最近"https"縛りがきつくて、ローカルのindex.htmlを叩くだけでは、画面が出てこなくなった件
最近"https"縛りがきつくて、ローカルのindex.htmlを叩くだけでは、画面が出てこなくなりました。正直、面倒くさいなぁ、と思っています。
こちらは、表示画面でブラウザを使いたいだけなのに、ブラウザ(特にchrome)が煩いことこの上もない。
これも時代の流れか、と諦めて、index.htmlを書いているディレクトリの内容で、サクッとサーバを立てる方法を、色々やってみましたので、メモを残しておきます。
まず、node.jsをインストールしてnpmを使えるようにしておきます。
面倒なので、私の環境に合わせて説明しますね(このディレクトリを隠す人、多いですけど、はっきり言って読み難い上に、あまり意味ない(外部から、ディレクトリに入れるところまでハックされたら、何をしても無駄))
という訳で、私の作業ディレクトリは、ここ→ ~/kese/leaflet です。
$ npm install -g http-server
$ http-server
と、これだけで、
ebata@DESKTOP-P6KREM0 MINGW64 ~/kese/leaflet$ http-serverStarting up http-server, serving ./http-server version: 14.1.0http-server settings:CORS: disabledCache: 3600 secondsConnection Timeout: 120 secondsDirectory Listings: visibleAutoIndex: visibleServe GZIP Files: falseServe Brotli Files: falseDefault File Extension: noneAvailable on:http://192.168.0.8:8080http://127.0.0.1:8080http://172.28.64.1:8080http://172.21.112.1:8080Hit CTRL-C to stop the server

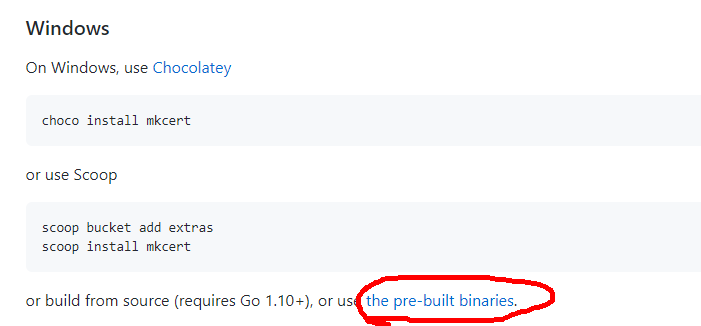
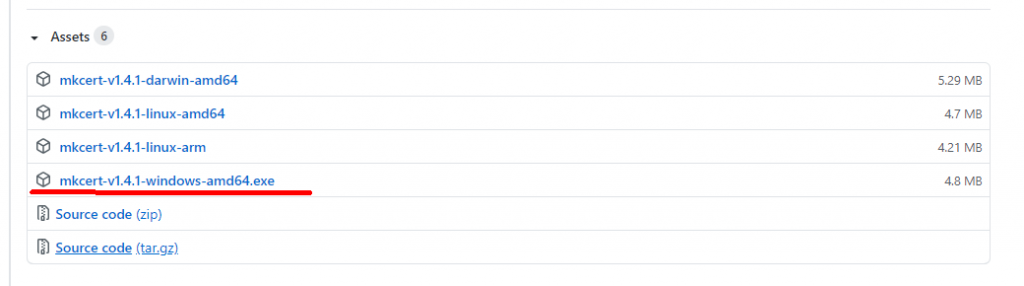
でもって、ここから、Windows10で使えそうなバイナリをダウンロードしました。

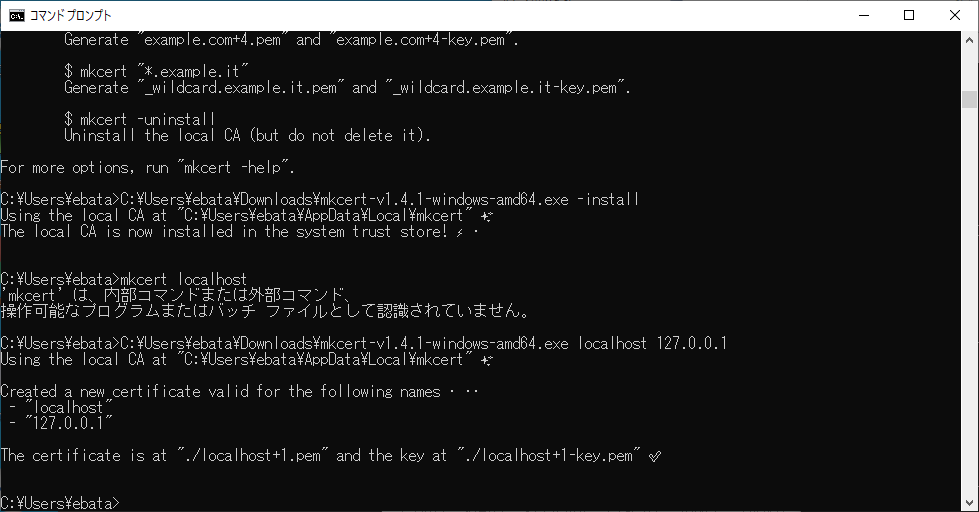
ダウンロードしたところから、直接叩いてみたら、C:\Users\Ebata\AppData\Local\mkcert の中に、鍵ができていましたが、最初に、mkcer -installしろ、と言われています。

で、"localhost+1-key.pem"を "key.pem"とリネームして、"localhost+1.pem"を"cert.pem"とリネームして、~/kese/leafletに放り込みます。
そんでもって、~/kese/leaflet から
$ http-server -S -C cert.pem -o -p 8081
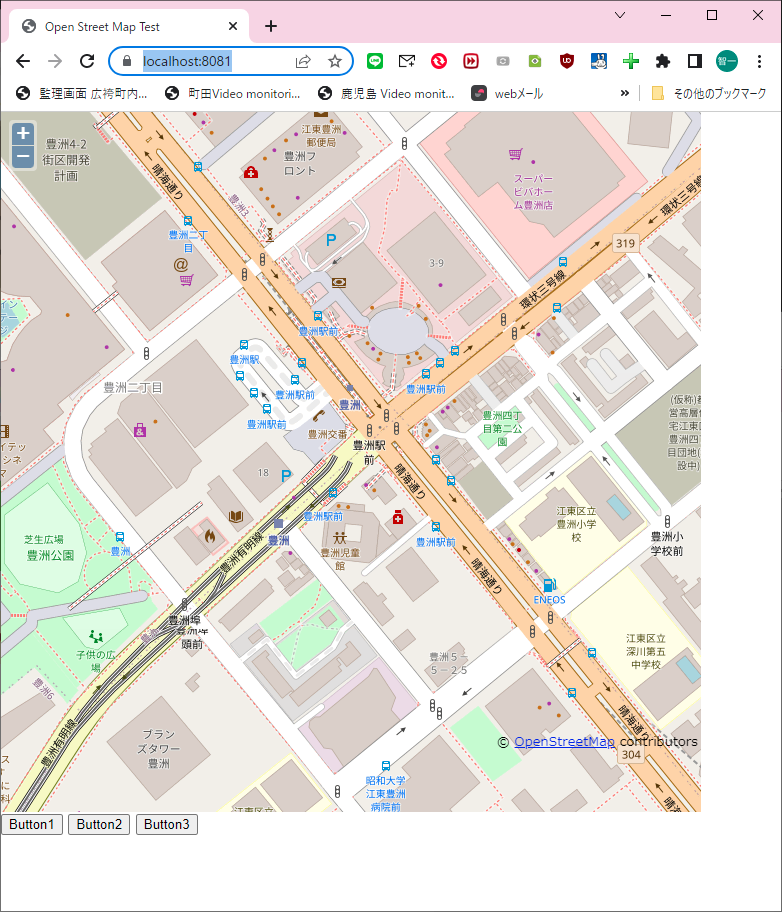
とすると、https 対応のサーバが立ち上がります。
ebata@DESKTOP-P6KREM0 MINGW64 ~/kese/leaflet$ http-server -S -C cert.pem -o -p 8081Starting up http-server, serving ./ through httpshttp-server version: 14.1.0http-server settings:CORS: disabledCache: 3600 secondsConnection Timeout: 120 secondsDirectory Listings: visibleAutoIndex: visibleServe GZIP Files: falseServe Brotli Files: falseDefault File Extension: noneAvailable on:https://192.168.0.8:8081https://127.0.0.1:8081https://172.28.64.1:8081https://172.21.112.1:8081Hit CTRL-C to stop the serverOpen: https://127.0.0.1:8081

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Open Street Map Test</title>
<style type="text/css">
html,body{ margin: 0px; }
</style>
<!--
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
<script type="text/javascript" src="https://openlayers.org/api/2.13.1/OpenLayers.js"></script>
<script type="text/javascript">
// グーローバル変数の定義
var od;
var des_lonlat;
var arr_lonlat;
</script>
<script>
function MapInit(){
map = new OpenLayers.Map("MapCanvas");
var mapnik = new OpenLayers.Layer.OSM();
map.addLayer(mapnik);
//var lonLat = new OpenLayers.LonLat(139.47552, 35.59857)
var lonLat = new OpenLayers.LonLat(139.796182, 35.654285)
.transform(
new OpenLayers.Projection("EPSG:4326"),
new OpenLayers.Projection("EPSG:900913")
);
map.setCenter(lonLat, 17);
OpenLayers.Control.Click = OpenLayers.Class(OpenLayers.Control, {
initialize: function(options) {
this.handler = new OpenLayers.Handler.Click(
this, {
'click': this.onClick
}, this.handlerOptions
);
},
onClick: function(e) {
var lonlat = map.getLonLatFromPixel(e.xy);
lonlat.transform(
new OpenLayers.Projection("EPSG:900913"),
new OpenLayers.Projection("EPSG:4326")
);
var markers = new OpenLayers.Layer.Markers("Markers");
map.addLayer(markers);
var marker = new OpenLayers.Marker(
new OpenLayers.LonLat(lonlat.lon, lonlat.lat)
.transform(
new OpenLayers.Projection("EPSG:4326"),
new OpenLayers.Projection("EPSG:900913")
)
);
markers.addMarker(marker);
$("#LonLat").html("lon:" +lonlat.lon+ " lat:" +lonlat.lat);
if (od == "arrival"){
arr_lonlat = lonlat;
alert("arr_lonlatが設定されました" + arr_lonlat.lon +" " + arr_lonlat.lat);
} else if (od == "destination"){
des_lonlat = lonlat;
alert("des_lonlatが設定されました" + des_lonlat.lon +" " + des_lonlat.lat);
}
}
});
var click = new OpenLayers.Control.Click();
map.addControl(click);
click.activate();
}
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#button01").on('click', function () {
od = "destination";
alert(od + " ボタン1がクリックされました。");
});
$("#button02").on('click', function () {
od = "arrival";
alert(od + " ボタン2がクリックされました。");
});
$("#button03").on('click', function () {
od = "confirmed"
alert(od + " ボタン3がクリックされました。");
//
});
})
</script>
</head>
<body>
<div id="MapCanvas" style="width:700px;height:700px;"></div>
<div id="LonLat"></div>
<input id="button01" type="button" value="Button1"/>
<input id="button02" type="button" value="Button2" />
<input id="button03" type="button" value="Button3" />
<script type="text/javascript">MapInit();</script>
</body>
</html>