
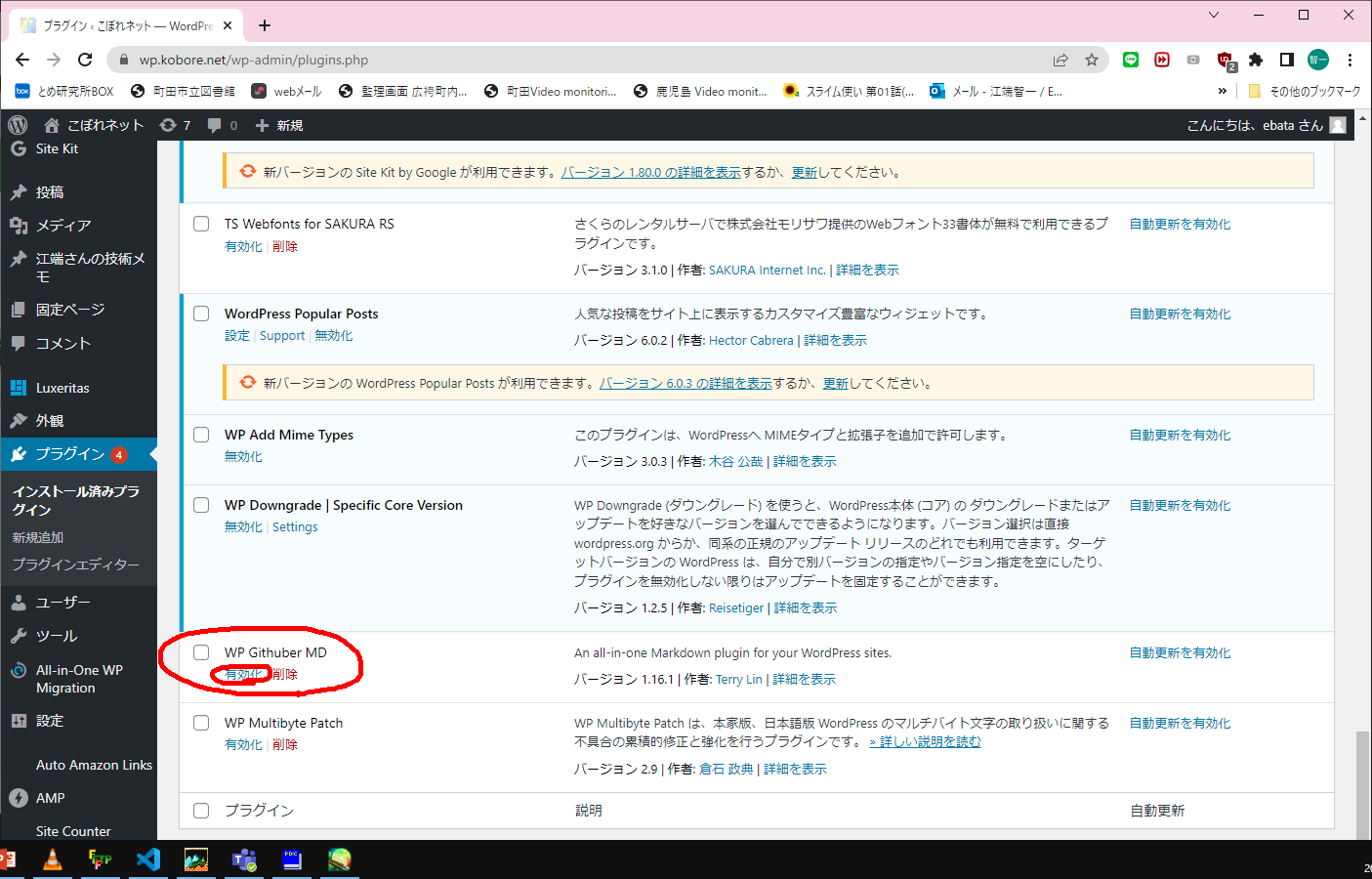
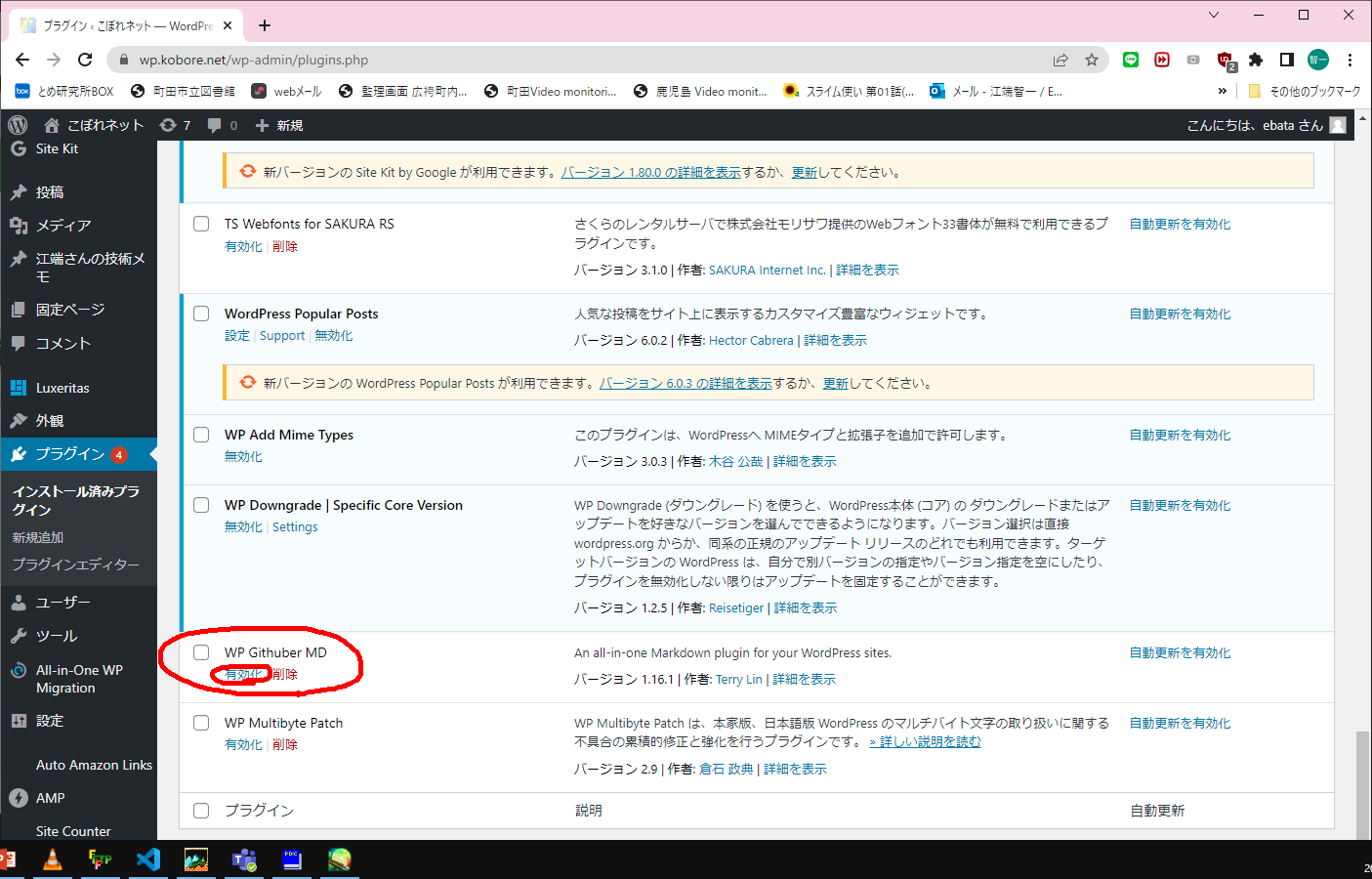
WP Githuber MD を有効化する
# 私は、クラッシックエディタとの共存に失敗している為
以上
江端智一のホームページ

WP Githuber MD を有効化する
# 私は、クラッシックエディタとの共存に失敗している為
以上
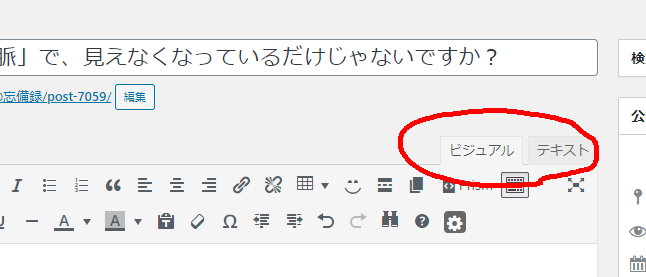
WordPressの、クラッシックモードの、「ビジュアル」「テキスト」が表示されなくなった時には、
(以下は見えている状態)

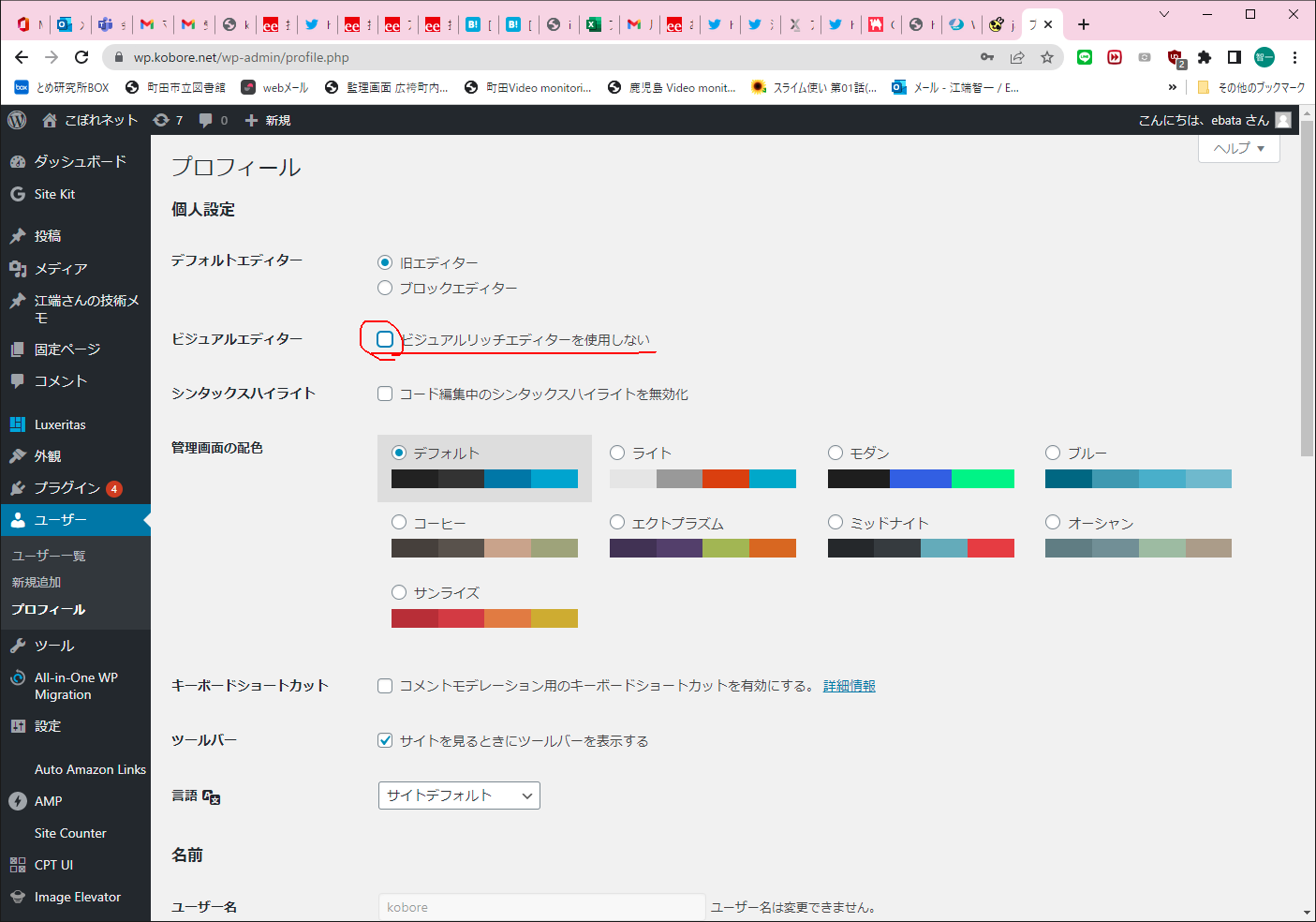
が見えなくなった時は、以下の「ビジュアルリッチエディターを使用しない」のチェックを外す。

以上
コンプライアンスが叫ばれる昨今です。
Now "Compliance" is more and more important in our society.
今日、Twitterをボンヤリ眺めていたら
Today, when I had seeing Twitter's TL vaguely, I read the following line,
=====
『全然勉強なんかやってないよ」というつよつよエンジニアは、土日もバリバリコード書いてるのにそのことを勉強ではなく「遊び」とか「趣味」とか表現するから、駆け出しエンジニアの人は騙されないでください。
At the time a very strong engineer says "I'm not studying at all,", he/she writes code on weekends as well. They describe it as "fun" or "hobby" instead of studying. Please don't be fooled if you are a novice engineer.
=====
と記載されていて、心底『ドキッ!』としました。
I was really thrilled.
-----
ちなみに、私、今年のゴールデンウイークの9連休の全日、毎日12時間以上、コーディングしていました。
By the way, I was coding for more than 12 hours every day during the entire 9-day Golden Week holiday this year.
しかし、これは、『「遊び」とか「趣味」』です。
However, this is a '"fun" or "hobby".
『楽しかった』から、そう定義して良いと思い込んでいます。
I think that there is no problem to feel fun to do it.
でもって、現在、このコードによって私の頭の中に蓄積された『ノウハウ』は、現在、3つの案件に展開中です。
In addition, the "know-how" accumulated in my mind by this code is currently being deployed in three projects.
-----
私は、このことを公に言わないようにしています(時々、内々では言います)。
I am careful not to say this publicly (but privately).
コンプライアンス的に問題となる蓋然性が高いからです。
This might be occured as complience problem with high probability.
ですので、原則として、沈黙を続けています。
So, principle, I keep it silence.
特に若いエンジニアには、語らないようにしています。
Especially to an youth engineers.
『だって、江端さんが・・・』などと言われたら、私のキャリアは、最終フェーズで崩壊です。
My career would collapse in the final phase if someone said to others, 'Because, Ebata-san...' and so on.
筋トレには興味ないのですが、『視野に入るところに「鉄棒」があれば、なんとなくぶら下がってみたくなる』というのは、新しい発見でした。
私は、年内に「1回の懸垂」を目標としていたのですが、現在、「20回の懸垂」を、1日2セットやっています。
I had set a goal of "one pull-up" by the end of the year, and now I am doing "20 pull-ups" two sets a day.
仕事が嫌になると、なんとなく部屋の鉄棒にぶら下がっているうちに、こんなことになっていました。
This was the case that I end up hanging out on the bars in my room, whenever I tired to work.
―― リモートオフィス恐るべし
"Remote work, that is amazing"
-----
江端:「今、私は、10代を含めて、人生で一番マッスルだと思う」
Ebata: "Right now, I think I have the most muscle in my life, including my teenage years"
嫁さん:「それは、それで、どうかなと思うぞ」
Wife: "I'm not so sure about that"
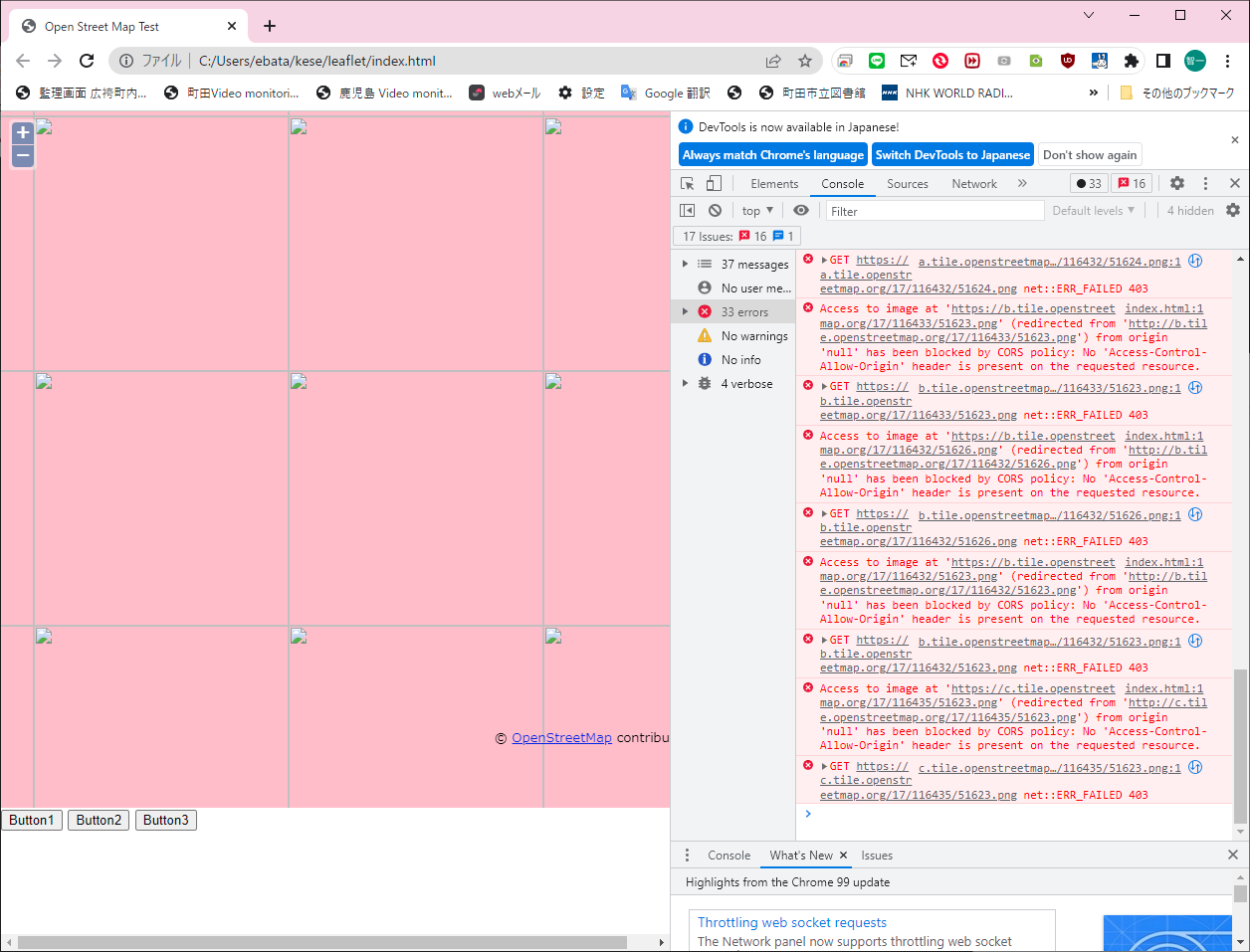
同じ現象が出て、青冷めていたら、自分の記事がヒットしました。

index.htmlの
http://{s}.tile.osm.org/{z}/{x}/{y}.png → https://{s}.tile.osm.org/{z}/{x}/{y}.png
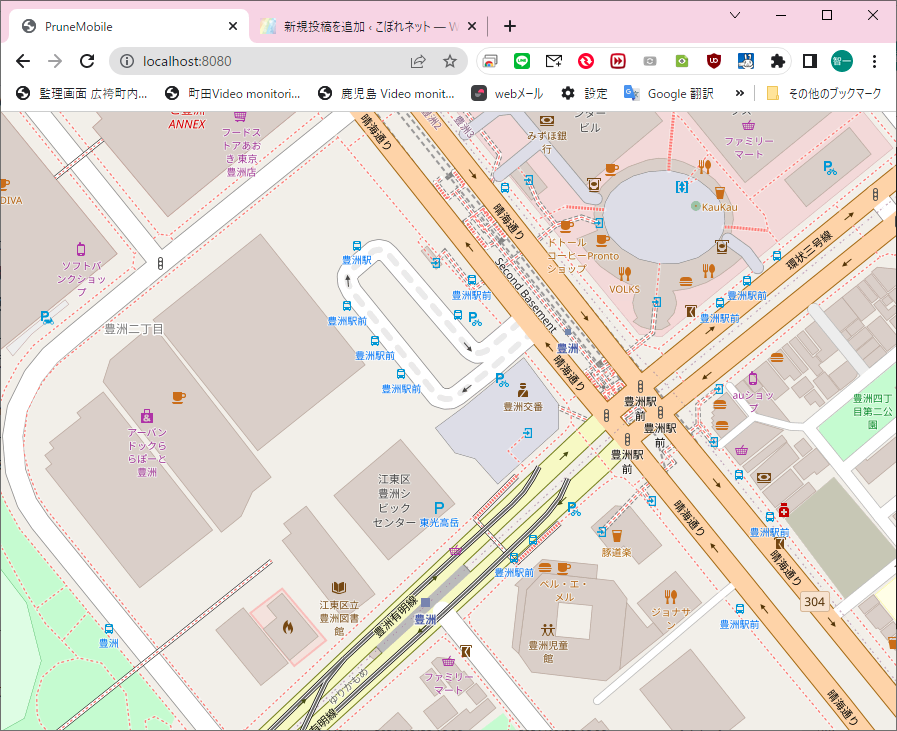
にしたら、直った
L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', {
detectRetina: true,
maxNativeZoom: 18
}).addTo(map);

すぐに直って、本当によかった。
とは言え、そろそろ地図をローカルに取り込んでおく必要もあるかな・・・
キーワード
tile.osm.org OSM 表示されない tile
// go get github.com/lib/pq を忘れずに
// go run main12.go
/*
Channelによるブロックを回避する方法として、Goのタイマー time.Timerで、定期的にブロックを破れるかのテストプログラム
*/
package main
import (
"fmt"
"time"
_ "github.com/lib/pq"
)
var Ch1 chan interface{}
func channel_maker() {
for {
time.Sleep(2 * time.Second) // 2秒待つ ()
Ch1 <- "Ebata is great"
}
}
func main() {
Ch1 = make(chan interface{}) // チャネルの初期化
go channel_maker()
ping := time.NewTimer(5 * time.Second) // イベントが何もなくても5秒後に発火するようにする
defer ping.Stop() // main()を抜ける前に無効にしておく(なくてもいいかも)
for {
select {
case a := <-Ch1:
fmt.Println(a)
case <-ping.C:
fmt.Println("A ping is coming")
ping = time.NewTimer(5 * time.Second) // イベントが何もなくても5秒後に発火するようにする
}
}
}
うむ・・・ちゃんと動く。困った。
// go run main3.go
/*
(1)固定長配列を試してみる
*/
package main
import "fmt"
type LocInfo struct {
Lon float64
Lat float64
}
func main() {
var Li [60]LocInfo // 要素0で初期化されている
for i := 0; i < 60; i++ {
Li[i].Lon = float64(i)
Li[i].Lat = float64(i)
}
fmt.Println(Li)
Li[32].Lon = 0.001
Li[32].Lat = 0.001
fmt.Println(Li)
}
// go get github.com/lib/pq を忘れずに
// go run main9.go
/*
(1)GolangでOpenStreetMap上にマップマッピングするプリミティブな江端式定番マッピング方法
(http://kobore.net/over90.jpg参照)
*/
package main
import (
"database/sql"
"fmt"
"log"
"math"
_ "github.com/lib/pq"
)
var source int
var longitude float64
var latitude float64
var dist float64
func rad2deg(a float64) float64 {
return a / math.Pi * 180.0
}
func deg2rad(a float64) float64 {
return a / 180.0 * math.Pi
}
func distance_km(a_longitude, a_latitude, b_longitude, b_latitude float64) (float64, float64) {
earth_r := 6378.137
loRe := deg2rad(b_longitude - a_longitude) // 東西 経度は135度
laRe := deg2rad(b_latitude - a_latitude) // 南北 緯度は34度39分
EWD := math.Cos(deg2rad(a_latitude)) * earth_r * loRe // 東西距離
NSD := earth_r * laRe //南北距離
distance_km := math.Sqrt(math.Pow(NSD, 2) + math.Pow(EWD, 2))
rad_up := math.Atan2(NSD, EWD)
return distance_km, rad_up
}
func diff_longitude(diff_p_x, latitude float64) float64 {
earth_r := 6378.137
// ↓ これが正解だけど、
loRe := diff_p_x / earth_r / math.Cos(deg2rad(latitude)) // 東西
// 面倒なので、これで統一しよう(あまり差が出ないしね)
//loRe := diff_p_x / earth_r / math.Cos(deg2rad(35.700759)) // 東西
diff_lo := rad2deg(loRe) // 東西
return diff_lo // 東西
}
func diff_latitude(diff_p_y float64) float64 {
earth_r := 6378.137
laRe := diff_p_y / earth_r // 南北
diff_la := rad2deg(laRe) // 南北
return diff_la // 南北
}
func main() {
db, err := sql.Open("postgres", "user=postgres password=password host=localhost port=15432 dbname=utsu_rail_db sslmode=disable")
if err != nil {
log.Fatal("OpenError: ", err)
}
defer db.Close()
rows, err := db.Query("SELECT seq,x1,y1 from lrt")
if err != nil {
log.Fatal(err)
}
defer rows.Close()
x1, y1 := -1.0, -1.0
_x1, _y1, _x2, _y2 := -1.0, -1.0, -1.0, -1.0
px, py := -1.0, -1.0
flag := 0
f_flag := 0
seq := -1
for rows.Next() {
if f_flag == 0 { // 初回だけ2二回入力
if err := rows.Scan(&seq, &x1, &y1); err != nil {
fmt.Println(err)
}
_x1, _y1 = x1, y1
//fmt.Println(x1, y1)
f_flag = 1
continue
}
if err := rows.Scan(&seq, &x1, &y1); err != nil {
fmt.Println(err)
}
//fmt.Println(seq, ",", x1, ",", y1)
_x2, _y2 = x1, y1
_, rad_up := distance_km(_x1, _y1, _x2, _y2)
px, py = _x1, _y1
for {
// 5.56m/s → 時速20
px += diff_longitude(0.00556*2*math.Cos(rad_up), py)
py += diff_latitude(0.00556 * 2 * math.Sin(rad_up))
//double rad0 = atan2((end_y - start_y),(end_x - start_x));
//double rad1 = atan2((end_y - test_person.p_y),(end_x - test_person.p_x));
rad0 := math.Atan2((_y2 - _y1), (_x2 - _x1))
rad1 := math.Atan2((_y2 - py), (_x2 - px))
// ここは、http://kobore.net/over90.jpg で解説してある
if math.Abs(rad0-rad1) >= math.Pi*0.5 {
// 終点越えの場合、終点に座標を矯正する
px, py = _x2, _y2
flag = 1 // フラグを上げろ
}
fmt.Println(px, ",", py)
if flag == 1 {
flag = 0
_x1, _y1 = _x2, _y2
break
}
}
}
if err := db.Ping(); err != nil {
log.Fatal("PingError: ", err)
}
}
// go get github.com/lib/pq を忘れずに
package main
import (
"fmt"
_ "github.com/lib/pq"
)
// GetLoc GetLoc
type GetLoc struct {
ID int `json:"id"`
Lat float64 `json:"lat"`
Lng float64 `json:"lng"`
TYPE string `json:"type"` // "USER","BUS","CONTROL
POPUP int `json:"popup"`
//Address string `json:"address"`
}
func person(gl2, gl3 *GetLoc) {
if gl2.Lng > 0.0 {
fmt.Println("pass1", gl2)
} else {
fmt.Println("pass2", gl2)
}
}
func person_real() {
var gl2, gl3 GetLoc
gl2.Lng = 139.00
person(&gl2, &gl3)
}
func main() {
var gl2, gl3 GetLoc
person(&gl2, &gl3)
person_real()
}