1. サーバの方の改造
(a) POPUP int `json:"popup"` の追加
// GetLoc GetLoc
type GetLoc struct {
ID int `json:"id"`
Lat float64 `json:"lat"`
Lng float64 `json:"lng"`
TYPE string `json:"type"` // "PERSON","BUS","CONTROL
POPUP int `json:"popup"`
//Address string `json:"address"`
}(b) javascriptに、this.popup = popup;を追加
function obj(id, lat, lng, type, popup){
this.id = id;
this.lat = lat;
this.lng = lng;
this.type = type;
this.popup = popup;
}(c) javascriptに、
var i = obj.popup;
を追加
var i = obj.popup;
if (obj.id == 0) {
if (obj.type == "PERSON"){
var marker = new PruneCluster.Marker(obj.lat, obj.lng, {
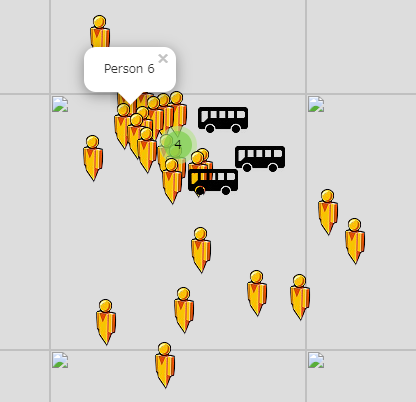
popup: "Person " + i,
icon: L.icon({
iconUrl: 'http://localhost:8080/static/person-icon.png',
})
});
}
else if (obj.type == "BUS"){
var marker = new PruneCluster.Marker(obj.lat, obj.lng, {
popup: "Bus " + i,
icon: L.icon({
iconUrl: 'http://localhost:8080/static/bus-icon.png',
})
});
}2. クライアントの方の改造
// GetLoc GetLoc
type GetLoc struct {
ID int `json:"id"`
Lat float64 `json:"lat"`
Lng float64 `json:"lng"`
TYPE string `json:"type"` // "USER","BUS","CONTROL
POPUP int `json:"popup"`
//Address string `json:"address"`
}gl := ldarp.GetLoc{
ID: 0, // "0"としなければならない
// Lat: 35.64553503, // 初期の場所
// Lng: 139.78468208,
TYPE: "PERSON", // "PERSON","BUS","CENTER"のいずれかが選べる
}
// glの要素を外出し
gl.Lat = person.Destination.Lat
gl.Lng = person.Destination.Lon
gl.POPUP = person_num


keyword ポップアップ PruneMobile PruneCluster Golang JavaScript