Javascriptから、csvファイルを読み込む方法
以下のコードは、javascript csvファイルを読み込んで配列化するから丸ごとコピペさせて頂いたものです。
不要なエラー処理やら、ゴチャゴチャしたメソッドとかがなく、実に分かりやすい、素晴しいサンプルコードです。
私の為にコピペさせて頂きました。
<!-----
Javascriptから、csvファイルを読み込む方法
test.csv の中身
test1,test2,test3
a,b,c
1,2,3
----->
<!doctype html>
<html lang="ja">
<head>
<script>
// CSVファイルを文字列として取得
let srt = new XMLHttpRequest();
srt.open("GET", 'test.csv', false);
try {
srt.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csletr = [];
// 改行ごとに配列化
let lines = srt.responseText.split(/\r\n|\n/);
// 表示
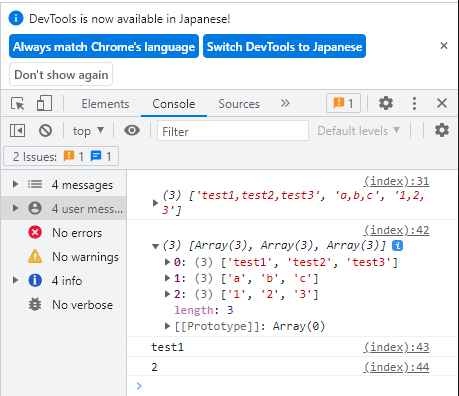
console.log(lines)
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csletr.push(cells);
}
}
// 表示
console.log(csletr)
console.log(csletr[0][0]) // "test1"
console.log(csletr[2][1]) // "2"
</script>
</head>
<body>
</body>
</html>