Open Street Map(以下OSMといいます)とは、「自由に利用でき、なおかつ編集機能のある世界地図を作る共同作業プロジェクト」のことです。
Open Street Map (OSM) is a collaborative project to create a freely available, yet editable, map of the world.
一般的には、"xxxxx.osm"ファイルという名前の地図情報ファイルの意味で使われることが多いです。
In general, it is often used to mean a map information file named "xxxxxx.osm" file.
このようなomsファイルは、地図を使った交通シミュレーションを行う研究員にとっては、大変助かります。
These oms files are very helpful for researchers who are working on map-based traffic simulations.
しかし、OSMの地図は、世界中の人達の協力によって作られているものですし、そもそも、地図は常に拡張や変更を続けるものです。
However, OSM's maps are made with the cooperation of people from all over the world, and in the first place, maps are always expanding and changing.
「完璧な地図」などはありません。
There is no such thing as a "perfect map.
特に、自分の研究でomsファイルを使う場合、必要に応じて地図情報を正しく修正したいことがあります。
Especially when using oms files in my own research, I may want to modify the map information correctly if necessary.
-----
そんな訳で、今朝から、OSMの地図の編集を試みています。
That's why I've been trying to edit the OSM map since this morning.
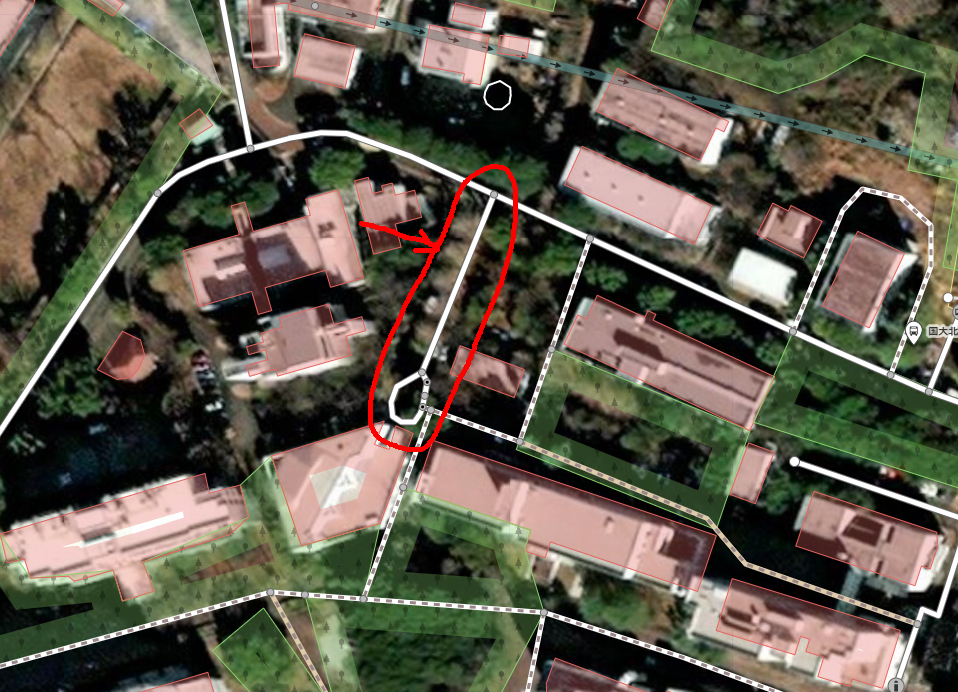
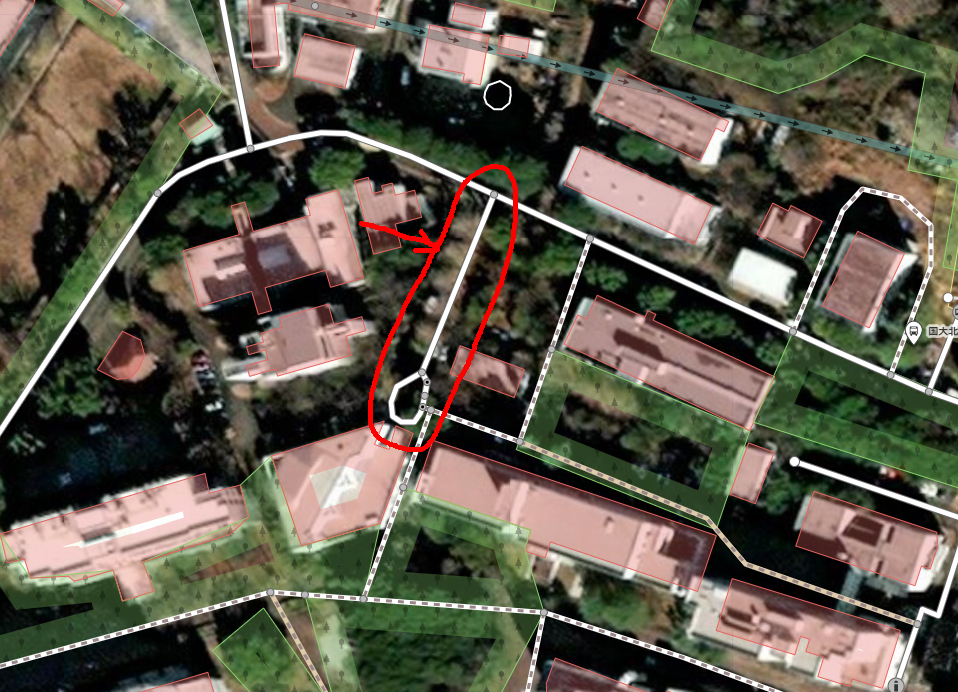
以下は、横浜国立大学の敷地内の地図ですが、この中に、「自動車が入れる道」が記載されていなかったので、先程追記してみました。
The following is a map of the grounds of Yokohama National University, which I have just added to the map because it did not include a "car road".

なぜ、私が大学キャンパスの道を知っているのか ―― そりゃもう、このキャンパスの中を、何百回、自動車と足で走り回り、GPSロガーでデータを取りまくったことか、分かりません ―― 仕事(屋外実証実験)で。
How do I know my way around a university campus? Well, I can't tell you how many times I've driven around this campus by car and foot, taking data with my GPS logger for my work (field demonstration).
-----
ところで、今朝の私のこの修正が、ボタン一つでOSM地図情報に登録されてしまって、唖然としています。
By the way, I was stunned to see that this correction of mine this morning was registered in the OSM Map Information with the click of a button.
修正後は、私の記載した地図が、世界中で反映されてしまうことになります。
After the revision, the map I described will be reflected all over the world.
―― 私の過失、または、悪意で、地図を改竄(かいざん)してしてしまったらどうするんだ?
"What if the map is tampered with due to my negligence or malicious intent?"
と、かなり不安な気持ちになってきました。
I came to feel quite uneasy.
なにしろ、今回の修正は、私の初めてのトライアルですので。
After all, this is my first trial with this modification.
そのような場合でも、多分、『だれかが私の改竄を修正する』、そして、『私が間違いを続ければ、私をOSMメンバから除名する』と期待しているのですが ――
Even in that case, I'm hoping that maybe "someone will correct my falsification" and "if I continue to be wrong, they will expel me from OSM membership" -- but I'm not sure.
それにしても、「自由に利用でき、なおかつ編集機能のある世界地図を作る共同作業プロジェクト」って凄いなぁ、と実感しています。
Anyway, I really feel that "a collaborative project to create a freely available, yet editable world map" is a great idea.
=====
実行手順
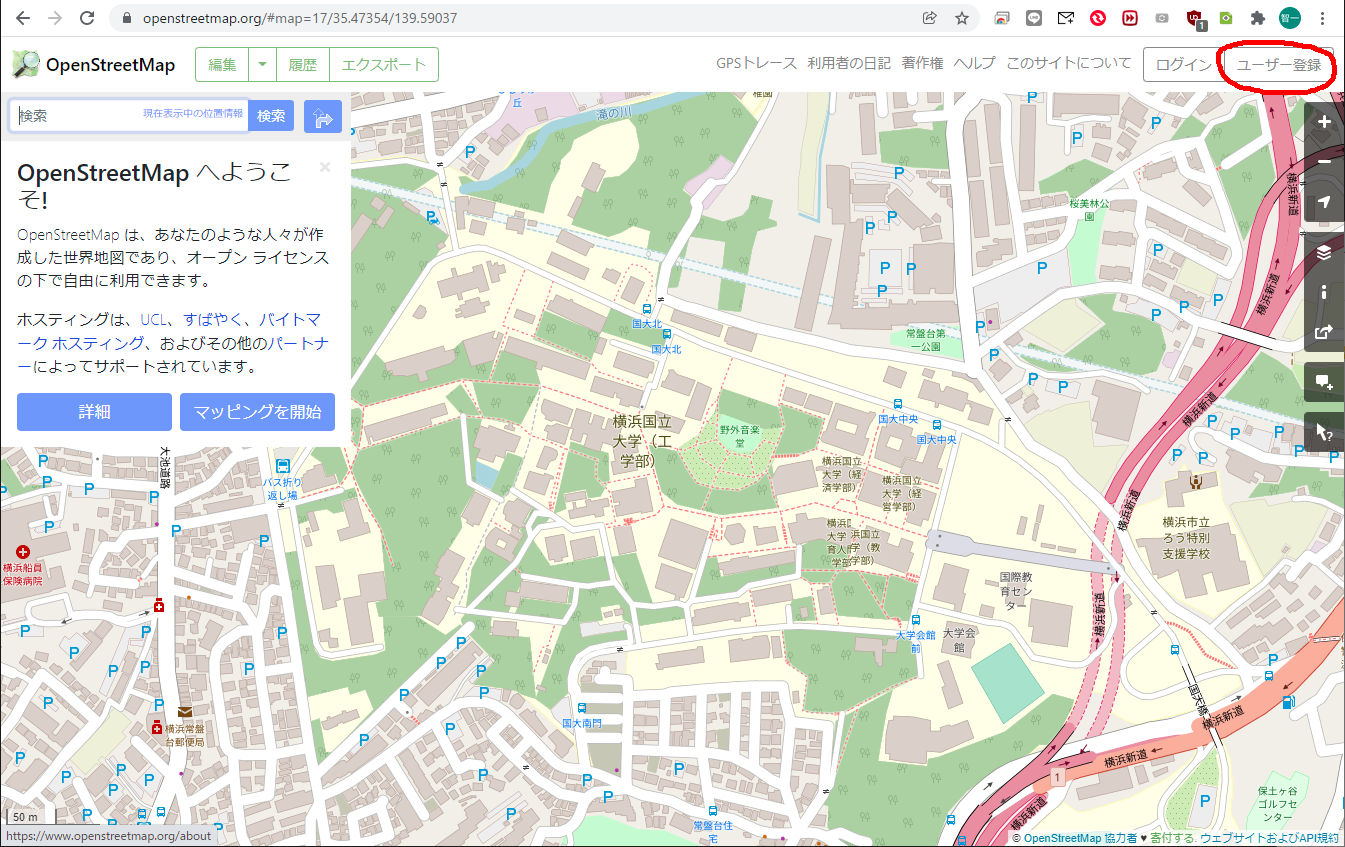
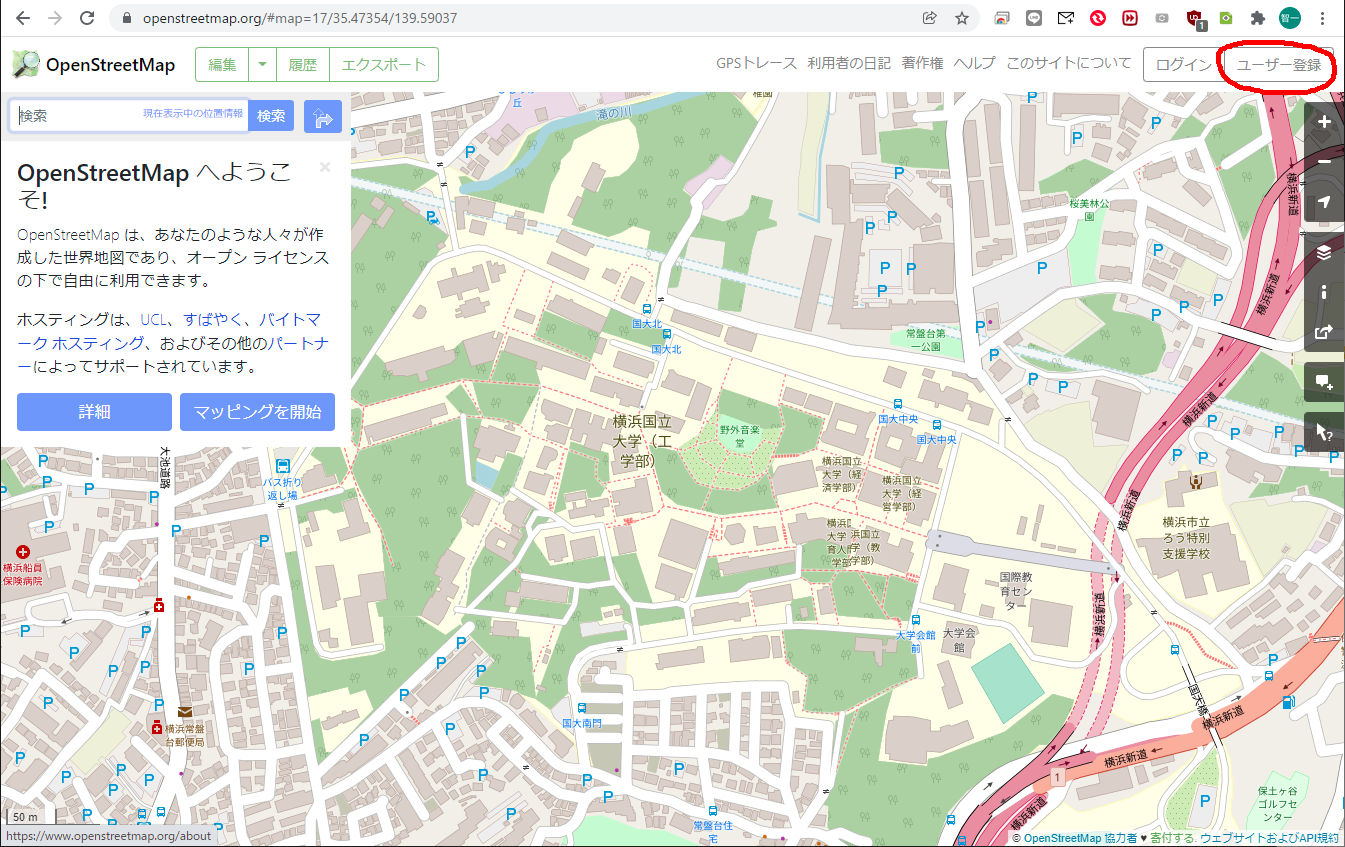
Step.1 https://www.openstreetmap.org/ から、「ユーザ登録」

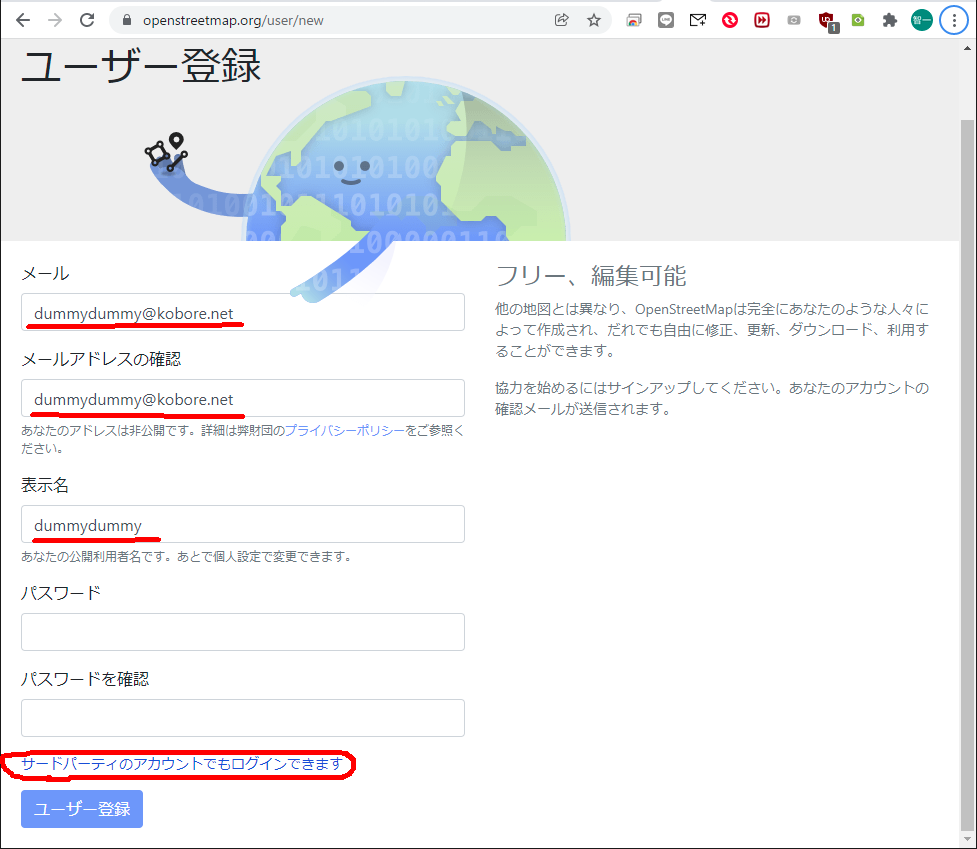
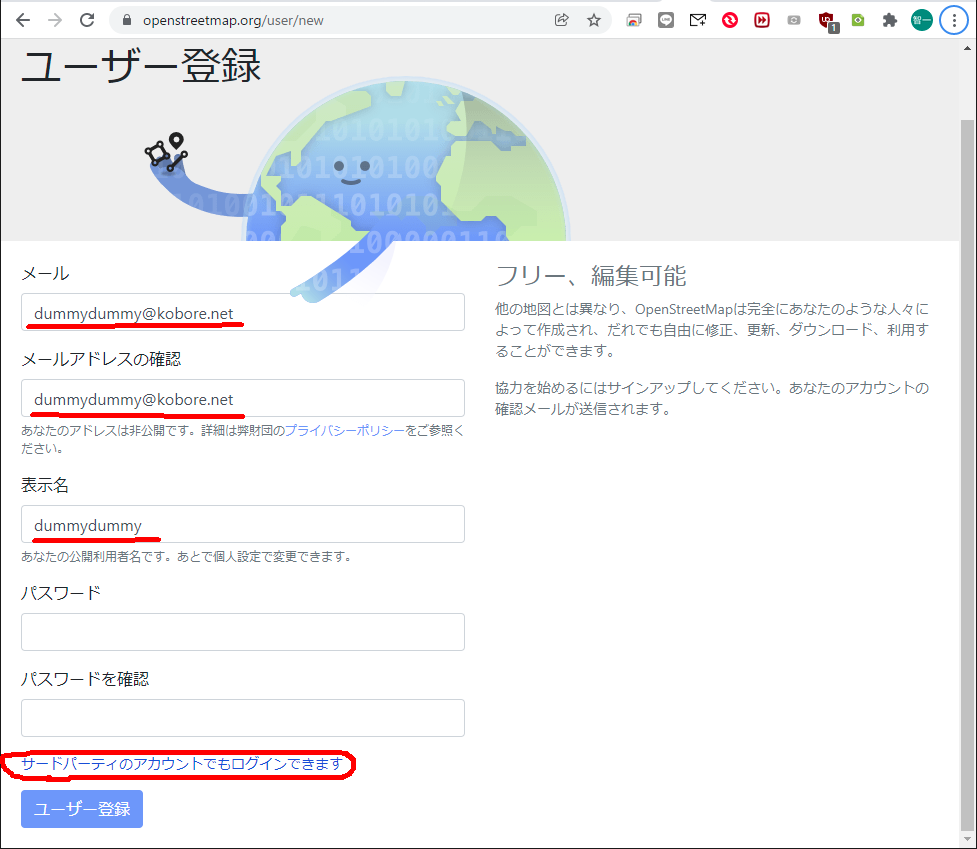
Step.2 ユーザ登録します。

私の場合、サードパーティ認証にGoogleのログインを使うことにしました。
その後は、ガイダンス画面に入るので、そこで一通り勉強してから、編集作業をします(今日は割愛します)。
以上