Leafletに関する「神のページ」
https://kita-note.com/category/programming/leaflet
これは、Leafletを実装するに際して「神のページ」です。
クリックした地点の緯度経度を表示 → https://kita-note.com/leaflet-plugin-coordinates_control
https://ktgis.net/service/leafletlearn/index.html みつけた! 「Step 7.地図をクリックしてマーカー表示とマーカー削除」
以下も素晴しいです。
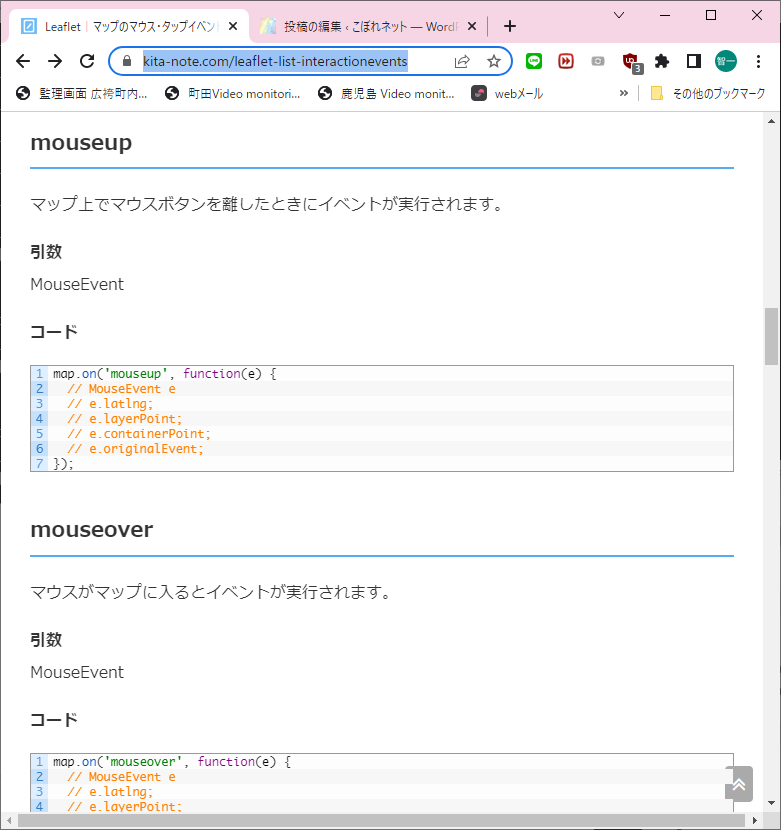
https://kita-note.com/leaflet-list-interactionevents

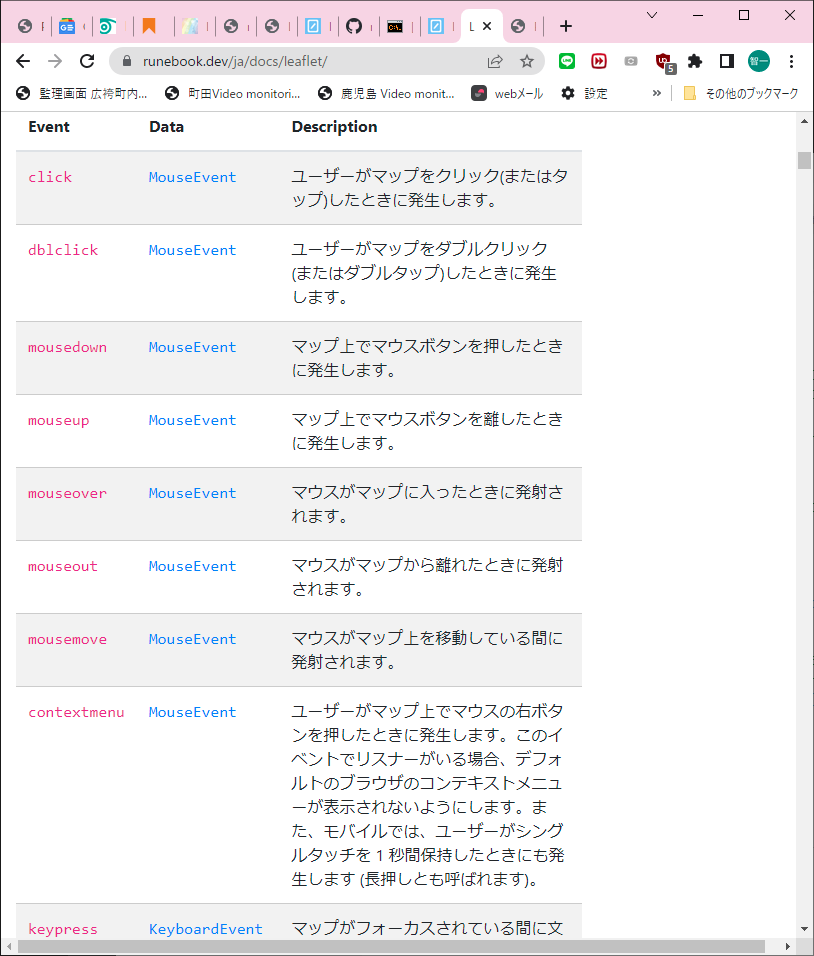
https://runebook.dev/ja/docs/leaflet/

https://kita-note.com/leaflet-tutorial-1
https://www.achiachi.net/blog/leaflet/get_latlngzoom#%E3%83%87%E3%83%A2
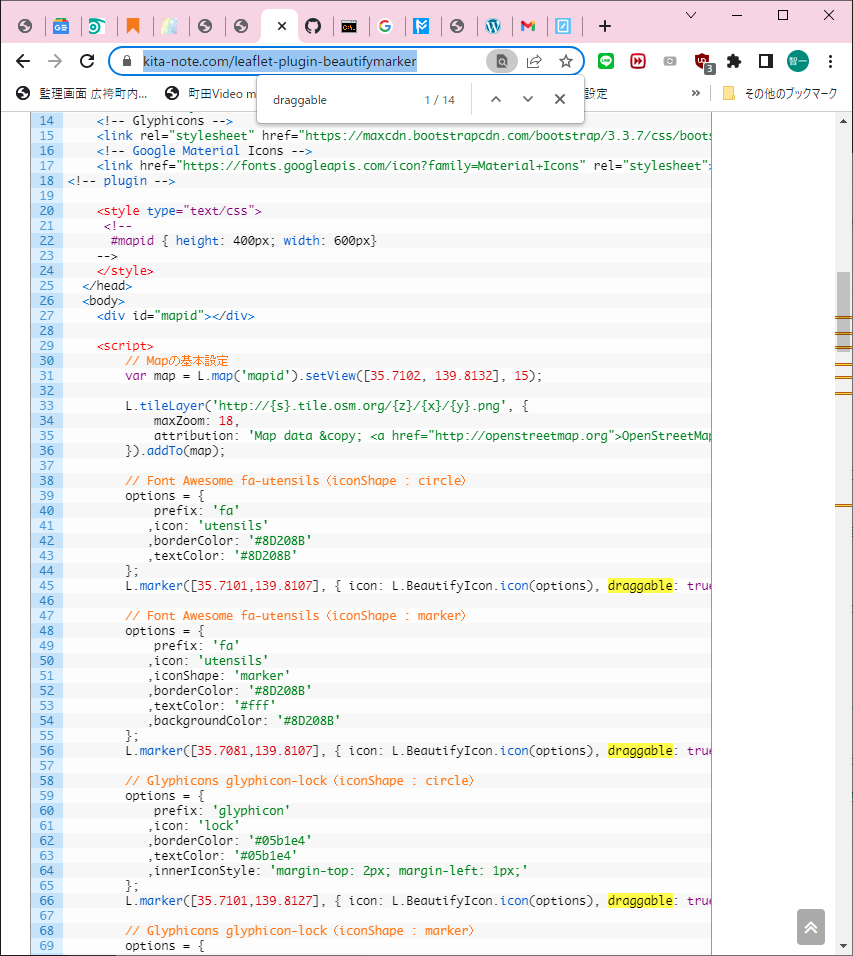
https://kita-note.com/leaflet-plugin-beautifymarker

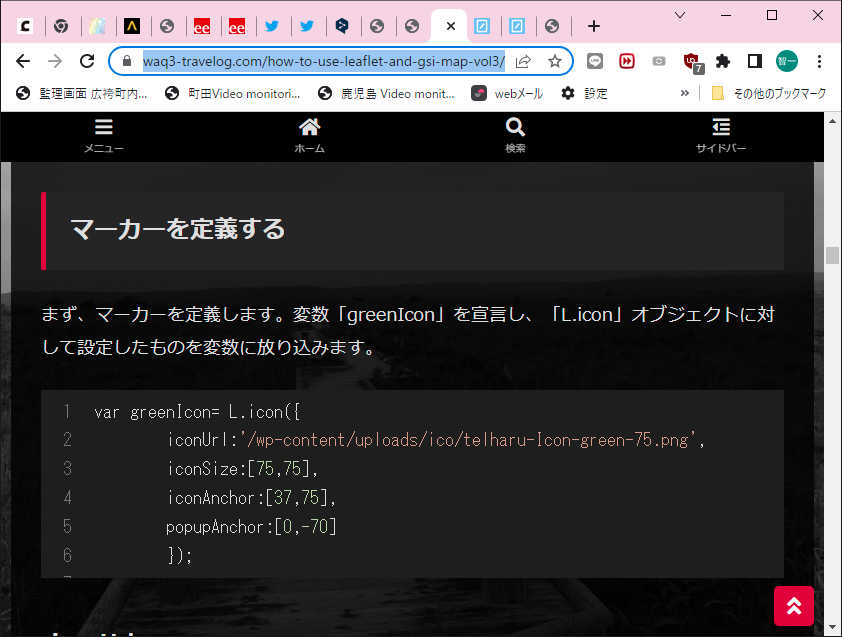
オリジナル画像のマーカーを立てる【Leaflet導入記その3】

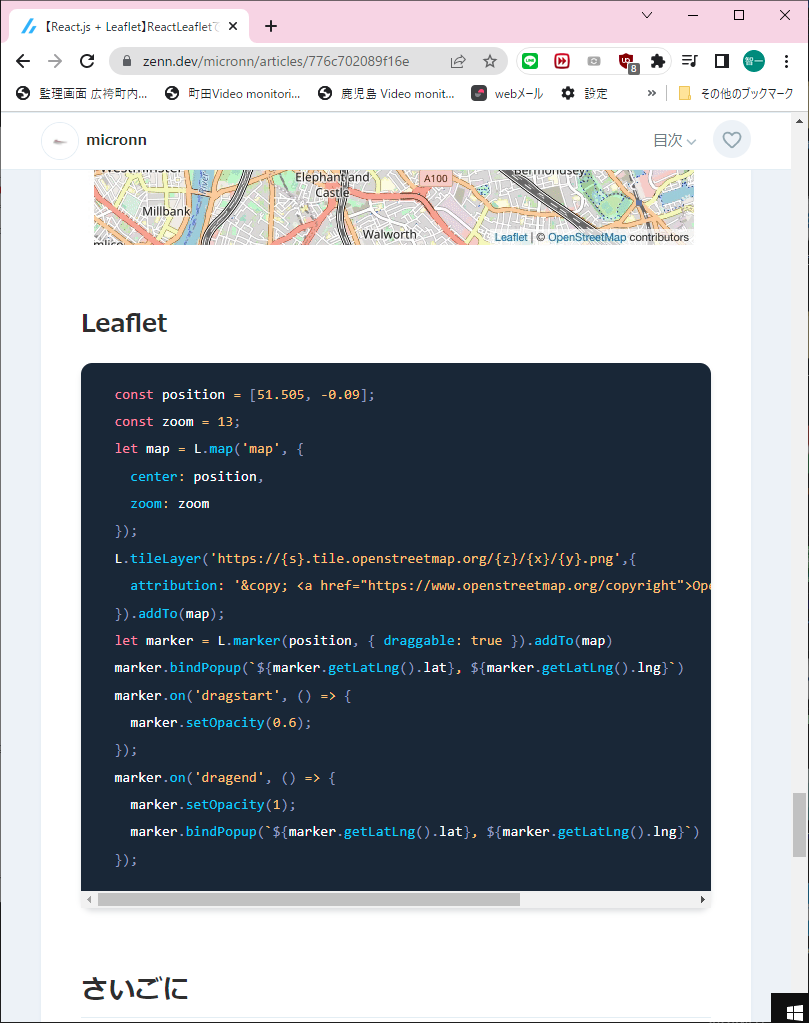
【React.js + Leaflet】ReactLeafletで地図を表示しながらLeafletの理解を深める