Leaflet(PruneCluster等を含む)で、OpenStreetMap上に、csvファイルで読み取った位置にマーカを表示する方法
csvファイル"fes.csv"↓ (index.htmlと同じディレクトリに置いています)
1, 35.59609497295185, 139.47514321636098
2, 35.593735148646594, 139.46728972468222
3, 35.597968040183645, 139.47051770314877
対応部分のJavaScript(私は、index.htmlに埋め込んでいます)
// 複数のイベント会場をcsvファイルから読み取って作ってみる
//
// "fes.csv"の内容
// 1, 35.59609497295185, 139.47514321636098
// 2, 35.593735148646594, 139.46728972468222
// 3, 35.597968040183645, 139.47051770314877
//
fes_icon = L.icon({iconUrl:'https://192.168.0.8:8080/static/fes.png',
//iconSize: [36, 60], iconAnchor: [18, 60], popupAnchor:[0,-60]});
iconSize: [60, 36], iconAnchor: [30, 18]});
// 以下のような書き方ができるらしい(lat, lon)の座標にマーカーを作り,icon情報を与え,ポップアップメッセージを追加する
//L.marker( [ lat, lon],{ icon:quad_x_Icon } ).addTo( mymap ).bindPopup( drone_popmessage );
// CSVファイルを文字列として取得
let srt = new XMLHttpRequest();
srt.open("GET", 'fes.csv', false);
try {
srt.send(null);
} catch (err) {
console.log(err)
}
// 配列を用意
let csletr = [];
// 改行ごとに配列化
let lines = srt.responseText.split(/\r\n|\n/);
// 表示
console.log(lines)
// 1行ごとに処理
for (let i = 0; i < lines.length; ++i) {
let cells = lines[i].split(",");
if (cells.length != 1) {
csletr.push(cells);
}
}
// (試しの)表示
console.log(csletr)
console.log(csletr[0][0]) // "test1"
console.log(csletr[2][1]) // "2"
// var _lat = 35.59609497295185;
// var _lon = 139.47514321636098; // 広袴
for (let i = 0; i < lines.length; ++i) {
var _lat = csletr[i][1]
var _lon = csletr[i][2]
var fes_marker = L.marker(
[_lat, _lon],
{ popup: 'Origin', draggable: true, opacity:1.0, icon:fes_icon}
).addTo(map);
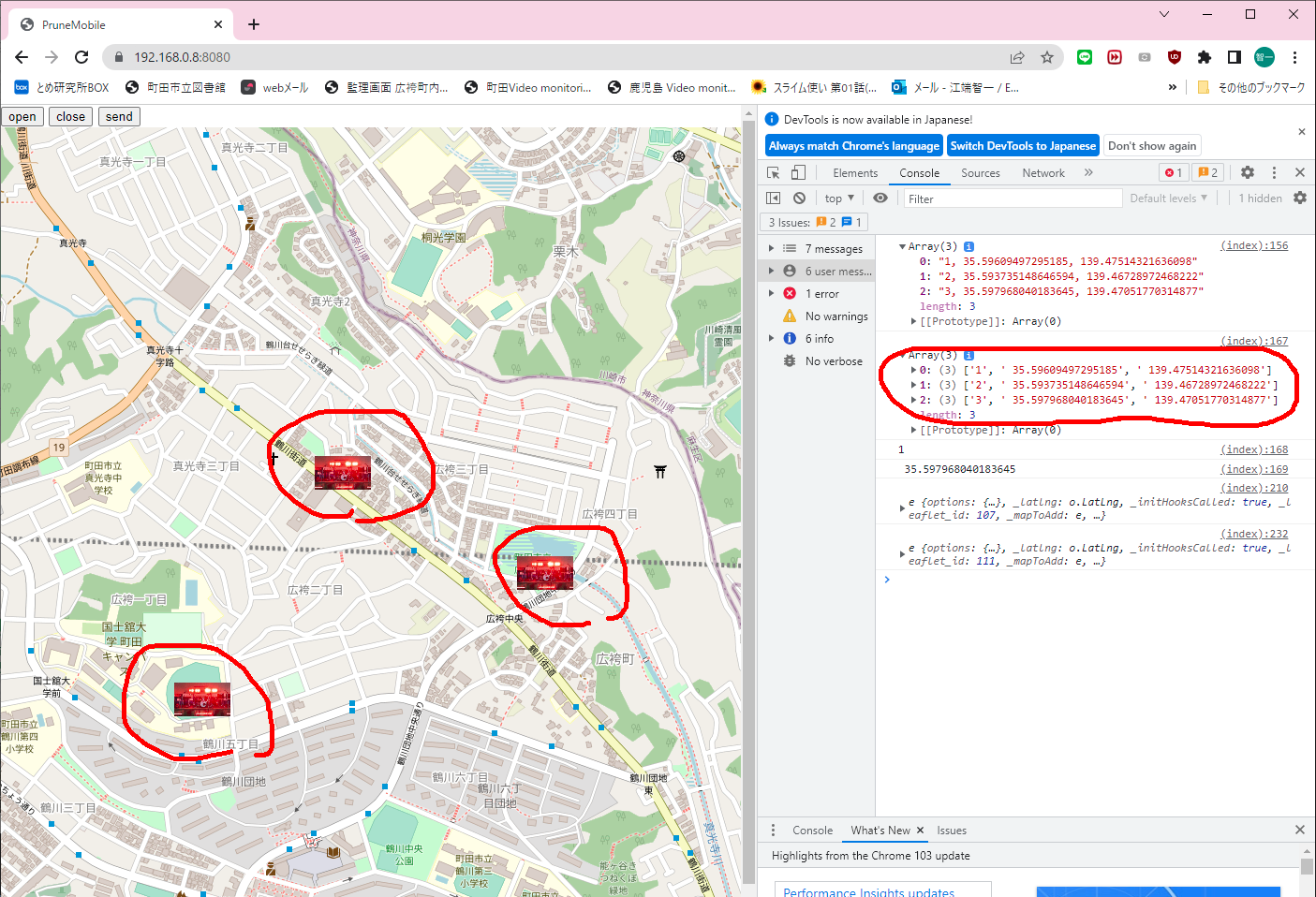
}表示結果↓

以上
