/*
dummy_cam_0.2.c
■環境設定を行います。
sudo apt-get update
sudo apt-get install libgstrtspserver-1.0-dev
export PKG_CONFIG_PATH=/usr/lib/x86_64-linux-gnu/pkgconfig:$PKG_CONFIG_PATH
"192.168.1.11.mp4"というmp4ファイルを用意しておいて下さい。
■プログラムをコンパイルして実行するには、以下のコマンドを使用します:
gcc -o dummy_cam_0.2 dummy_cam_0.2.c `pkg-config --cflags --libs gstreamer-1.0 gstreamer-rtsp-server-1.0`
./dummy_cam_0.2 -r rtsp://127.0.0.1:8554/test -f 192.168.1.11.mp4
■また、ヘルプメッセージを表示するには、以下のコマンドを使用します:
./dummy_cam_0.2 -h
■稼動確認環境
(車上) 192.168.101.30
cam@cam-desktop:~/cpp/src$ ./dummy_cam_0.2
cam@cam-desktop:~/cpp/src$ ./abc_vtp_0.1 -i 192.168.101.10 -p 38089 -r rtsp://127.0.0.1:8554/test
(地上) 192.168.101.10
pt@pt-desktop:~/go/src$ more srt_rtsp_server_38089.sh
#!/bin/bash
gst-launch-1.0 srtsrc uri=srt://:38089 keep-listening=true ! decodebin ! autovid
eosink
*/
#include <gst/gst.h>
#include <gst/rtsp-server/rtsp-server.h>
#include <stdio.h>
#include <string.h>
void print_usage(const char *prog_name) {
g_print("Usage: %s -r [RTSP_URL] -f [MP4_FILE]\n", prog_name);
g_print("Default RTSP_URL: rtsp://127.0.0.1:8554/test\n");
g_print("Default MP4_FILE: 192.168.1.11.mp4\n");
g_print("Example: %s -r rtsp://127.0.0.1:8554/test -f 192.168.1.11.mp4\n", prog_name);
}
int main(int argc, char *argv[]) {
GMainLoop *loop;
GstRTSPServer *server;
GstRTSPMountPoints *mounts;
GstRTSPMediaFactory *factory;
const char *default_url = "rtsp://127.0.0.1:8554/test";
const char *default_mp4 = "192.168.1.11.mp4";
const char *rtsp_url = default_url;
const char *mp4_file = default_mp4;
char path[256] = "/test";
char service[6] = "8554"; // ポート番号のデフォルト値
for (int i = 1; i < argc; i++) {
if (strcmp(argv[i], "-h") == 0) {
print_usage(argv[0]);
return 0;
} else if (strcmp(argv[i], "-r") == 0 && i + 1 < argc) {
rtsp_url = argv[++i];
// RTSP URLのポート番号とパス部分を抽出
const char *url_port = strchr(rtsp_url + strlen("rtsp://"), ':');
if (url_port != NULL) {
url_port++;
const char *url_path = strchr(url_port, '/');
if (url_path != NULL) {
strncpy(path, url_path, sizeof(path) - 1);
path[sizeof(path) - 1] = '\0'; // Null terminatorを追加
int port_length = url_path - url_port;
if (port_length < sizeof(service)) {
strncpy(service, url_port, port_length);
service[port_length] = '\0'; // Null terminatorを追加
}
}
}
} else if (strcmp(argv[i], "-f") == 0 && i + 1 < argc) {
mp4_file = argv[++i];
}
}
gst_init(&argc, &argv);
loop = g_main_loop_new(NULL, FALSE);
server = gst_rtsp_server_new();
gst_rtsp_server_set_service(server, service);
mounts = gst_rtsp_server_get_mount_points(server);
factory = gst_rtsp_media_factory_new();
char launch_string[512];
snprintf(launch_string, sizeof(launch_string),
"( filesrc location=%s ! qtdemux name=d d.video_0 ! queue ! rtph264pay pt=96 name=pay0 )",
mp4_file);
gst_rtsp_media_factory_set_launch(factory, launch_string);
// ループ設定を追加
//g_object_set(factory, "loop", TRUE, NULL);
gst_rtsp_mount_points_add_factory(mounts, path, factory);
g_object_unref(mounts);
gst_rtsp_server_attach(server, NULL);
g_print("Stream ready at %s with file %s\n", rtsp_url, mp4_file);
g_main_loop_run(loop);
return 0;
}仮想RTSPカメラの作り方
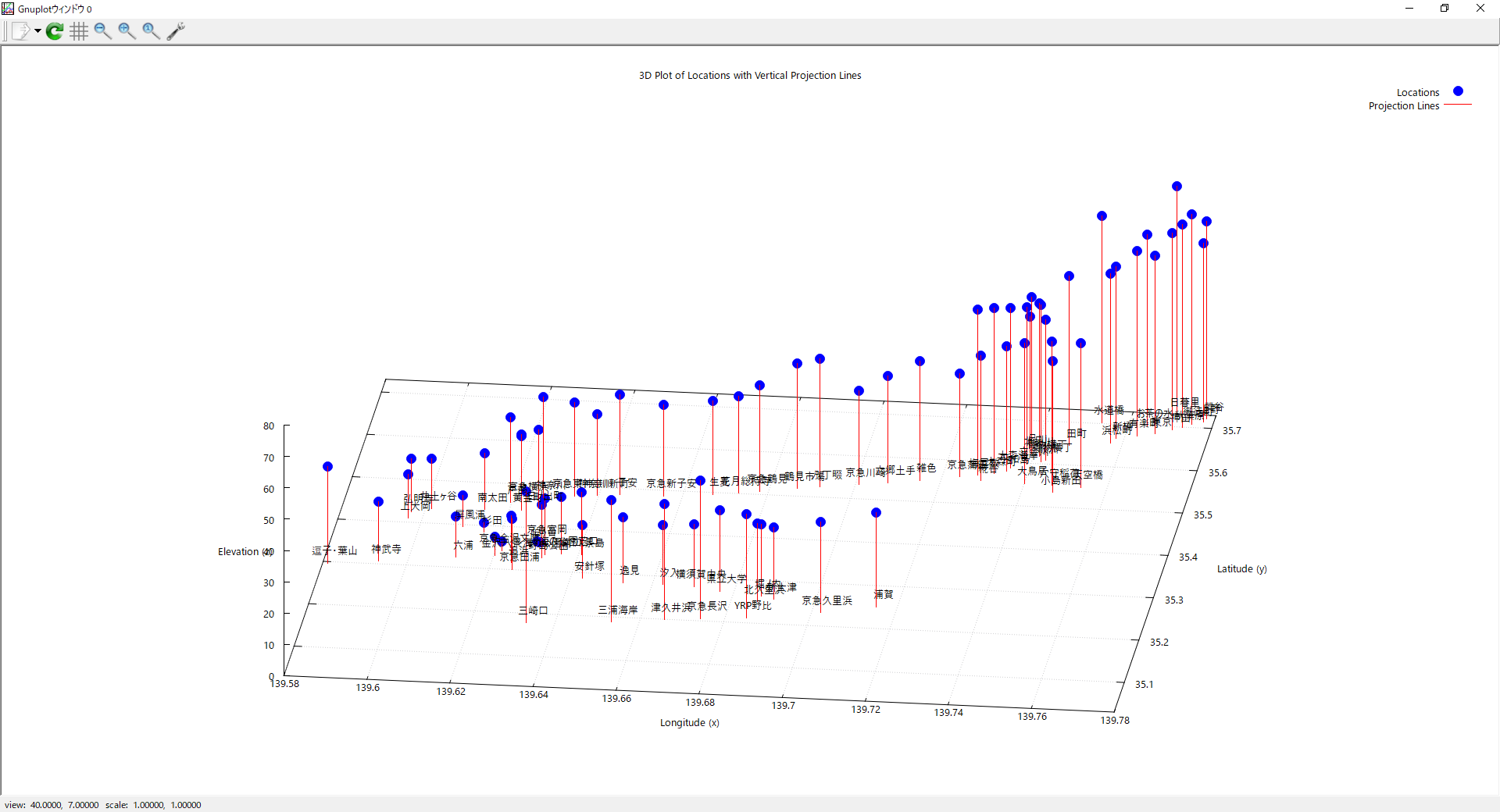
京急富岡駅からの京急線を使った場合の所要時間の可視化
以前、京急富岡駅からの京急線を使った場合の所要時間を、時刻表などを見ながら概算していたのですが、それを可視化してみました。

[data.csv]
name,y,x,z
日暮里, 35.72810551475649, 139.77065214505967, 73
鶯谷, 35.72147285483459, 139.77803484630024, 63
上野, 35.71419330617392, 139.7774413019538, 57
御徒町, 35.70752513412557, 139.7748544863164, 67
秋葉原, 35.6983999333567, 139.77290571388025, 65
お茶の水, 35.69977763102643, 139.76447338219248, 61
水道橋, 35.7020483726974, 139.75337286940393, 66
神田, 35.691843953947895, 139.77075286750426, 63
東京, 35.68127103173912, 139.76691023873528, 57
有楽町, 35.67504451109795, 139.7629009441794, 59
新橋, 35.6663876890884, 139.7580715945385, 55
浜松町, 35.65538959029243, 139.75707527127187, 54
田町, 35.64573607270807, 139.7475731442898, 54
品川, 35.628479993237924, 139.73869534241823, 43
北品川, 35.62204337901307, 139.73929378869565, 50
青物横丁, 35.616530476669595, 139.74147241132803, 49
青物横丁, 35.6089113073848, 139.74314516357873, 45
鮫洲, 35.60505014227371, 139.74226998316405, 50
立会川, 35.598565208786674, 139.73893538884946, 50
大森海岸, 35.58770513004266, 139.73546417819148, 51
平和島, 35.578786612348516, 139.7348957122944, 40
大森町, 35.572470928220454, 139.73209389290315, 53
梅屋敷, 35.56680589146817, 139.7282405712228, 53
京急蒲田, 35.561346378009084, 139.72413782845052, 33
雑色, 35.549501628543595, 139.71492252305998, 38
六郷土手, 35.540534565682265, 139.70758227692838, 34
糀谷, 35.55475500818507, 139.72947450479222, 40
大鳥居, 35.55230710920823, 139.74016209480337, 45
穴守稲荷, 35.550433498630504, 139.7467475129522, 46
天空橋, 35.549323611239814, 139.75367380680967, 46
京急川崎, 35.5330130222155, 139.70085261643172, 30
小島新田, 35.53497952289224, 139.74753015189842, 42
八丁畷, 35.523294588264044, 139.69182471487903, 41
鶴見市場, 35.51795110131048, 139.68654897642313, 40
京急鶴見, 35.507313116366205, 139.67793452856546, 34
花月総持寺, 35.50045335293103, 139.67299835084395, 31
生麦, 35.49532037586162, 139.66697084291033, 30
京急新子安, 35.48709301222138, 139.6554644900453, 29
子安, 35.484595747125226, 139.64499414507037, 32
神奈川新町, 35.48089584236831, 139.63961808116608, 26
京急東神奈川, 35.47728484644749, 139.63437152522133, 30
神奈川, 35.471042823081326, 139.62708525622278, 32
京急横浜, 35.465974566273886, 139.6218737093478, 20
戸部, 35.45669353999209, 139.61954391949988, 27
日ノ出町, 35.445535830399635, 139.62677764713118, 25
黄金町, 35.4398051861557, 139.6228192707623, 24
南太田, 35.43704871593425, 139.61413963595152, 18
井土ヶ谷, 35.434049908914936, 139.6013697675809, 16
弘明寺, 35.424392517088215, 139.59679056178064, 17
上大岡, 35.409119230795824, 139.59658257505384, 14
屏風浦, 35.394628914972444, 139.61025512796533, 10
杉田, 35.38359625400674, 139.6158614781421, 3
京急富岡, 35.36713079862617, 139.6298755067998, 0
能見台, 35.36088096572114, 139.62943901110575, 1
京急金沢文庫, 35.34283976967888, 139.62161382892742, 3
金沢八景, 35.33143644664979, 139.62019186432977, 6
野島公園, 35.33057520638215, 139.63154448609114, 17
海の公園南口, 35.337221851530074, 139.63203843792144, 18
海の公園芝口, 35.34207978297347, 139.6357948657779, 18
八景島, 35.34081263381398, 139.64082413734104, 20
六浦, 35.32276335943298, 139.61123194142903, 13
神武寺, 35.306362422782364, 139.59316695868543, 19
逗子・葉山, 35.29593435944306, 139.5811992373588, 31
追浜, 35.3158514243523, 139.62481670534095, 15
京急田浦, 35.30091271311823, 139.62553483073157, 16
安針塚, 35.28681218160922, 139.64296751736376, 17
逸見, 35.28064334099864, 139.6528184088048, 21
汐入, 35.280307747849356, 139.6624959442711, 19
横須賀中央, 35.27868971431925, 139.6700294865965, 20
県立大学, 35.27046934794596, 139.6765472421848, 26
堀ノ内, 35.263578813428, 139.68674190193195, 23
新大津, 35.25692239324099, 139.69014415109714, 23
北久里浜, 35.2497686048071, 139.68628696286345, 25
浦賀, 35.250938172839675, 139.71498764424754, 30
京急久里浜, 35.231585086558596, 139.7022284815838, 29
YRP野比, 35.21207247285571, 139.68500815775707, 33
京急長沢, 35.20555570645748, 139.67414472893097, 44
津久井浜, 35.19868000571067, 139.66570472891374, 37
三浦海岸, 35.188117336673066, 139.65328211521543, 39
三崎口, 35.17752001890131, 139.633171976671, 42
[Gnuplotスクリプト]
# データファイルの読み込み
set datafile separator ","
# 3Dプロットの設定
set title "3D Plot of Locations with Vertical Projection Lines"
set xlabel "Longitude (x)"
set ylabel "Latitude (y)"
set zlabel "Elevation (z)"
set ticslevel 0
set grid
# ラベル表示の設定
set label font ",10"
# 3Dプロット
splot "data.csv" using 3:2:4 with points pointtype 7 pointsize 2 lc rgb "blue" title "Locations", \
"" using 3:2:4:(0):(0):(0-$4) with vectors nohead lc rgb "red" title "Projection Lines", \
"" using 3:2:(0):(sprintf(" %s", stringcolumn(1))) with labels offset char 1,1 notitle
pause -1
この夏、最高のホラー映像って、これかなぁ。
マジで、体感温度が下がります。
で、最大級に怖いことは、震災直後の大停電によって、津波から逃げなければならない人にはこの映像が届かない、ということです。
という訳で、みなさん、やはり、電池で動くラジオを設置して、地震発生から30秒以内にはスイッチが入っている状態にしておくことが大切だと思うのです。
ちなみに、江端家では、このラジオを2台、稼動可能状態にしています。
(クリックすると商品紹介に飛びます)
地震対策: スリッパと笛(家族への連絡)

先程、台所でガラスの保存容器を割ったのですが、それが台所一面に広がり、ママと一緒に後かたづけしていました。
まず、床一面にガラスの破片が広がって身動きできなくなったパパに、ママがスリッパを持ってきて、その後、ガラスの破片の回収を開始。
料理(炒めもの、味噌汁にも)破片が入っている可能性があるため、全て廃棄を決定。ママが掃除機をかけて、細かい破片を回収。
私は、シンクに広がったと思われる破片を回収するために、ゴム手袋をして、濡らしたキッチンペーパーでコンロも含めて拭き掃除。キッチンペーパーはそのまま廃棄。乾いていた食器は、乾いたキッチンペーパーで拭いてから、食器棚に収める。
さらに、洗い片づける食器も一つつづ洗うという処理で、先程完了。
ただ、その後、もう一度、床を拭き掃除したら、ガラスの破片を3つほど発見(足のウラを切断するのに十分な大きさ)。 掃除機も完璧ではないようです。
という訳で、ここ1~2日の間、キッチンに入る時には、スリッパを着用してください。
で、ここから本題
地震で被災した場合、ガラスの破片が家中に散らばっています。
そして、当然停電になっているハズですので、掃除機も使えません。電気が回復するまでは、ガラスの破片の床の上で生活しなければなりません。
実際に被災地では、足のウラをガラスで切り刻まれて、出血していた人が、かなりの数いたそうです。
という訳で、当初の写真に戻ります。
ママとパパは、枕元に「スリッパ」と「笛」を常備しています。
「スリッパ」は、ガラスの破片の床対策。
「笛」は、倒壊した場合に、自分の場所を知らせる為のものです。(声を張り上げつづけることはできないですが、笛なら比較的簡単)
という訳で、各自、枕元に「スリッパ」と「笛」をお勧めします。
以上
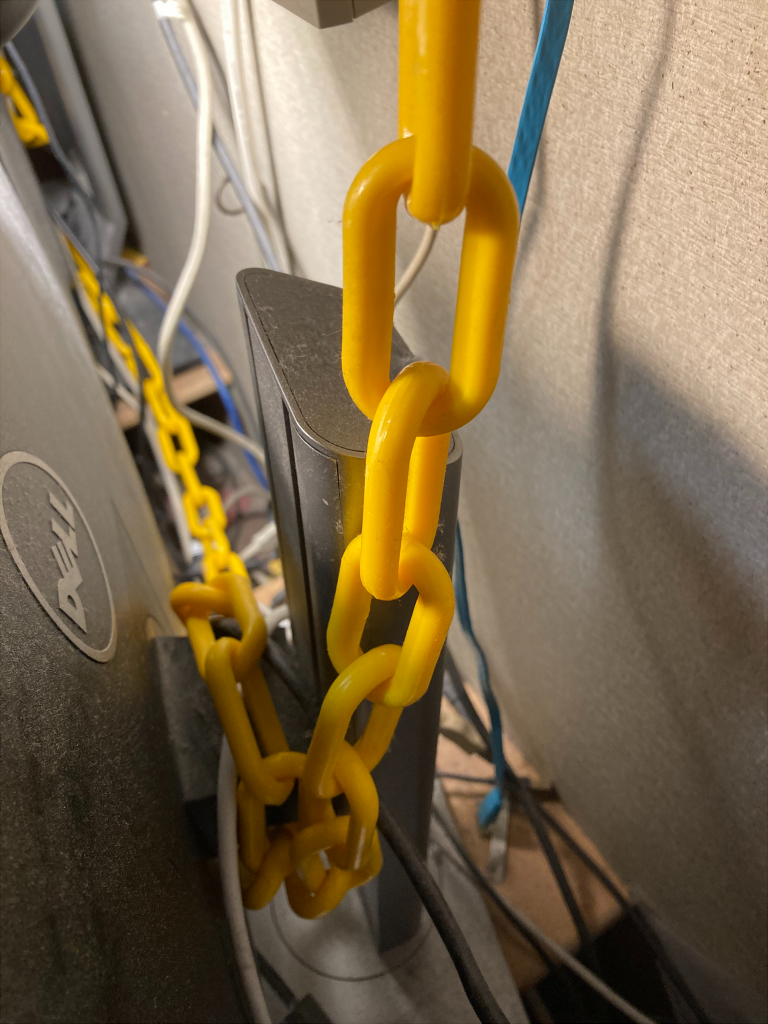
地震対策: 黄色のプラスチックチェーンを使って、両端を棚に固定して、3つのディスプレイに巻きつけてみた。
自宅の倉庫に落ちていた黄色のプラスチックチェーンを使って、両端を棚に固定して、3つのディスプレイに巻きつけてみました。

いい加減な対応だけど、時速42kmでディスプレイが飛び出てくるのは、回避できると思う。
あまりキッチリ対応することを考えると、面倒くさくて、対策が後手になります。
この程度のいい加減な対応を、暇を見つけてやる方で、いいと思います。
「今朝未明、AM03:00以降、何かありましたか?」に対して、読者の方からご連絡を頂けました。
に早速、読者の方からご連絡を頂けました。
本件、「江端ファイアウォール」に抵触しないと判断させて頂き、かつ、多くの方にも有用と判断致しましたので、そのまま転載させて頂きます。
(独自判断ですので、もし、抵触したと判断された場合は、深くお詫び申し上げた上で、本文を削除させて頂きます)
江端様お世話になっております。いつも楽しく江端様のブログを拝見しているいちファンです。掲題ブログの件で何かの参考になればと思い、コメントさせていただきます。 私の所属する部署でも、2024/08/14 03:07にある夜間バッチ処理中にWindowsUpdateによるサーバ再起動が実施され、
同バッチ処理が中断して、トラブル対応する羽目になったという報 告がありました。
対処した内容としては、以下の通りとの報告でした。(自分で検証しておりませんので、その点はご了承くださいませ)恒久対応としてAP・DBサーバ共に以下のグループポリシーを設
定。
<設定内容>
自動更新の構成
変更前:「更新プログラムを自動的にインストールする」
※厳密には「未構成」でしたので、OSデフォルトの動作。
↓
変更後:「自動ダウンロードとインストールを通知」
※インストールと再起動を自動実行しない構成に変更。
早速の情報のご提供と対策をご教示頂きまして、誠にありがとうございました。
今後とも、ご無理のない範囲で、ご支援頂けましたら幸甚と存じます。
-----
それにしても、「問答無用の再起動」は、やめて欲しいなぁ。
タスク見て、なんか変なプログラム(私のような24時間越えのシミュレーション)とかが走っていたら、思い留まる、とかの配慮の機能を入れて欲しい。
でも、最近の私は、マイクロソフト社を悪しざまに言うのは控えています。
ええ、もう、『Windows様あってこその私の人生です』。
もちろん、本気でそう思っていますよ。
-----
で、早速やってみました。
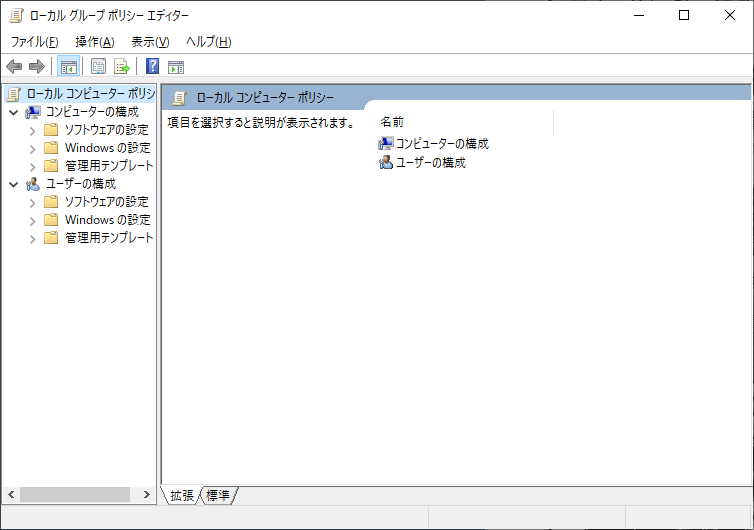
手順 1: グループポリシー管理ツールを開く
- 「スタート」メニューを開きます。
- 「検索」ボックスに「gpedit.msc」と入力し、Enterキーを押します。
- これは「ローカル グループ ポリシー エディター」を開くコマンドです。

- これは「ローカル グループ ポリシー エディター」を開くコマンドです。
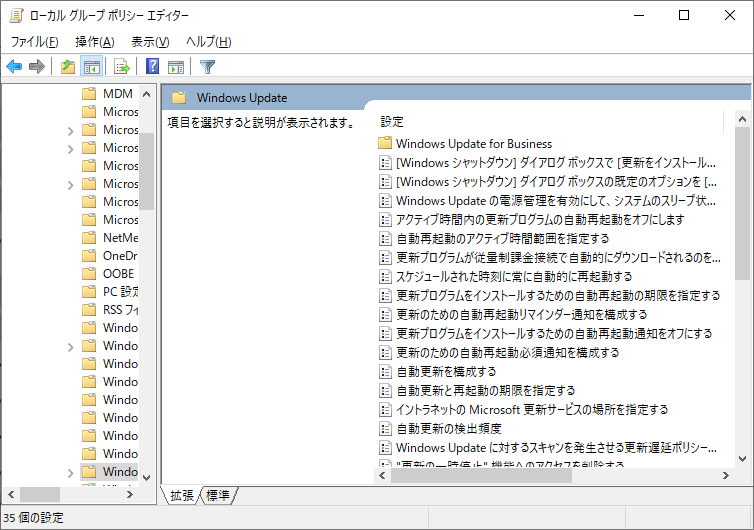
手順 2: 自動更新の設定を見つける
- 「ローカル グループ ポリシー エディター」で、以下の順に展開します:
- 「コンピューターの構成」
- 「管理用テンプレート」
- 「Windows コンポーネント」
- 「Windows Update」
- 「エンドユーザエクスペリエンスの管理」(を選ぶ必要がある場合もあるみたい)
- 「Windows Update」を選択すると、右側のパネルに関連する設定項目が表示されます。

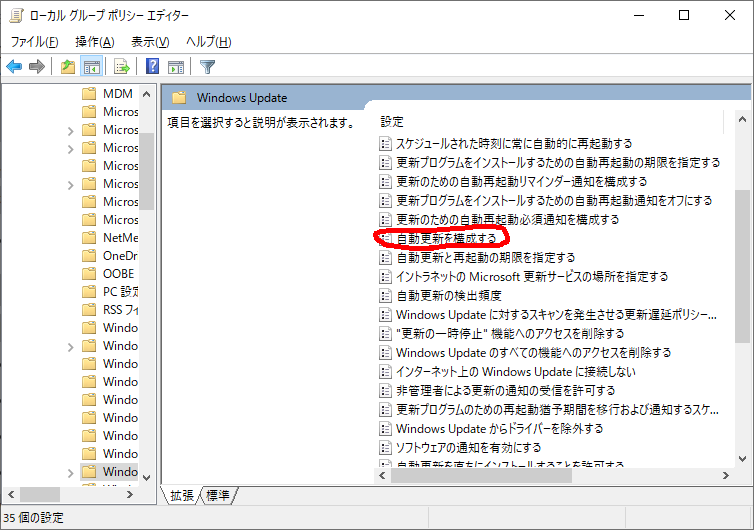
手順 3: 自動更新の構成を変更する
- 右側のパネルから「自動更新の構成」をダブルクリックします。

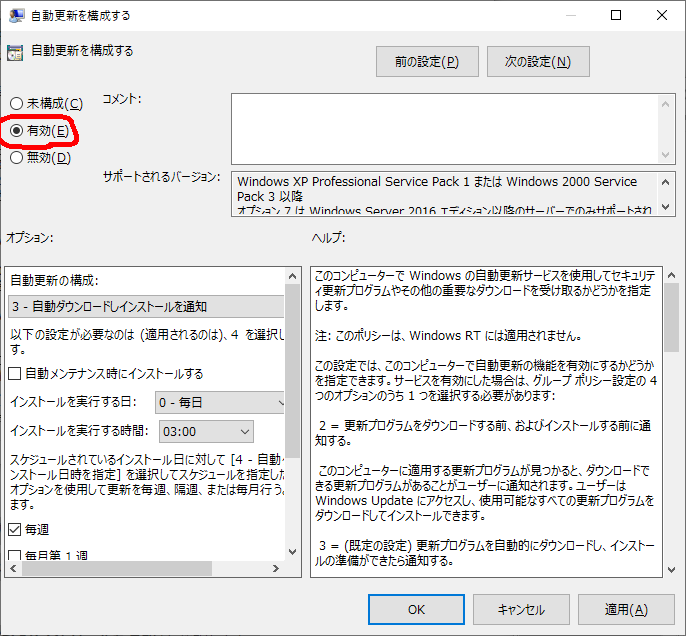
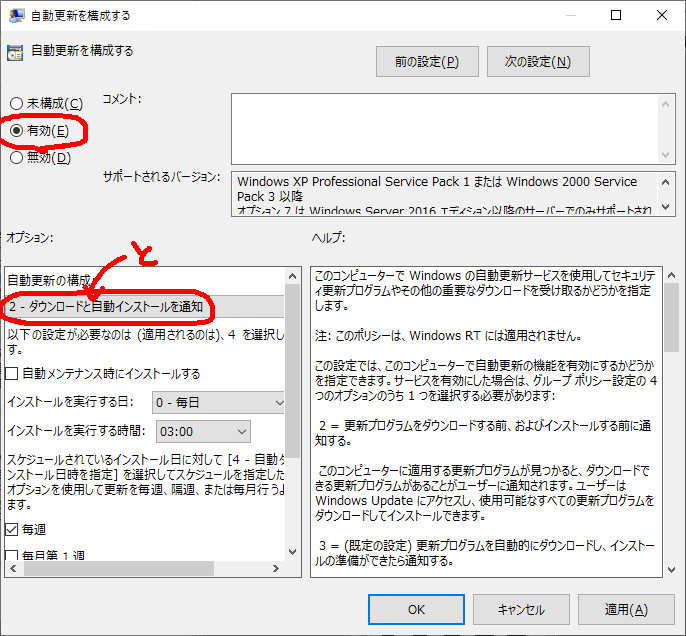
- 「自動更新の構成」ウィンドウが開いたら、以下の設定を行います:
- 「有効」を選択します。

- オプションセクションで「2 - ダウンロードおよびインストールを通知」を選択します。

(有効になっていなかっただけで、こっちはそのままでO.K.)
- この設定により、更新プログラムは自動的にダウンロードされますが、インストールと再起動は通知され、手動で行うことになります。
- 「有効」を選択します。
手順 4: 設定を保存して終了する
- 「OK」ボタンをクリックして設定を保存します。
- 「ローカル グループ ポリシー エディター」を閉じます。
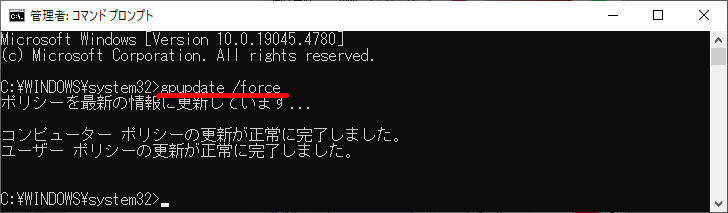
手順 5: ポリシーの適用を確認する
- 設定が正しく適用されていることを確認するために、コマンドプロンプトを管理者として開きます。
gpupdate /forceコマンドを実行して、グループポリシーを即時に適用します。
比較的簡単にできました。
以上
今朝未明、AM03:00以降、何かありましたか?
昨日の昼過ぎから走らせていたシミュレーションのロングランが止まっていました。
正確には、現在、3台のPC(シミュレータ本体用PCと、2台のDB用PC)が、全部ログイン状態に戻っていて、昨日からのシミュレーション結果が、全部パーになりました。
現状、ソースファイル等には影響はないようですが(一応、寝る前にコードのフルバックアップはしているので、そこも大丈夫かと)
昨夜、勝手にWindows Updateが走ったという公算が高いのですが、そのような場合、事前通知(あるいはスタートメニューに表示)がされるものです。
『2台同時に』というのが、どうにもひっかかっています。
どなたか、本日未明から、現時点までの間に、"Windows Update"、"瞬電"、"その他"なんでも結構ですので、気がつかれた方で、かつ、私の為に時間を割て頂ける親切な方がいらっしゃったら、数行で結構ですので御一報頂けましたら幸いと存じます。
よろしくお願い致します。
江端
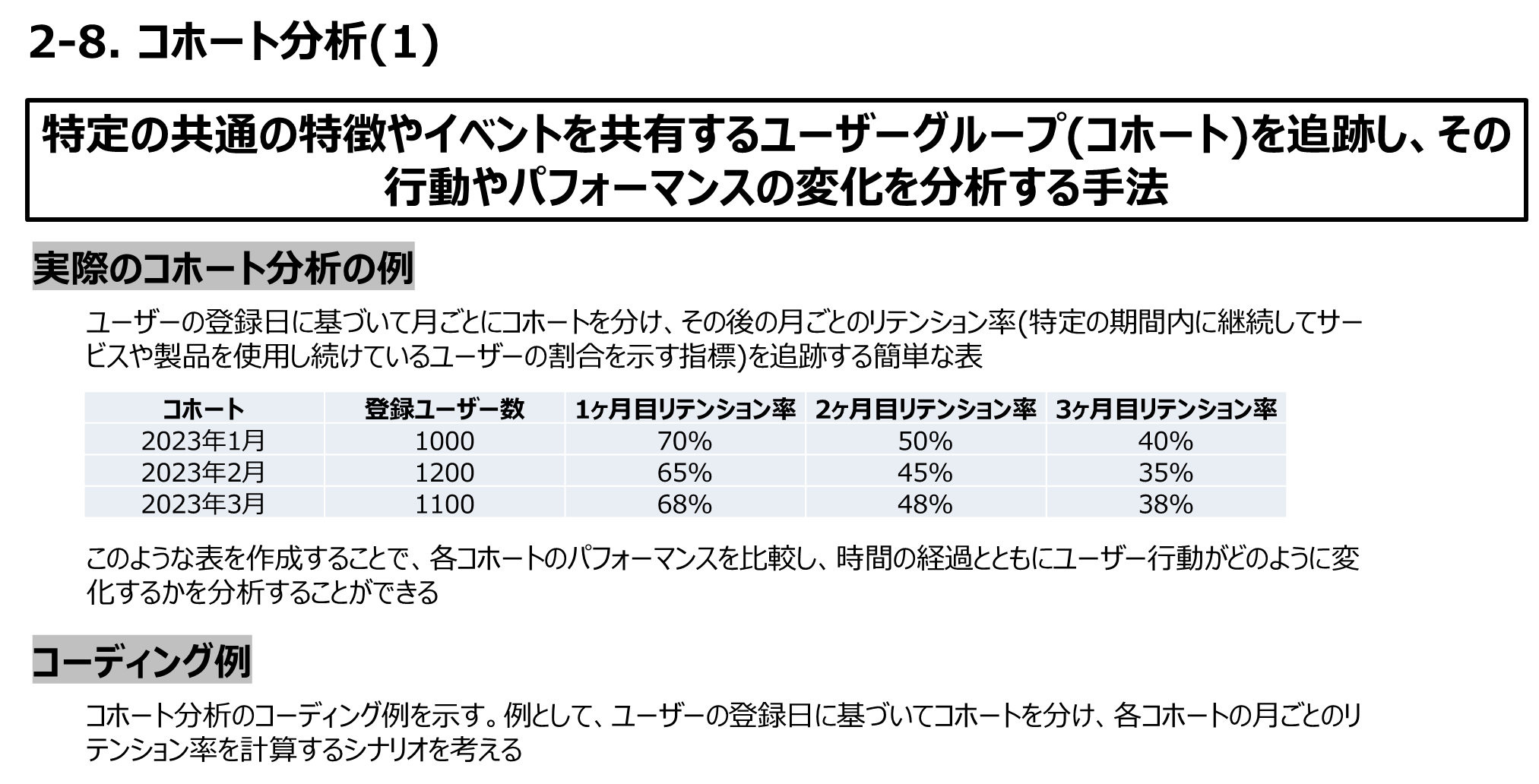
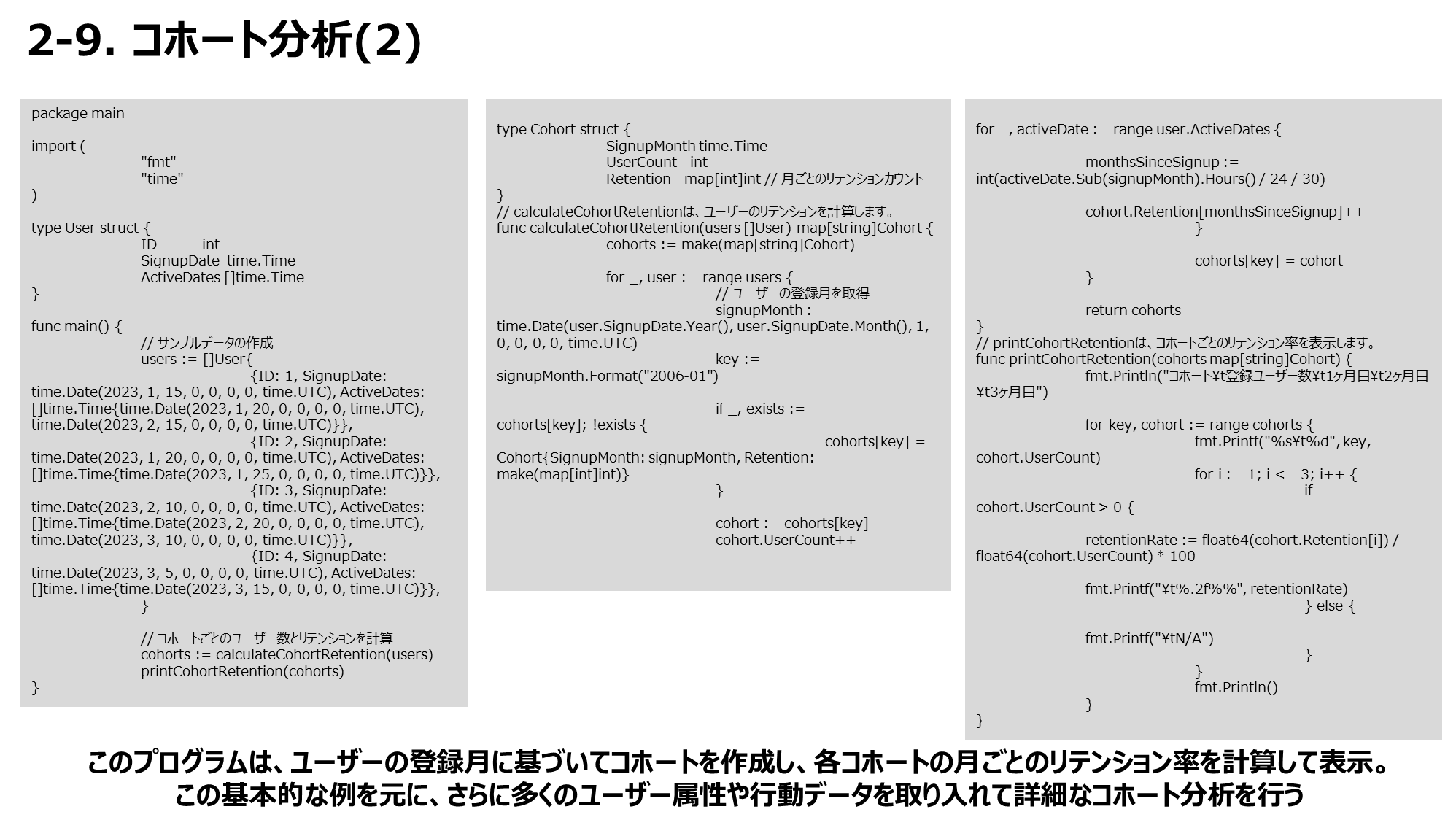
「コホート分析」について調べていたのですが、チームから『良く分からん』と言われました(遠回しに)。
コホート分析について調べていたのですが、チームから『良く分からん』と言われました(遠回しに)。


で、実際に、私自身も「よく分からんなぁ」と、困っていたのですが、以前この言葉を、何度も書いていたことを思い出しました。
で、昔、執筆したコラムを読み直して、思い出してきました。


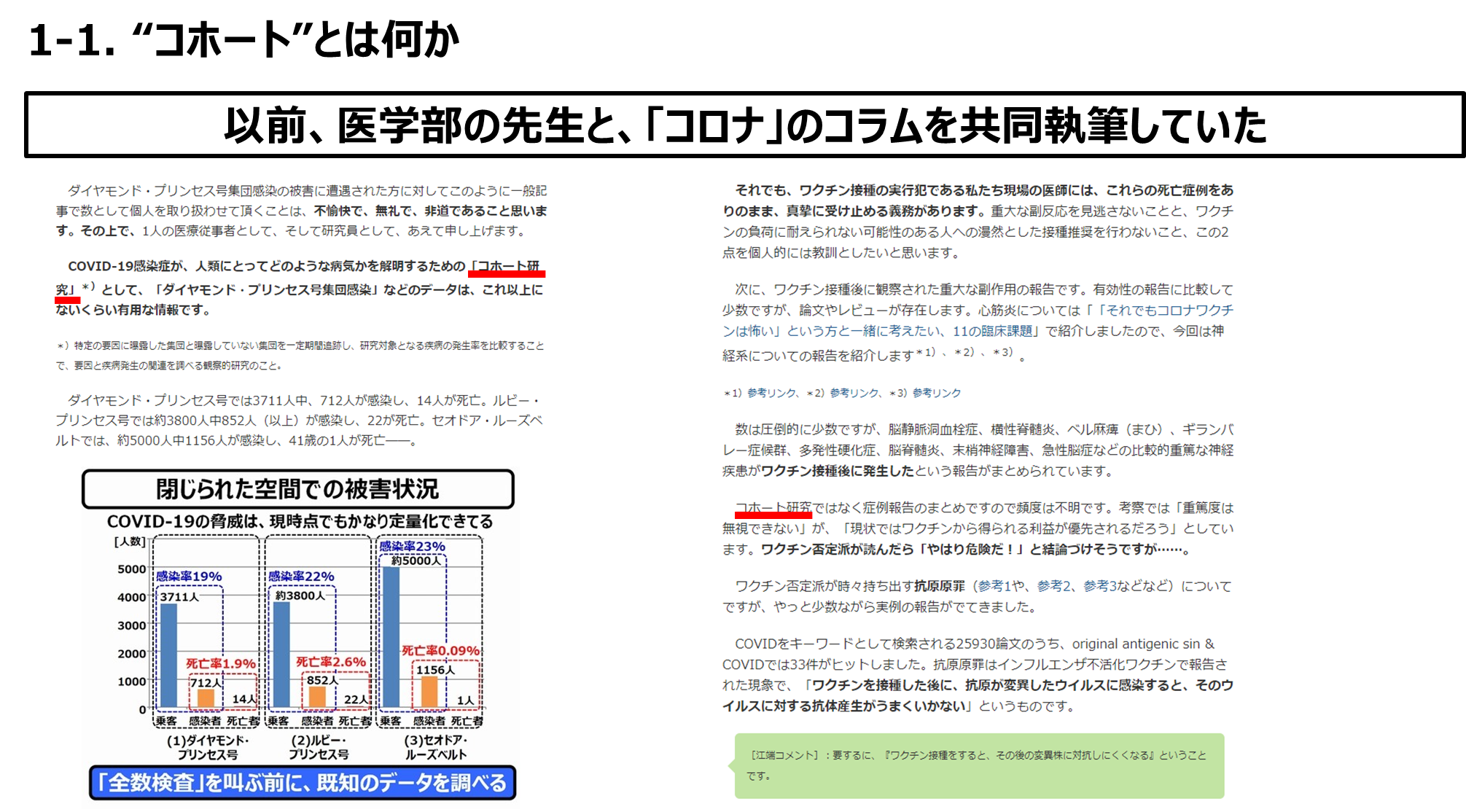
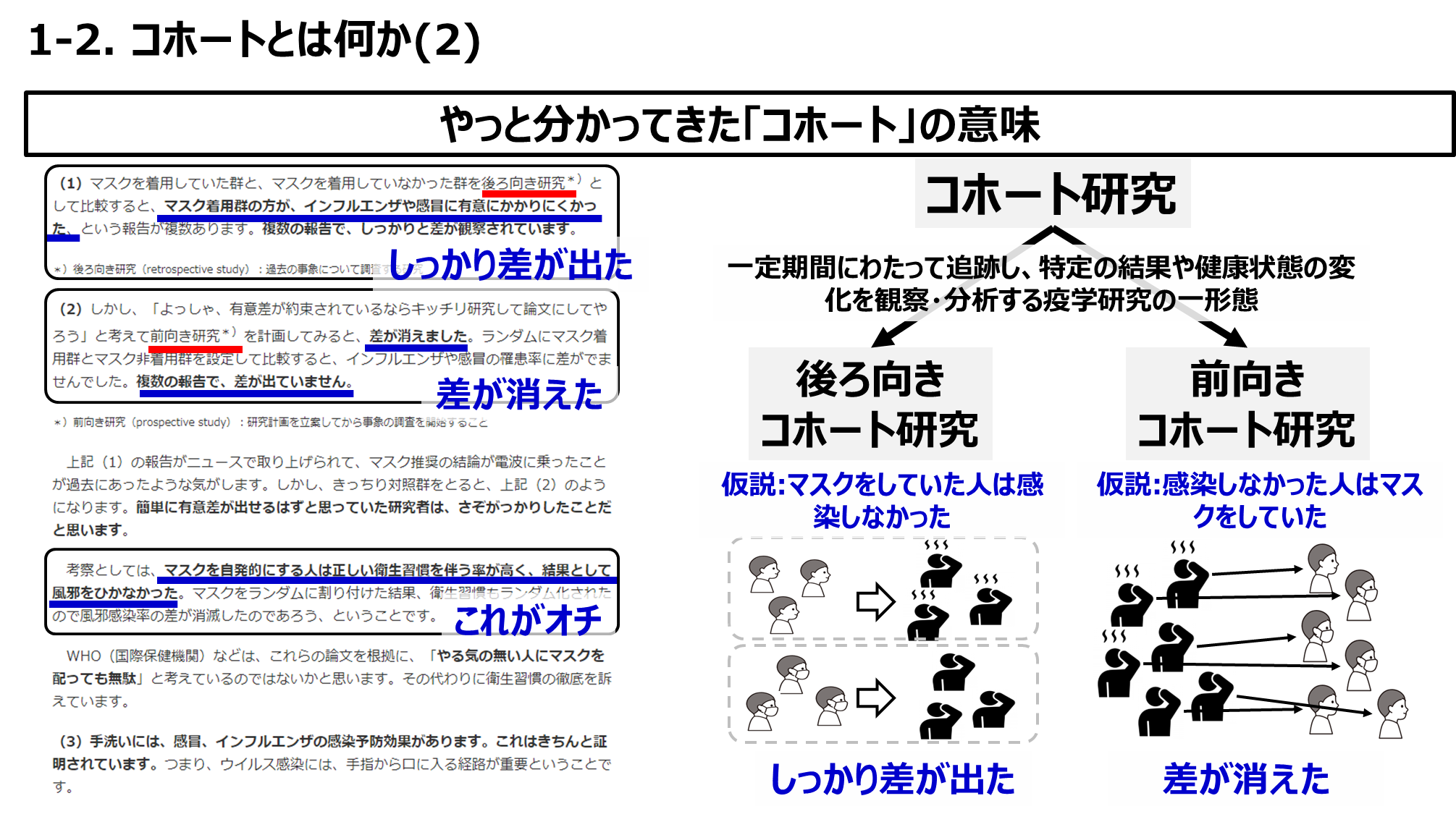
我が国に新型コロナウィルスが上陸した当初、日本中でマスク有用/無用について論争が発生し、マスクの奪い合いが発生していました。
今は、WHOおよび各国政府が、感染症に対するマスクの有効性を宣言して、各種の研究や統計結果からも、マスクの有効性はもはや疑う余地はありませんが ―― あの当時は、本当に大変でした。
ダイヤモンド・プリンセス号集団感染という、人類史上例を見ない完全な"コホート"によって、これらの結果が得られたのですが ――
少なくとも「コホート」に関しては、私は、他の人に語るべき義務のある人間の一人でなければならないはずです。
そう思うと、『これは恥じ入るべきことだ』と落ち込んでいます。
