chart.js と papaparse.min.js でcsvファイルをグラフ表示をなんとかする(エクセルで書くのが面倒なので)
chartjs-plugin-streaming.js は、今も便利に使わせて貰っています。
Golangから送り込んだデータを、chartjs-plugin-streaming(リアルタイムストリーミングデータ向け Chart.js プラグイン)で表示してみた件
で、今回、リアルタイムは必要なくて、単にグラフ表示が必要になりました。

このライブラリが必要です。https://www.papaparse.com/ からダウンロードできます。
sample.htmlという名前で以下のファイルをセーブします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSV to Chart.js</title>
<script src="./chart.js"></script>
<script src="./papaparse.min.js"></script> <!-- 正しいPapaParseのCDN -->
</head>
<body>
<canvas id="myChart" width="400" height="200"></canvas>
<script>
// サンプルのCSVファイルを読み込む処理
fetch('sample.csv')
.then(response => response.text())
.then(csvData => {
Papa.parse(csvData, {
header: true,
dynamicTyping: true,
complete: function(results) {
const data = results.data;
const labels = [];
const values = [];
// CSVファイルからラベルとデータを抽出
data.forEach(row => {
labels.push(row['label_column']); // 'label_column' はラベル用の列名
values.push(row['value_column']); // 'value_column' は値用の列名
});
// Chart.jsでグラフを描画
const ctx = document.getElementById('myChart').getContext('2d');
const chart = new Chart(ctx, {
type: 'line', // 折れ線グラフの例
data: {
labels: labels,
datasets: [{
label: 'CSV Data',
data: values,
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
fill: false
}]
},
options: {
scales: {
x: {
beginAtZero: true
},
y: {
beginAtZero: true
}
}
}
});
}
});
});
</script>
</body>
</html>sample.csv は以下の通り。
label_column,value_column
January,10
February,15
March,20
April,25
May,30
June,35
July,40
August,45
September,50
October,55
November,60
December,65あとは、
python3 -m http.server 8000
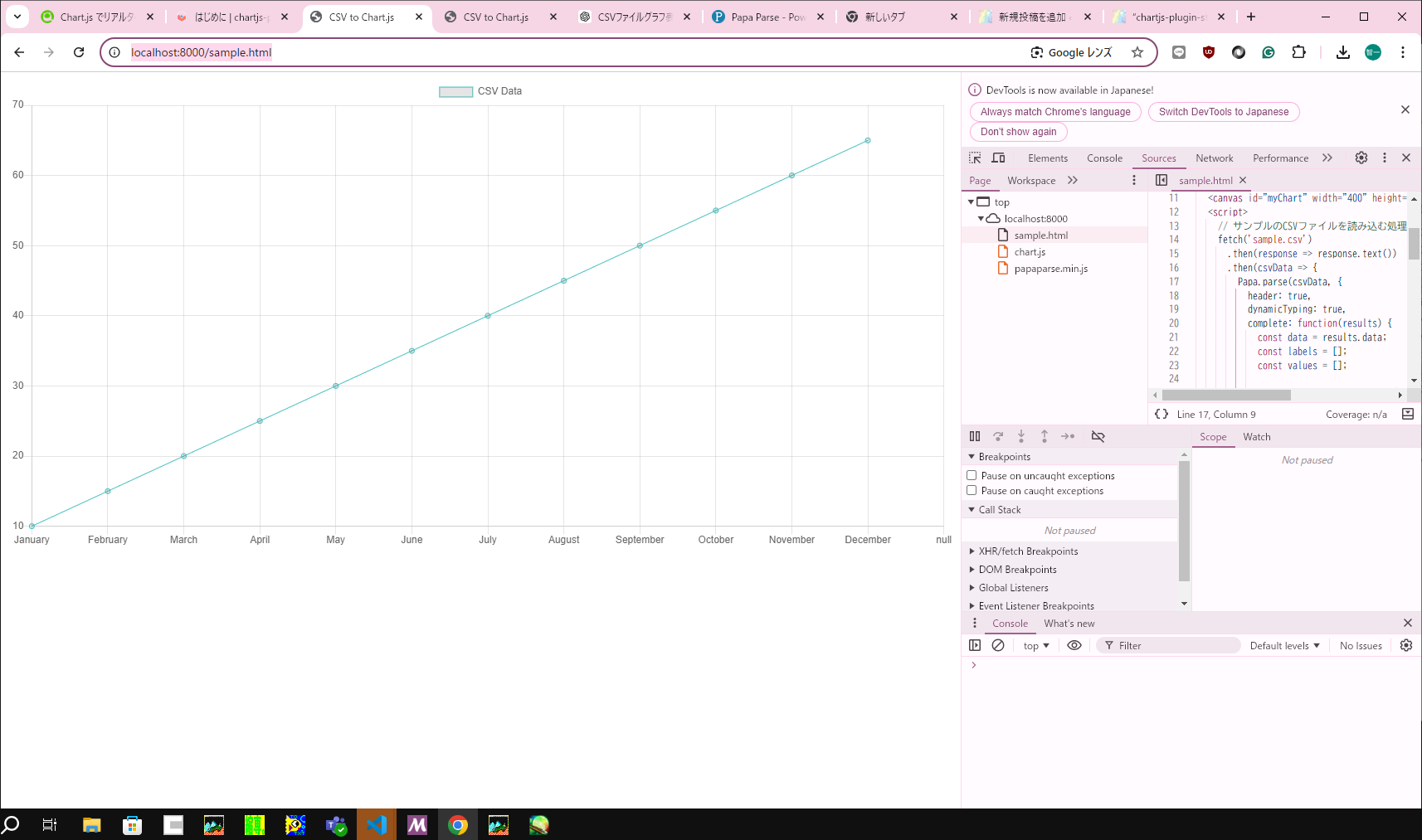
などとしてサーバを立ち上げておいて、ブラウザから、
http://localhost:8000/sample.html
とすれば、