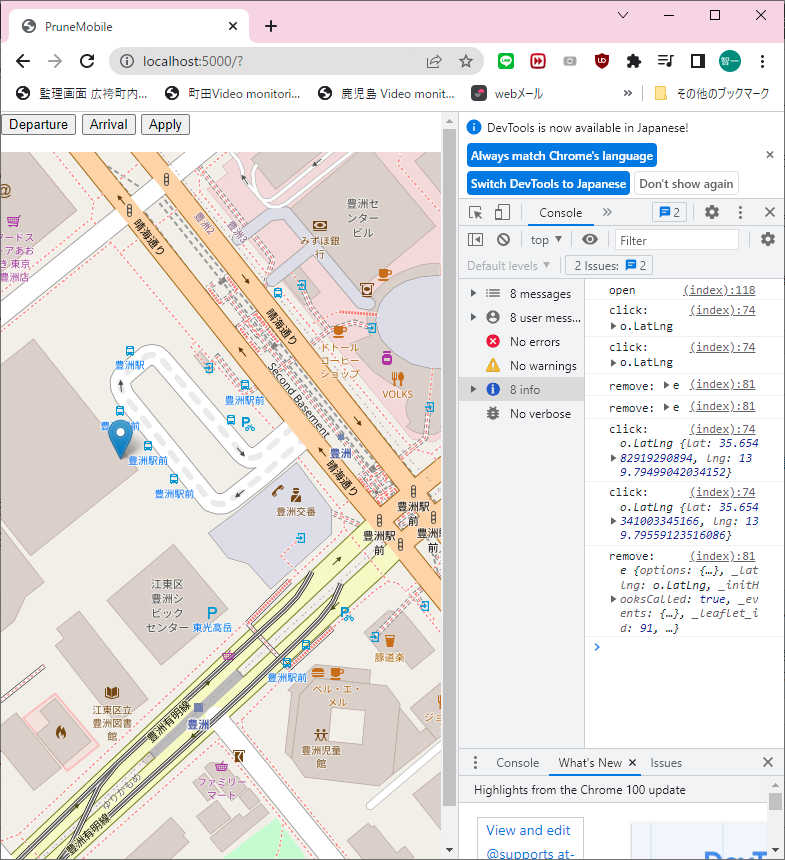
leafletの地図上に、マウスでクリックするとマーカーが出てきて、マーカーをクリックするとマーカーが消える、というJavaScript
leafletの地図上に、マウスでクリックするとマーカーが出てきて、マーカーをクリックするとマーカーが消える、というJavaScript
var map = L.map("map", { attributionControl: false, zoomControl: false }).setView(new L.LatLng(35.654543, 139.795534), 18); // }).setView(new L.LatLng(35.598563, 139.475528), 18); 広袴 L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', { detectRetina: true, maxNativeZoom: 18 }).addTo(map); var leafletView = new PruneClusterForLeaflet(1,1); // (120,20)がデフォルト //地図のclickイベントでonMapClick関数を呼び出し map.on('click', onMapClick) function onMapClick(e) { //地図のclickイベント呼び出される //クリック地点の座標にマーカーを追加、マーカーのclickイベントでonMarkerClick関数を呼び出し var mk = L.marker(e.latlng).on('click', onMarkerClick).addTo(map); console.log("click:",e.latlng) } function onMarkerClick(e) { //マーカーのclickイベント呼び出される //クリックされたマーカーを地図のレイヤから削除する map.removeLayer(e.target); console.log("remove:",e.target) }