JSONのデータを直接受けるhtmlファイルを作成している途中の件
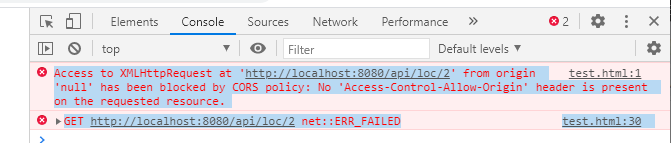
Access to XMLHttpRequest at 'http://localhost:8080/api/loc/2' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
test.html:30 GET http://localhost:8080/api/loc/2 net::ERR_FAILED

が取れなくて困っていたので、以下のアドインを入れて強制的に解決した(デフォルトで、"なんでもOK")としておけばよさそう)。

ちなみに、これを使うと、Twitterで通信障害「"問題が発生しました" "やりなおす"」が発生するようなので、実験が終ったら、解除しておいた方が良いです。
ちなみに、上記の問題はjavascriptで発生している問題ですが、Go連携でなんとかしようかと思っていたところで、Sさんから、以下の情報を頂きました。
多分、今日あたりからぶつかりそうな問題でした。
で、今ぶつかっている問題ですが、JSON.parseから、情報が取れないんですよね。なんでかなー、色々試しているんだけど、もう疲れてきたなぁ。VSCでデバッグしているんですけど、dataの中身がスカスカなんですよねー。うん困った。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0.1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>同期通信テスト</title>
<script>
// (1)XMLHttpRequestオブジェクトを作成
var xmlHttp = new XMLHttpRequest();
// (2)onreadystatechangeイベントで処理の状況変化を監視
//xmlHttp.onreadystatechange = function(){
// if(this.readyState == 4 && this.status == 200){
// //console.log(this.responseText);
// data = this.response
// }
//}
//var data;
// (3)HTTPのGETメソッドとアクセスする場所を指定
xmlHttp.open("GET", "http://localhost:8080/api/loc/2", true);
//xmlHttp.onload = function(){
// if (xmlHttp.status >= 200 && xmlHttp.status < 200){
// data = JSON.parse(xmlHttp.responseText);
// } else {
// console.log("error");
// }
//}
//xmlHttp.responseType = 'json'
// (4)HTTPリクエストを送信
xmlHttp.send();
var data = JSON.parse(xmlHttp.responseText);
//alert(xmlHttp.responseText);
console.log(xmlHttp.response);
console.log(xmlHttp.responseText);
JSON.parse(data.responseText);
//console.log(data);
//var user = JSON.parse(this.responseText);
//var user = JSON.parse(data);
//var user = JSON.parse(this.responseText);
//alert(user);
</script>