Open Street Map: マップ上にマーカー表示と経度・緯度の取得するには ―― を試させて頂きました。
サーバに搭載して試してみた。
http://tech.kobore.net/open_street_map_2.html
JavaScript スマホ MapCanvas OpenLayers 経度, 緯度
江端智一のホームページ
サーバに搭載して試してみた。
http://tech.kobore.net/open_street_map_2.html
JavaScript スマホ MapCanvas OpenLayers 経度, 緯度
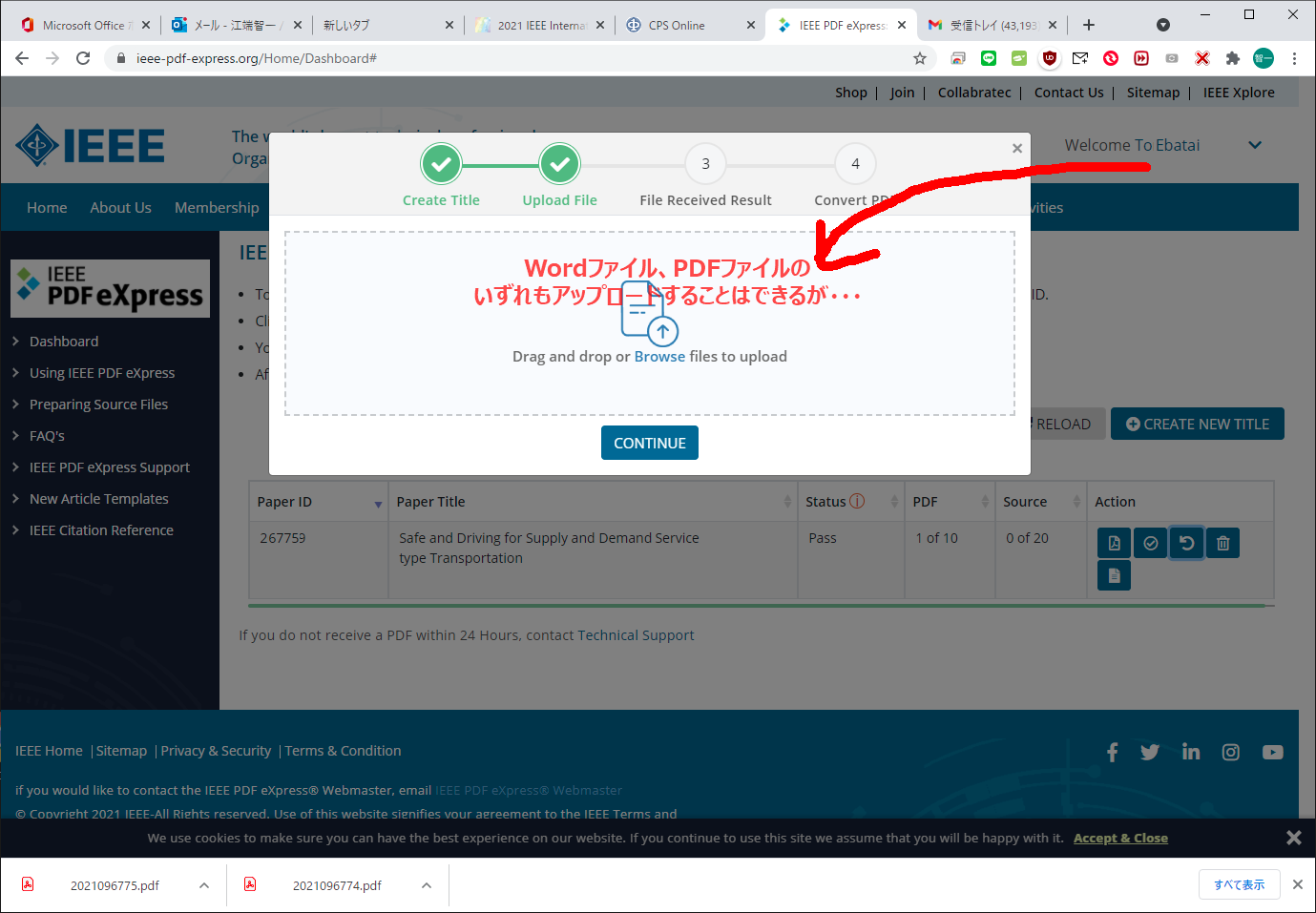
学会に(カンファレンス)ペーパーを投稿する時に、IEEE PDF xEpress (PDFeXPRESS) でPDFファイルを作らないと、学会が受理してくれません(少なくとも現時点では)。
で、この投稿WordでもPDFでも受理してくれるのですが・・・

Wordでアップロードすると、図面のフォントがボロボロになったPDFが作成されます。

しかし、Wordで作ったPDFを投稿すると、 PDF xEpress が受けつけてくれません(弾きます(これ、どうも有名な問題らしい))。
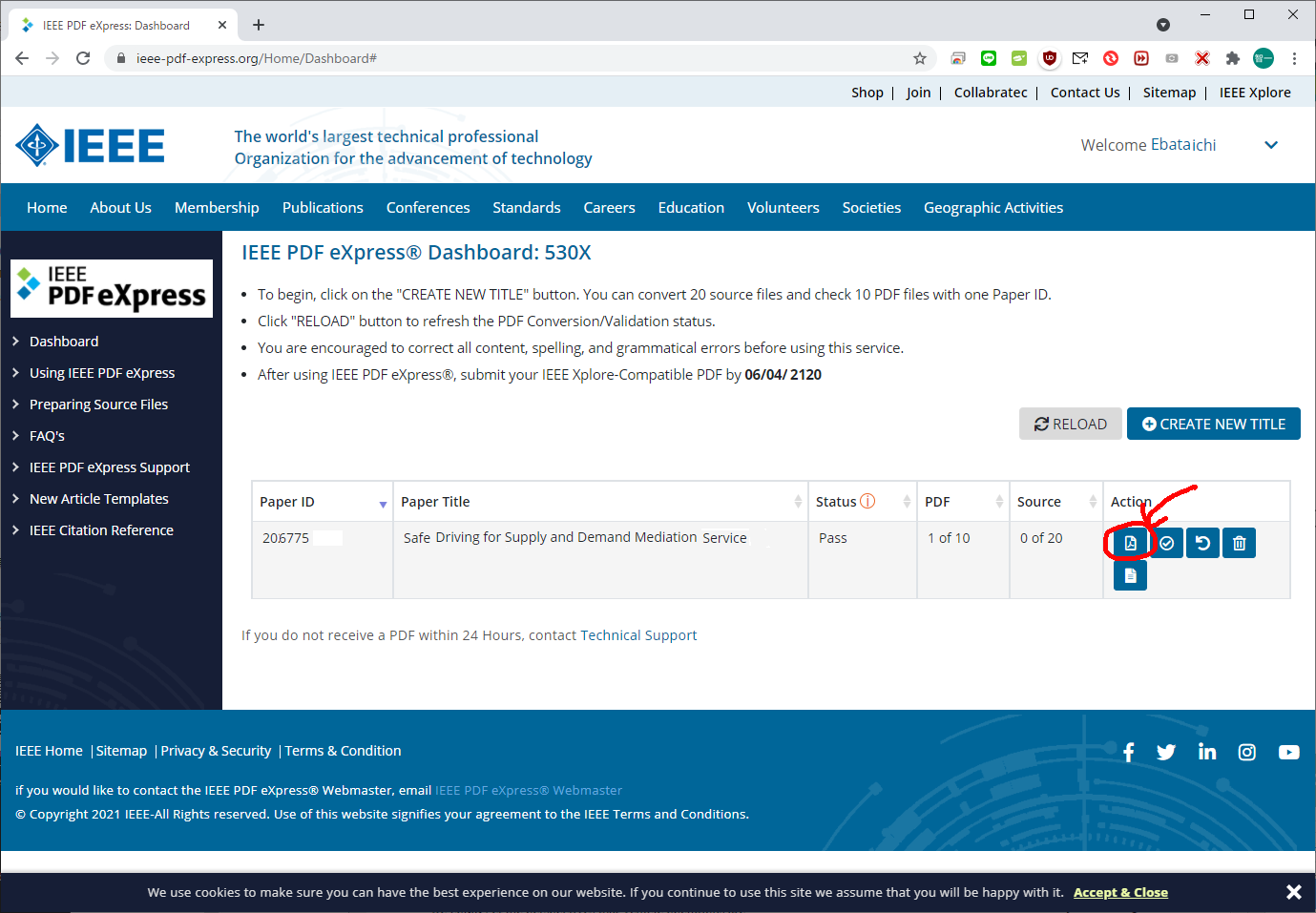
そこで、Wordで作ったPDFファイル(例 "1.pdf")を、さらに「印刷」を使ってPDFファイル(例 "2.pdf")として作り直すと、PDF xEpressから弾かれなくなり、学会で受けつけて貰えるファイルを作って貰えます(例 "3.pdf")。

PDF xEpressで作ってもらったものはこちら

毎回、PDF xEpress を使う度に同じトラブル対応しているみたいでしたので、私の為に、メモを残しておきます。
以上
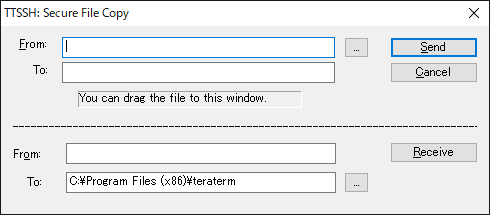
をベースに実施しました。 $ sudo apt-get isntall $ sudo apt-get update $ sudo apt-get upgrade $ sudo apt-get dist-upgrade $ sudo reboot として、 $ sudo apt install clamav clamav-daemon をして、再度、 $ sudo reboot を実施。 さて、ここで、 $ sudo cat /var/log/clamav/freshclam.log を実施すると、 Mon May 24 08:48:11 2021 -> WARNING: Can't download daily.cvd from https://database.clamav.net/daily.cvd Mon May 24 08:48:11 2021 -> Trying again in 5 secs... Mon May 24 08:48:16 2021 -> daily database available for download (remote version: 26179) Mon May 24 08:48:46 2021 -> ERROR: Download failed (28) Mon May 24 08:48:46 2021 -> ERROR: Message: Timeout was reached Mon May 24 08:48:46 2021 -> ERROR: Can't download daily.cvd from https://database.clamav.net/daily.cvd Mon May 24 08:48:46 2021 -> Giving up on https://database.clamav.net... Mon May 24 08:48:46 2021 -> ERROR: Update failed for database: daily Mon May 24 08:48:46 2021 -> ERROR: Database update process failed: Connection failed Mon May 24 08:48:46 2021 -> ERROR: Update failed. Mon May 24 08:48:46 2021 -> -------------------------------------- てな感じで、明らかに上手くいっていない感じです。 で、このエラー内容でググってみたら、以下のようなページが出てきました。 https://ujimasayuruyuru.blogspot.com/2019/06/clamav.html で、このページに記載されている、 $ wget http://database.clamav.net/main.cvd $ wget http://database.clamav.net/daily.cvd $ wget http://database.clamav.net/bytecode.cvd を実施しようとしたのですが、wgetが上手く動かなかったので、Webブラウザを使って http://database.clamav.net/main.cvd, http://database.clamav.net/daily.cvd, http://database.clamav.net/bytecode.cvd を手動でダウンロードしました。 その上で、teraterm から「ファイル」→「SSH SFC」を使って、main.cvd, daily.cvd, bytecode.cvd をEC2に放り込みます。
$ sudo mv main.cvd /var/lib/clamav/ $ sudo mv daily.cvd /var/lib/clamav/ $ sudo mv bytecode.cvd /var/lib/clamav/ $ sudo chown -R clamav:clamav /var/lib/clamav/ を実施して、 $ sudo reboot をした後、以下のコマンドで、手動で/home/以下のスキャンを実施しました。 で、ログを確認したところ $ sudo cat /var/log/clamav/freshclam.log on May 24 11:51:18 2021 -> The database server doesn't have the latest patch for the daily database (version 26180). The server will likely have updated if you check again in a few hours. Mon May 24 11:51:18 2021 -> main.cvd database is up-to-date (version: 59, sigs: 4564902, f-level: 60, builder: sigmgr) Mon May 24 11:51:18 2021 -> bytecode.cvd database is up-to-date (version: 333, sigs: 92, f-level: 63, builder: awillia2) Mon May 24 11:51:18 2021 -> -------------------------------------- という感じで動いているようです。 ここで手動スキャンを実施してみました、 $ sudo clamscan --infected --remove --recursive /home/ (ホームディレクトリ配下の全ファイル、ディレクトリのウイルスチェックを行う。 感染が疑われるファイルがあった場合は画面に表示(-infect)して削除(-remove)する) ----------- SCAN SUMMARY ----------- Known viruses: 8531859 Engine version: 0.103.2 Scanned directories: 117 Scanned files: 1802 Infected files: 0 Data scanned: 195.30 MB Data read: 169.32 MB (ratio 1.15:1) Time: 36.215 sec (0 m 36 s) Start Date: 2021:05:24 12:04:31 End Date: 2021:05:24 12:05:08 と、こんな感じで、ウイルスチェックが完了しました。
Ubuntu Desktop 18.04でClamAVによるウィルスチェックを実行する!
を参考にして、ClamAVを、Amazon Lightsailにインストールしたら、(それが原因かどうかは、今一つはっきりしないんだけど)以下のような問題が発生した。
Amazon lightsailにsshログインできなくなった件 (ClamAV のアンインストールと AWS inspectorのアンインストール)
けど、お勧めされたので、AWS EC2(Ubuntu Desktop 18.04)の方には、週明けにインストールする予定。
(T.B.D.)
私は小心者なので、サーバにログインできなくなるだけで、青ざめてしまいます。
今日も、Amazon lightsailにsshログインできなくなって、パニックになっていました。
原因は、ウイルスチェックツールのClamAVのインストールと、AWS inspectorのインストール(Amazon lightsailでは動かない)が原因と考えられました。
『こういう場合、あわてて動くとロクなことがない』は経験則ですので、まずは、Amazonlightsailの内部情報をコンソールから見る方法をググってみました。

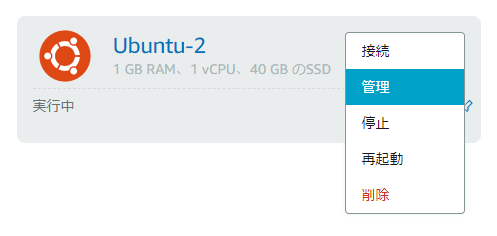
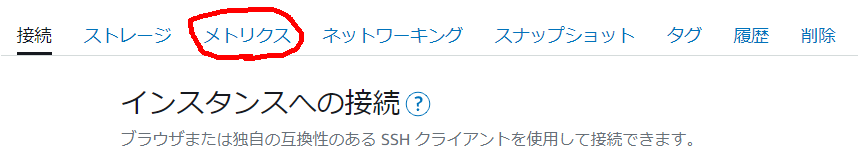
から「メトリクス」を選ぶと

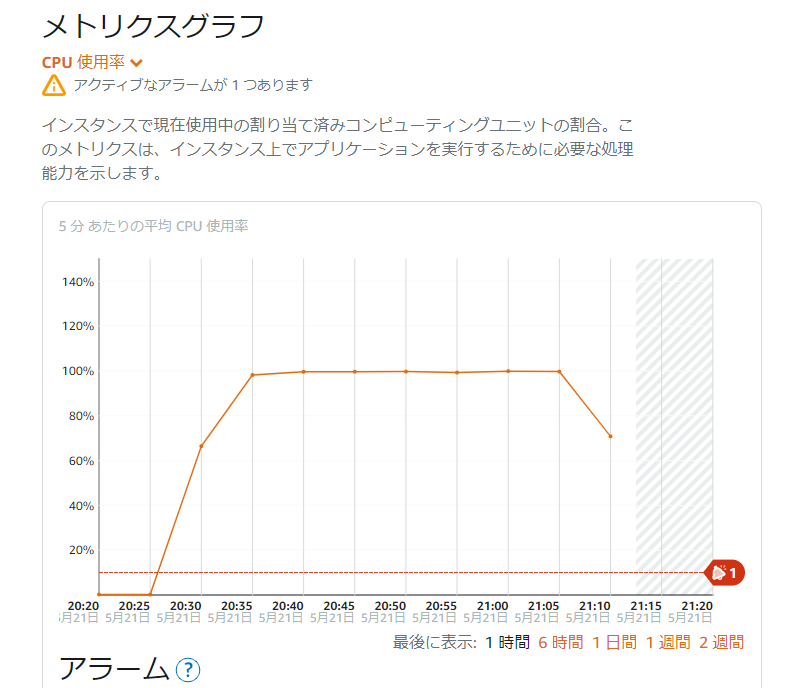
CPUが100%のまま動いているグラフが出てきます。

間違いなく、ウイルススキャンがCPUを喰い捲っている、と思いましたので、いつかは下がるはず、と1時間くらい待ってみたところ、落ちてきました(ケースによっては、3時間、6時間コースもあるようなので、しばらく放っておく勇気が大切です)。
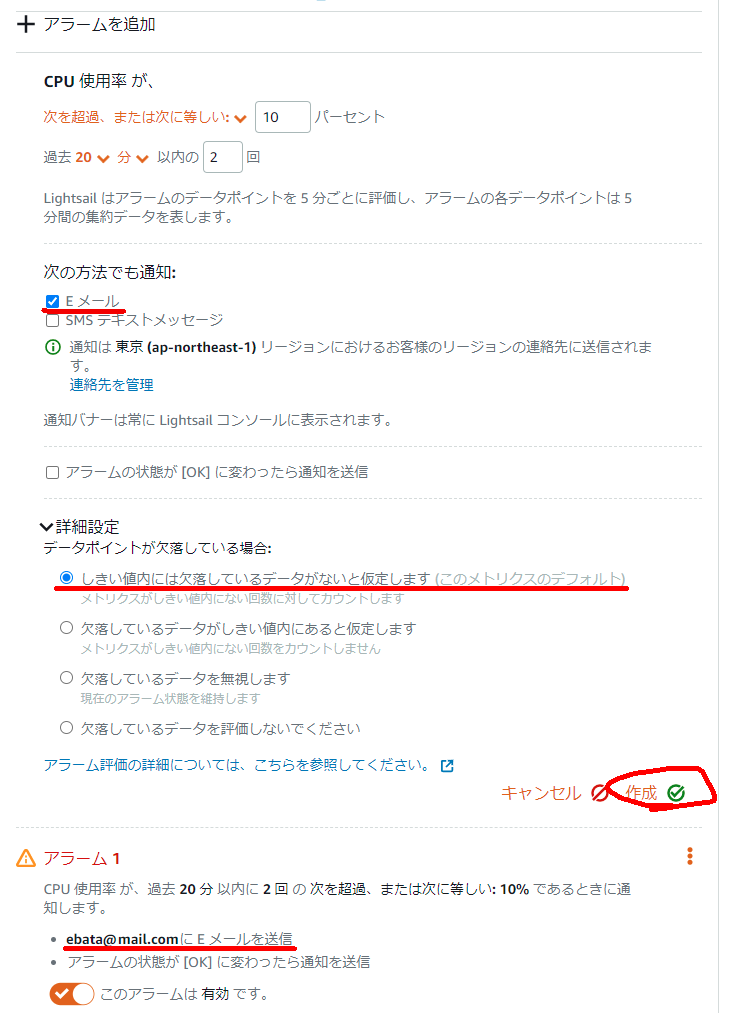
で、この間に、「使用率」と記載されているところをクリックして、「+アラームの追加」をクリックして、こういう状態になったらアラートが飛んでくるように設定しておきました。私の場合、以下のように設定しておきました。」

で、CPUも落ちついてきて、sshログインができるようになったので、早速パッケージのアンインストールを実施しました。
ubuntu@ip-123-45-67-89:~$ sudo apt-get remove --purge clamav clamav-daemon
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following packages were automatically installed and are no longer required:
clamav-base clamav-freshclam clamdscan libclamav9 libtfm1
Use 'sudo apt autoremove' to remove them.
The following packages will be REMOVED:
clamav* clamav-daemon*
0 upgraded, 0 newly installed, 2 to remove and 0 not upgraded.
After this operation, 1881 kB disk space will be freed.
Do you want to continue? [Y/n] y
(Reading database ... 196083 files and directories currently installed.)
Removing clamav (0.103.2+dfsg-0ubuntu0.20.04.2) ...
Removing clamav-daemon (0.103.2+dfsg-0ubuntu0.20.04.2) ...
Processing triggers for man-db (2.9.1-1) ...
(Reading database ... 196045 files and directories currently installed.)
Purging configuration files for clamav-daemon (0.103.2+dfsg-0ubuntu0.20.04.2) . ..
Processing triggers for systemd (245.4-4ubuntu3.6) ...
で、サービス状態を確認したら、まだ生き残っていたので、これも力付くで停止
ubuntu@ip-123-45-67-89:~$ systemctl list-unit-files | grep clamav
clamav-freshclam.service enabled enabled
ubuntu@ip-123-45-67-89:~$ sudo systemctl stop clamav-freshclam
さらに、AWS inspectorも強制アンインストールを実施
ubuntu@ip-172-26-7-19:~$ systemctl list-unit-files | grep aws
awsagent.service generated enabled
ubuntu@ip-172-26-7-19:~$ sudo apt-get remove --purge awsagent
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following packages were automatically installed and are no longer required:
clamav-base clamav-freshclam clamdscan libclamav9 libtfm1
Use 'sudo apt autoremove' to remove them.
The following packages will be REMOVED:
awsagent*
0 upgraded, 0 newly installed, 1 to remove and 0 not upgraded.
After this operation, 0 B of additional disk space will be used.
Do you want to continue? [Y/n] y
(Reading database ... 196040 files and directories currently installed.)
Removing awsagent (1.1.1677.0-102677) ...
Stopping awsagent-agent service:
Stopping awsagent (via systemctl): awsagent.service.
Removing awsagent-agent service:
Killing existing AwsAgent Updater Cron Jobs:
Found existing awsagent updater cron job PID: 1462
Processing triggers for systemd (245.4-4ubuntu3.6) ...
(Reading database ... 196024 files and directories currently installed.)
Purging configuration files for awsagent (1.1.1677.0-102677) ...
dpkg: warning: while removing awsagent, directory '/opt/aws/awsagent/etc' not empty so not removed
最期に、sudo reboot をして、起動を確認しました。
教訓: メモリ1G程度の Amazon lightsailに、あまり凝った仕組みを組込むな
Amazon Inspectorを使う必要にせまられて、Amazon Lightsail でできるか試してみた。
Teratermで入った、Amazon Lightsailのシェルから、
wget https://inspector-agent.amazonaws.com/linux/latest/install
sudo bash install
# o.o.o.o などの表示が出てきて失敗する場合は、/etc/init.d/awsagent.envの設定をする
# awsagent.envの内容は他のページに記載があるから探すこと
は、さくっと成功したけど、
その後、AWS マネジメントコンソール から、inspector を選んで、
[Amazon Inspector]-[評価ターゲット]→[作成]
Assessment-Target-All-Instances-All-Rules
を選んで、(全部のEC2をターゲットとする、てなことが記載されていたので)編集で何も操作せずに、「保存」を押下。

が出てくる。
[評価テンプレート]-[作成]で
Assessment-Target-All-Instances-All-Rules
を選んで、(全部のEC2をターゲットとする、てなことが記載されていたので)「編集」→「保存」を押下

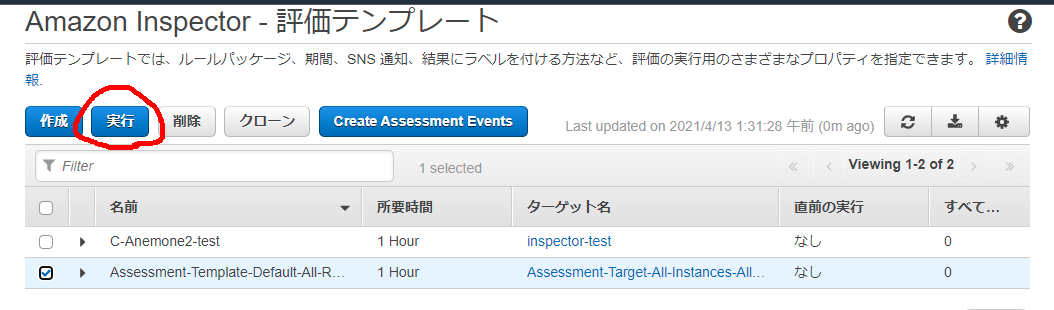
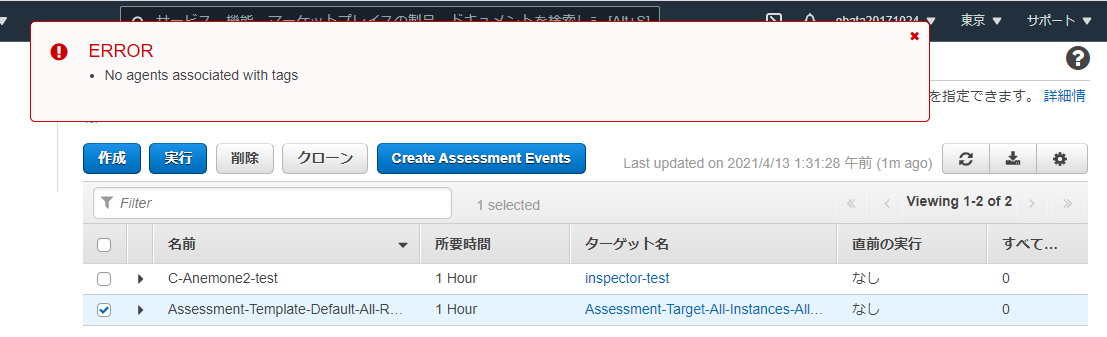
そのまま「実行」を押すと

と失敗するみたいです。
====
調べてみると「Amazon Lightsail は AWSのEC2と同じ扱いはできない」てな記載があったので、ここは大人しく引き下がることにしました。
私が間違っていることを知っている方は、御一報頂ければ幸いです。
助けて頂いた資料:
今、困っていること
Goが動かん。下記(1)~(4)をやっても、
package main
import "fmt"
func main(){
fmt.Printf("Hello world\n")
}以下のエラーが出てきて取れない。(なんだこれ?)
$ go run hello.go
go: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2ubuntu@ip-57:~/codes/hailing_go/docker/app$ go run hello.gogo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod vendorgo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod downloadgo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod initgo: cannot determine module path for source directory /home/ubuntu/codes/hailing_go/docker/app (outside GOPATH, module path must be specified)Example usage:'go mod init example.com/m' to initialize a v0 or v1 module'go mod init example.com/m/v2' to initialize a v2 moduleRun 'go help mod init' for more information.
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go run hello.gogo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod github.com/go-chi/jwtauth/go.modgo mod github.com/go-chi/jwtauth/go.mod: unknown command
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod verifygo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod whygo: github.com/go-chi/jwtauth@v4.0.2+incompatible: reading github.com/go-chi/jwtauth/go.mod at revision v4.0.2: unknown revision v4.0.2
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod init mgo: creating new go.mod: module m
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go run hello.gogo: finding github.com/go-chi/jwtauth v4.0.4+incompatiblego: downloading github.com/go-chi/jwtauth v4.0.4+incompatiblego: extracting github.com/go-chi/jwtauth v4.0.4+incompatiblego: finding github.com/dgrijalva/jwt-go v3.2.0+incompatiblego: downloading github.com/dgrijalva/jwt-go v3.2.0+incompatiblego: extracting github.com/dgrijalva/jwt-go v3.2.0+incompatibleHello world
(とりあえず、ここまで)
試行錯誤で分った事項
(1)/etc/apt/apt.conf を作る
Acquire::http::Proxy "http://12.34.56.789:8080";
Acquire::https::Proxy "http://12.34.56.789:8080"; // (×https://)
Acquire::ftp::Proxy "ftp://12.34.56.789:8080";
(2)/etc/systemd/system/docker.service.d/http-proxy.confを作る
/etc/systemd/system/docker.service.d/http-proxy.conf を力づくで作った(最初はなかった(みたい))。
修正前:
[Service]
Environment="HTTP_PROXY=http://12.34.56.789:8080/" "HTTPS_PROXY=https://12.34.56.789:8080" "NO_PROXY=localhost,127.0.0.1,.12.34.56.789"
修正後:
[Service]
Environment="HTTP_PROXY=http://12.34.56.789:8080/" "HTTPS_PROXY=http://12.34.56.789:8080" "NO_PROXY=localhost,127.0.0.1,.12.34.56.789"(なんのことはない、HTTPS_PROXY の "https:"→"http:" としただけ。ただし、これは、個々の環境に依存する問題だと思う)
(3)関係のありそうな"Dockerfile"に片っ端から、以下を書き込む(関係ありそうなファイルは2つ。hitachi_ride_hailing_go/docker/postgis-pgrouting/Dockerfile
hitachi_ride_hailing_go/docker/app/Dockerfile)
ENV http_proxy http://12.34.56.789:8080
ENV https_proxy http://12.34.56.789:8080(一番最初の”RUN”の前に書き込んでおくとよい)
(4)シェルに以下を書き込んでおく(設定方法は後で調べる)
export http="http://12.34.56.789:8080"
export https="http://12.34.56.789:8080"
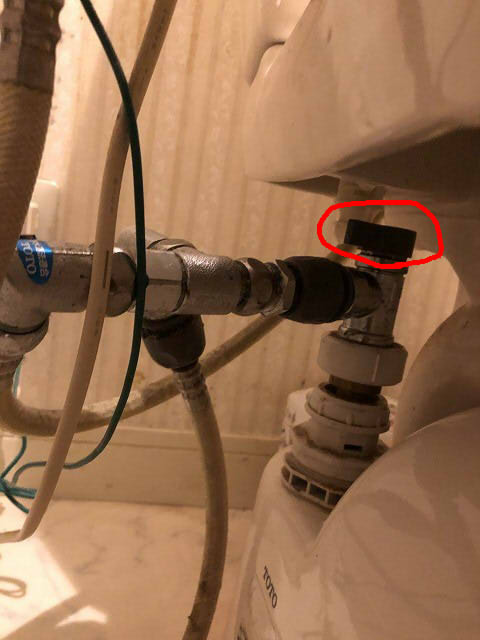
本日、嫁さんから「トイレで水が溢れている」と言われて、急遽、トイレの水を止める(止水)作業を行いました。
一応、写真にも残しておきました。

トイレの脇に潜り込むと、止水栓が見えます。

止水栓を押し込むと、水が止まりますが、我が家のケースでは、手前のノズルを前に引き出さないと、止水栓を押し込めないので、以下の写真のようにします。

これで、止水できる状態になります。

以上

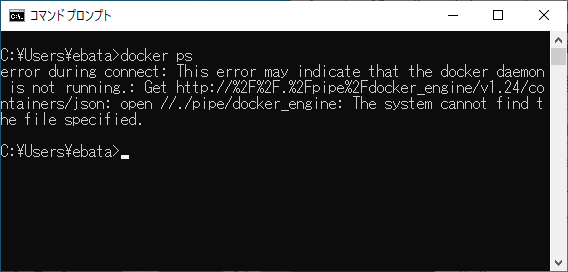
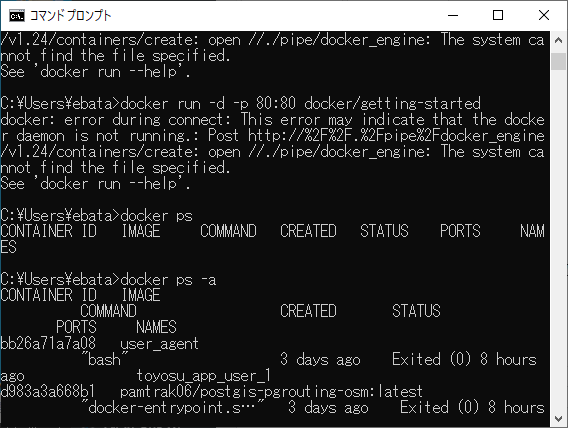
これが出ると、流石にパニックになる。
なんどリスタートしても状況が改善されないことがある。
コンピュータの再起動もやったし、


を繰り返したりした。
しかし状況が改善されない。
そして、世界には、「これ」に関する情報がほとんどない。
現状、Dockerなしでの仕事は考えられないので、かなり青ざめた。
ところが、これが意味不明に「突然直る」ことがある

ということで、私から私への提案であるが、
何か別の仕事をしながら、時々、"Restart Docker" を試してみる
を、提案する(エンジニアとしては、かなり腹立たしい対応であることは分かっているが)
焦って再インストールしたり、
https://github.com/docker/for-win/issues/7677 に記載されているような
I have made the following steps and was able to start docker successfully:
1)run "cmd" with administrator rights
2) type Regedit and enter
3)In registry editor find this folder Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Policies\Microsoft\FVE
4)inside this folder you can find "FDVDenyWriteAccess" this rule click on it choose modify and replace value data 1 with 0 , then restart docker and wait for it.
のような方法は、少なくとも1日待って、駄目だったら、試すくらいの気持ちでいよう。
合言葉は、
で、行こう。
========
続編
Docker Desktop for Windowsのメモリ管理やら、面倒なことを弄って、そして、論文やら報告書やらで、1月近く放っておいたら、全く動かなくなった。こいつは、構ってやらないと動かなくなるらしいです。

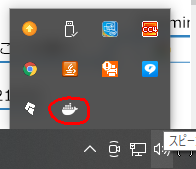
このアイコンの帆の部分が出なくなって、「docker desktop is runnning」の状態のまま続いて、もうウンともスンとも言わないらしいです。
ここのところ、Windows10を軽量化する為に、色々カルトな設定をしていたので、その中の一つが、Dockerのご機嫌を損ねた可能性があります
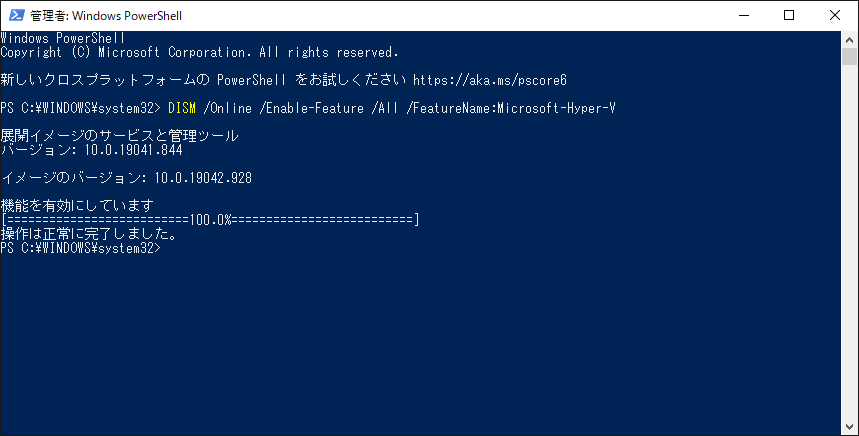
Hyper-V 周りがあやしい、と思って、管理者モードで立ち上げた、PowerShellから、
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V -All
なんぞを打ち来んで、待つこと10分。

無事終って再起動したのだけど、全く改善がありません。
ずっとこんな感じ。

『再インストールするしかないのかな』と暗い気持ちになっているところに、この記事を見付けました。
要するに、
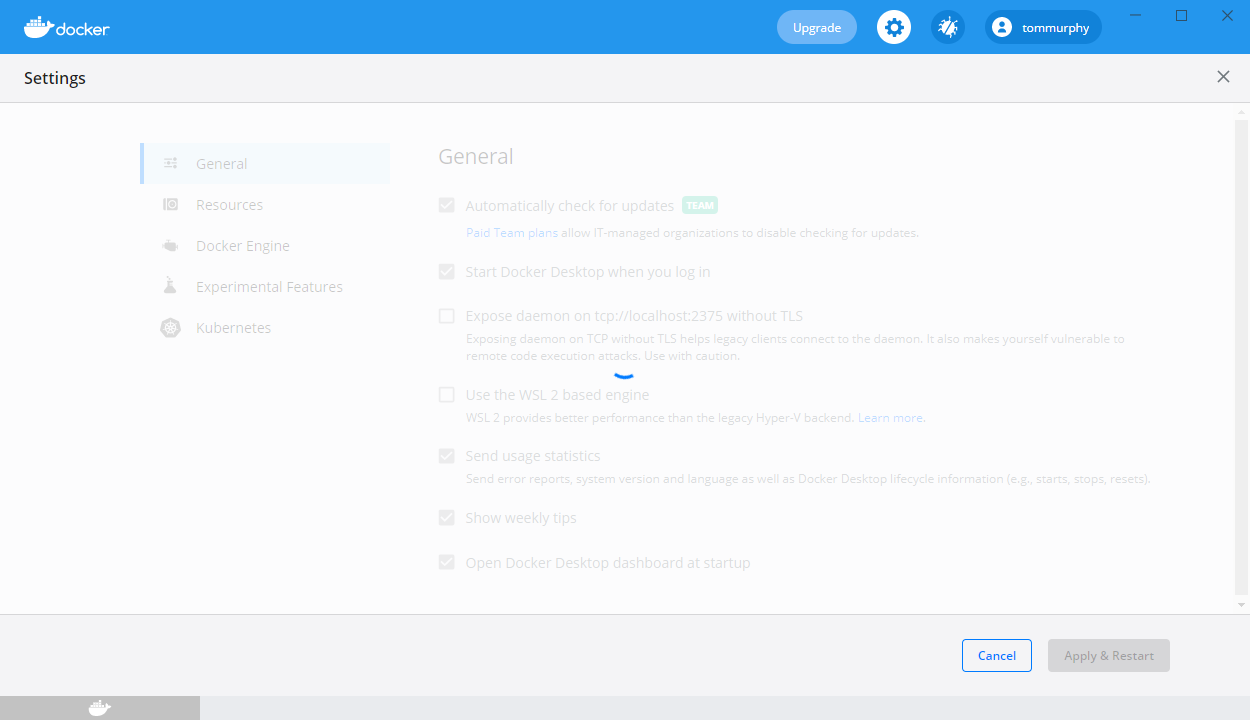
というのをやればいいらしいようです。色々失うものがありそうですが、(間違いなく、Dockerのイメージは消えるだろうが)、この際『かまわん』と腹をくくって、Windows10でのやり方を試みました。

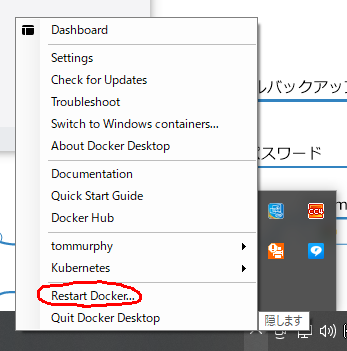
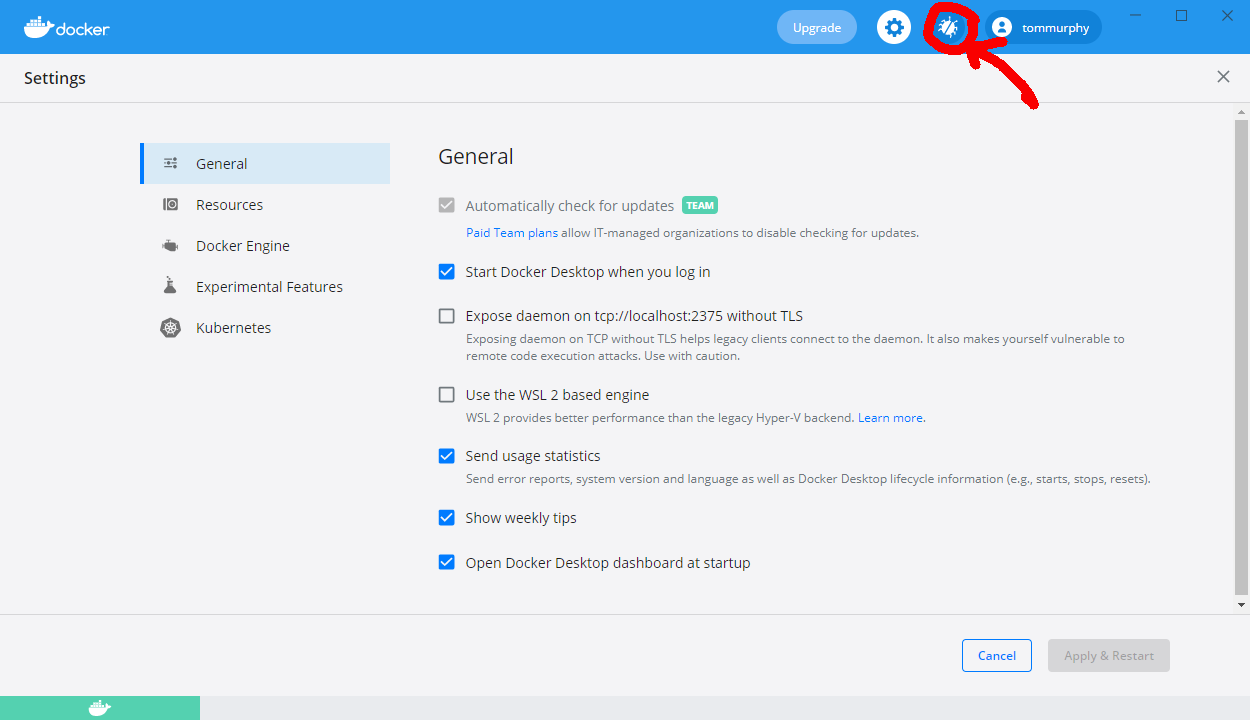
からSetttingで、てんとうむしみたいなアイコンをクリックします。

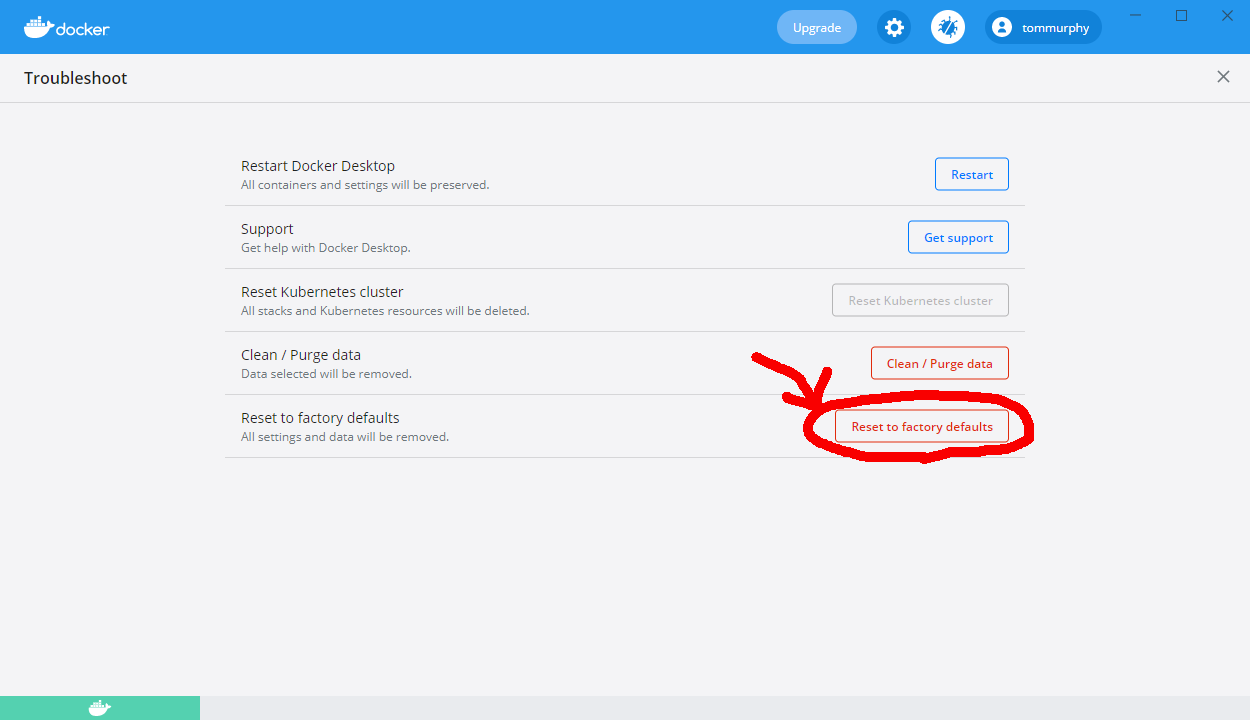
すると、「Reset to factory defaults」というのがあるので、これを押下します。

まあ、結果的に、これでdocker for Windowsは動き出すようです(前述のHyper-Vとかも関係あるかもしれません)。
ただ、
ディスクスペースを開けるのに"docker system prune"は便利だが、濫用しないこと。docker-compose buildが再び上手く動くという保障はないぞ
みたいに、何もかも「真っ白」になるので、その覚悟はして下さい。
まあ、「Dockerを再インストールするよりはいいよね」というくらいに追い込まれた時の最後の手段として使って下さい。
========
パソコンを立ち上げ直すたびに、"Reset to factory defaults"をしないと動かないので、Dockerを再インストールしましたが、状況が改善されません。
ほとほと困っていますが、Docker Imageを毎回作り直している訳にもいきません。
で、この問題を解決する手段として、経験的に分かったことを書き下します。
(1)Docker Desktopはまともに起動するのに、PC起動後10分程度かかる(ような)気がします。
(2)もし「エントツの出てこないクジラ」のアイコンが出てきて手が打てないような状況になっていれば、[タスクマネージャ]→[詳細]→Docker Desktop.exe、その他 Dockerと名前のついているのを全部殺す。
(3)メニューから、手動で、"Docker Desktop"を起動する。
これで動き出すことがあるようです。もう、「良い悪い」といっている場合ではないので、私は、Docker desktopの自動起動のオプションを外して、手動で立ち上げることにしました。なお、手動で立ち上げても、上記の対応が必要となることがあります。
まあ、何かの拍子に直ることを期待しましょう。