Dockerで動いているnginxをhttps対応にする方法
で、nginxで、外向きにはhttps, 内側はhttpという nginx.confを作りました。
今回は、nginxがdockerのコンテナですでに稼動中のプログラムで、これを試してみました。
まず、docker-compose.ymlですが、まず、docker-compose.ymlと同じディレクトリに、algo.crtとalgo.keyを放り込んでおいて、portsとvolumesを以下のように変更します。
(前略)
nginx:
image: nginx:1.15-alpine
ports:
- "80:80" ←ここ
- "443:443" ←ここ
links:
- app:app
volumes:
- "./nginx.conf:/etc/nginx/conf.d/default.conf"
- "./algo.crt:/etc/nginx/conf.d/algo.crt" ←ここ
- "./algo.key:/etc/nginx/conf.d/algo.key" ←ここ portsは、"443:80"と記載するのが正解じゃないかなーと思うのですが、上手く動かなかったので、理由は不明ですが上記のように記載しました。
最後の2行ですが、これはnginxのdockerのコンポーネントの中に強制的にリンクするものらしいのです。少なくとも、dockerのコンポーネントの中に、/etc/nginx/conf.d/ は存在しているようなので、もう適当に、そこにリンクを張ることにしました。(いや、"docker container exec -it nginx_1 sh "等で、コンテナに入って確認すれば良いですが、なんか上手く入れないことがありましてですね)
また、docker-compose.ymlと同じディレクトリに(最初から)入っている、nginx.confを以下のよう改造します。
server {
listen 80 default_server; ←ここ listen [::]:80 default_server; ←ここ return 301 https://$host$request_uri; ←ここ } server { # listen 80 default_server; # listen [::]:80 default_server; listen 443; ←ここ server_name localhost; ←ここ ssl on; ←ここ ssl_certificate /etc/nginx/conf.d/algo.crt; ←ここ # https://wp.kobore.net/2020/09/post-1124/で作ったもの ssl_certificate_key /etc/nginx/conf.d/algo.key; ←ここ # 同上 client_max_body_size 1M; root /go/hitachi_ride_hailing_go/static; # これが良く分からんのだが (app_1の方のディレクトリみたいなんだよなぁ) location / { index index.html index.htm; proxy_pass_header Server; proxy_set_header Host $http_host; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; if (!-f $request_filename) { proxy_pass http://app:8000; } } location /ws { proxy_pass http://app:8000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Frame-Options SAMEORIGIN; # リバースプロキシするサーバーから応答が無くとも、接続を切断しない上限の秒数 # http://zaiste.net/2014/12/nginx_websockets_proxy_for_nodejs/ proxy_read_timeout 86400; } }なんだか分からんけど、太線(←ここ)
(多分、静的なhtmlファイルの表示だけなら問題はないでしょう)。
あ、忘れていましたが、
の問題も発生するようなので、面倒なら、"Cross Domain - CORS"を起動しておくと良いでしょう(終了したら取り外しておかないと、Twitterで通信障害「"問題が発生しました" “やりなおす"」が発生するので注意のこと)
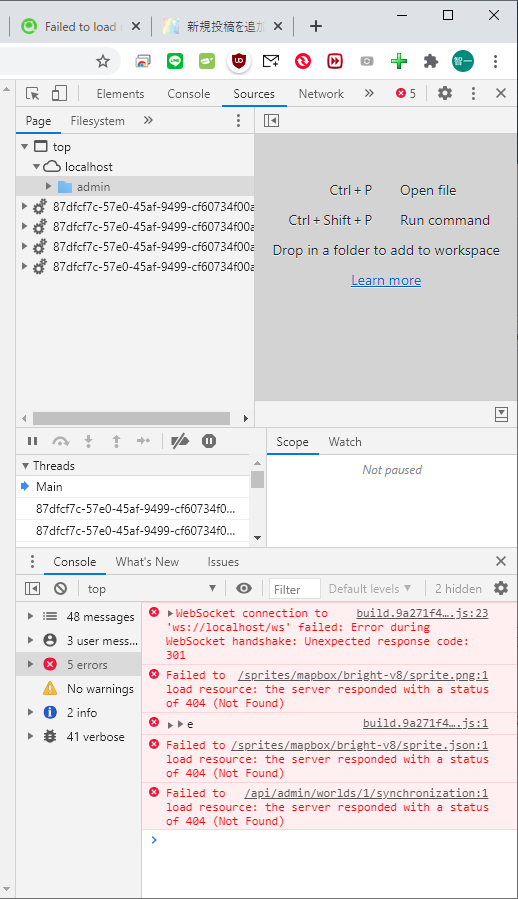
ただ、私が現状、https化を試みているプログラムは、まだ問題が残っていて、全部は動いていません。

| value | @ | build.9a271f4….js:23 |
の方は直接、
=======
翌日、動いていました。
こういう原因が分からない起動も、厄介です。