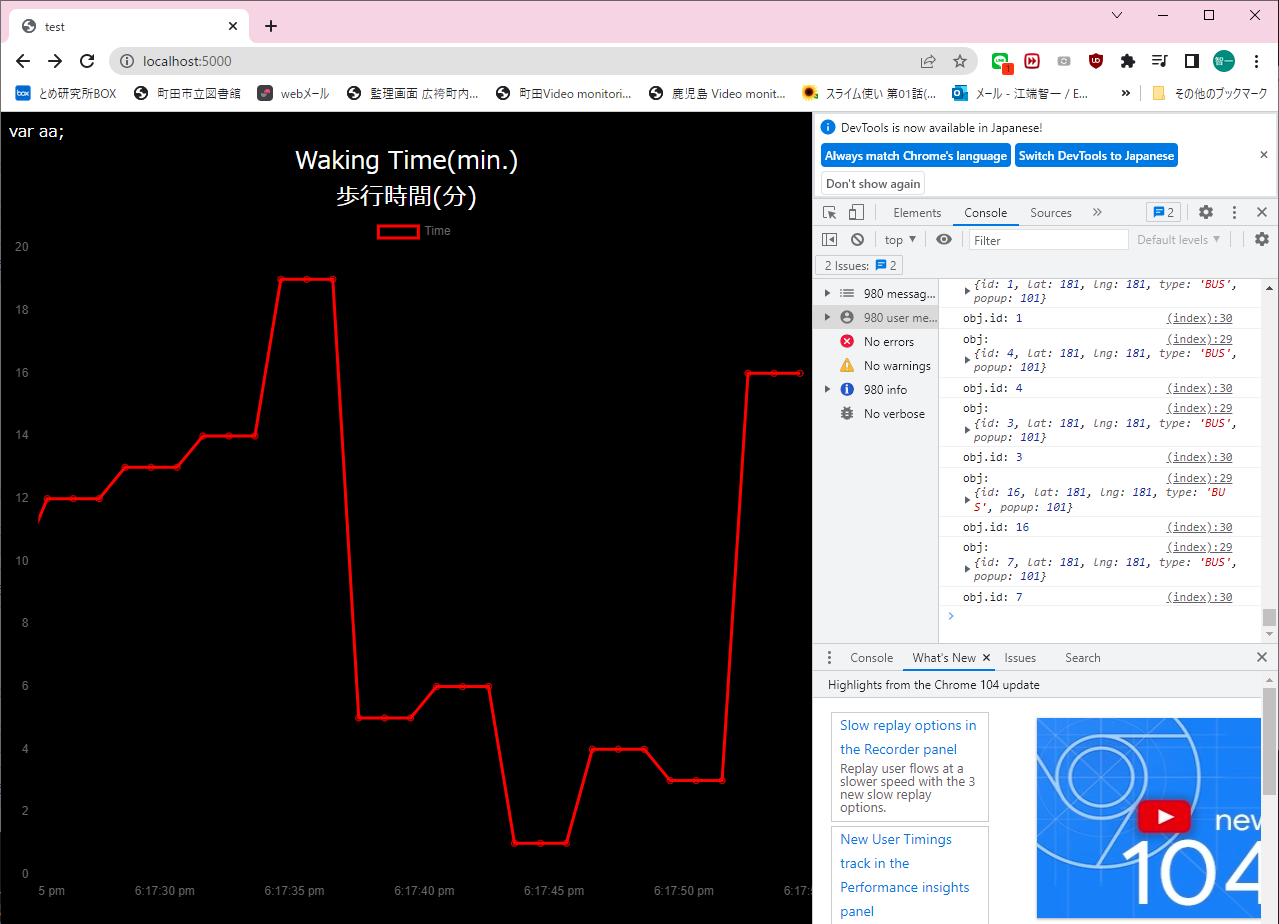
として、ブラウザから、http://localhost:5000 で実施すると、以下のような表示がでてきます。

以上