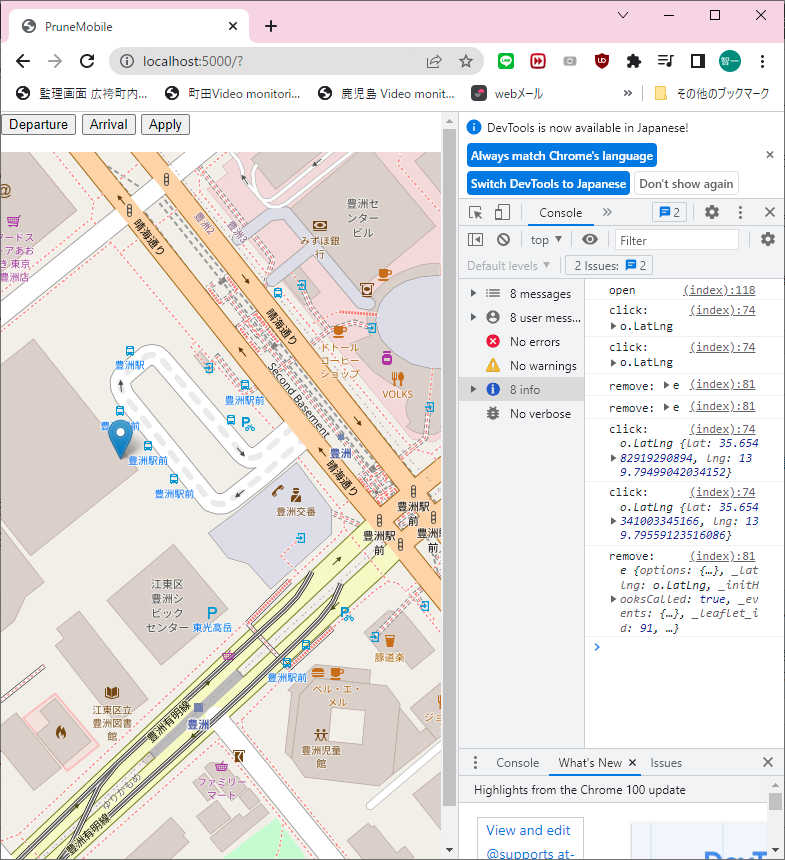
出発地と到着地のマーカを、予め2つ作っておいて、それを指かマウスで動かして、出発地と到着地の座標を得るJavaScript(の一部)
var map = L.map("map", {
attributionControl: false,
zoomControl: false
}).setView(new L.LatLng(35.654543, 139.795534), 18);
// }).setView(new L.LatLng(35.598563, 139.475528), 18); 広袴
L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', {
detectRetina: true,
maxNativeZoom: 18
}).addTo(map);
var leafletView = new PruneClusterForLeaflet(1,1); // (120,20)がデフォルト
// マーカーを2つ作ってみる
// マーカーを1つめ()
o_icon = L.icon({iconUrl:'http://kobore.net/soft/O_50.png',
//iconSize: [36, 60], iconAnchor: [18, 60], popupAnchor:[0,-60]});
iconSize: [36, 60], iconAnchor: [18, 60]});
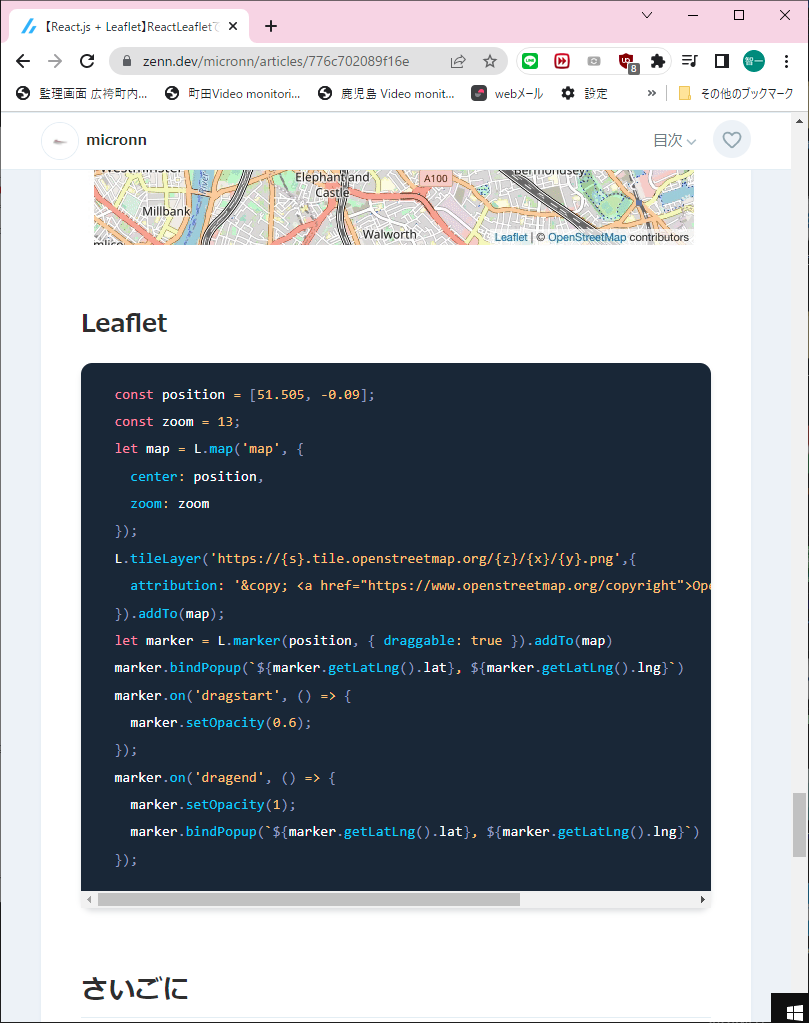
var o_marker = L.marker(
[35.654543, 139.795534],
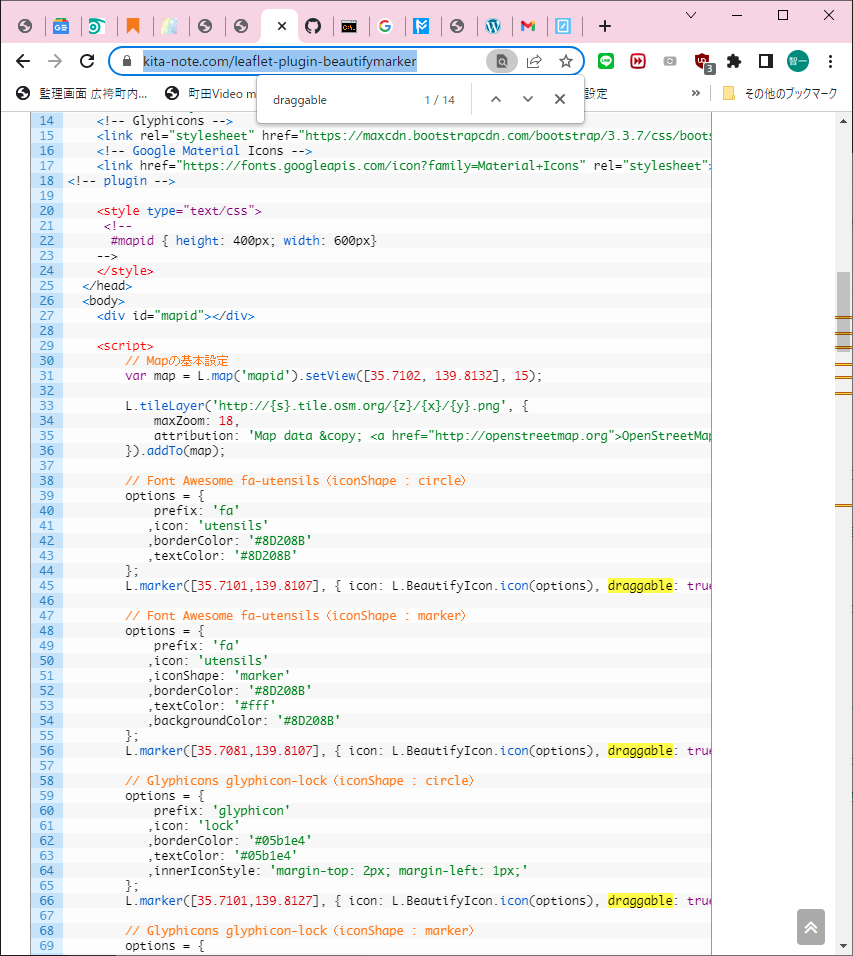
{ popup: 'Origin', draggable: true, opacity:1.0, icon:o_icon}
).addTo(map);
o_marker.on('dragstart', () => { // マーカーがドラッグしている最中
o_marker.setOpacity(0.6); // 透明度0.6に
});
o_marker.bindPopup(`${o_marker.getLatLng().lat}, ${o_marker.getLatLng().lng}`)
o_marker.on('dragend', () => { // マーカーが停止した時
o_marker.setOpacity(1); // 透明度1.0へ
o_marker.bindPopup(`${o_marker.getLatLng().lat}, ${o_marker.getLatLng().lng}`);
console.log(o_marker);
});
d_icon = L.icon({iconUrl:'http://kobore.net/soft/D_50.png',
//iconSize: [36, 60], iconAnchor: [18, 60], popupAnchor:[0,-60]});
iconSize: [36, 60], iconAnchor: [18, 60]});
var d_marker = L.marker(
[35.654543, 139.797],
{ popup: 'Destination', draggable: true, opacity:1.0, icon:d_icon}
).addTo(map);
d_marker.bindPopup(`${d_marker.getLatLng().lat}, ${d_marker.getLatLng().lng}`)
d_marker.on('dragstart', () => { // マーカーがドラッグしている最中
d_marker.setOpacity(0.6); // 透明度0.6に
});
d_marker.on('dragend', () => { // マーカーが停止した時
d_marker.setOpacity(1); // 透明度1.0へ
d_marker.bindPopup(`${d_marker.getLatLng().lat}, ${d_marker.getLatLng().lng}`);
console.log(d_marker);
});この手のコーディングのサンプル、本当に少ないです。
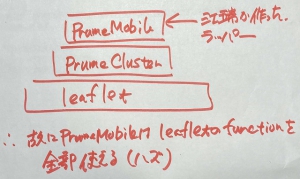
ちなみに、今更ながらなのですが、PrumeMobile の位置付けはこんな感じです。