私的な見解ですが ―― 現在のアカデミズムに決定的に欠けているのは『思いやり』なんじゃないかなぁ、と思うのです。
昨日の話の続きなります。
This is a continuation of yesterday's story.
最近の私は、論文の山と格闘中なのですが、正直かなり腹を立てています。
I am wrestling with a stack of papers these days, and to be honest, I am quite angry.
―― なんでお前ら、言葉だけで説明しようとするんだ
"Why do you guys try to explain with just words?"
と。
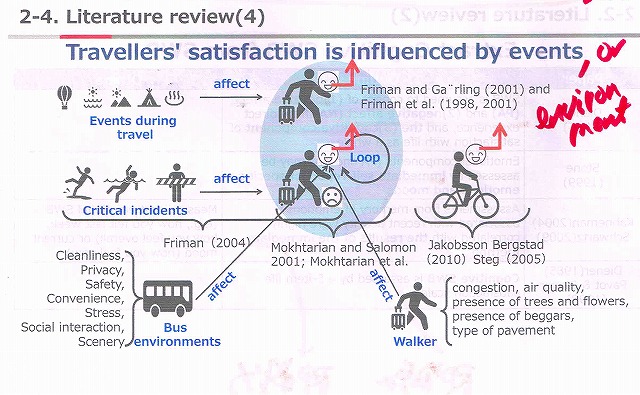
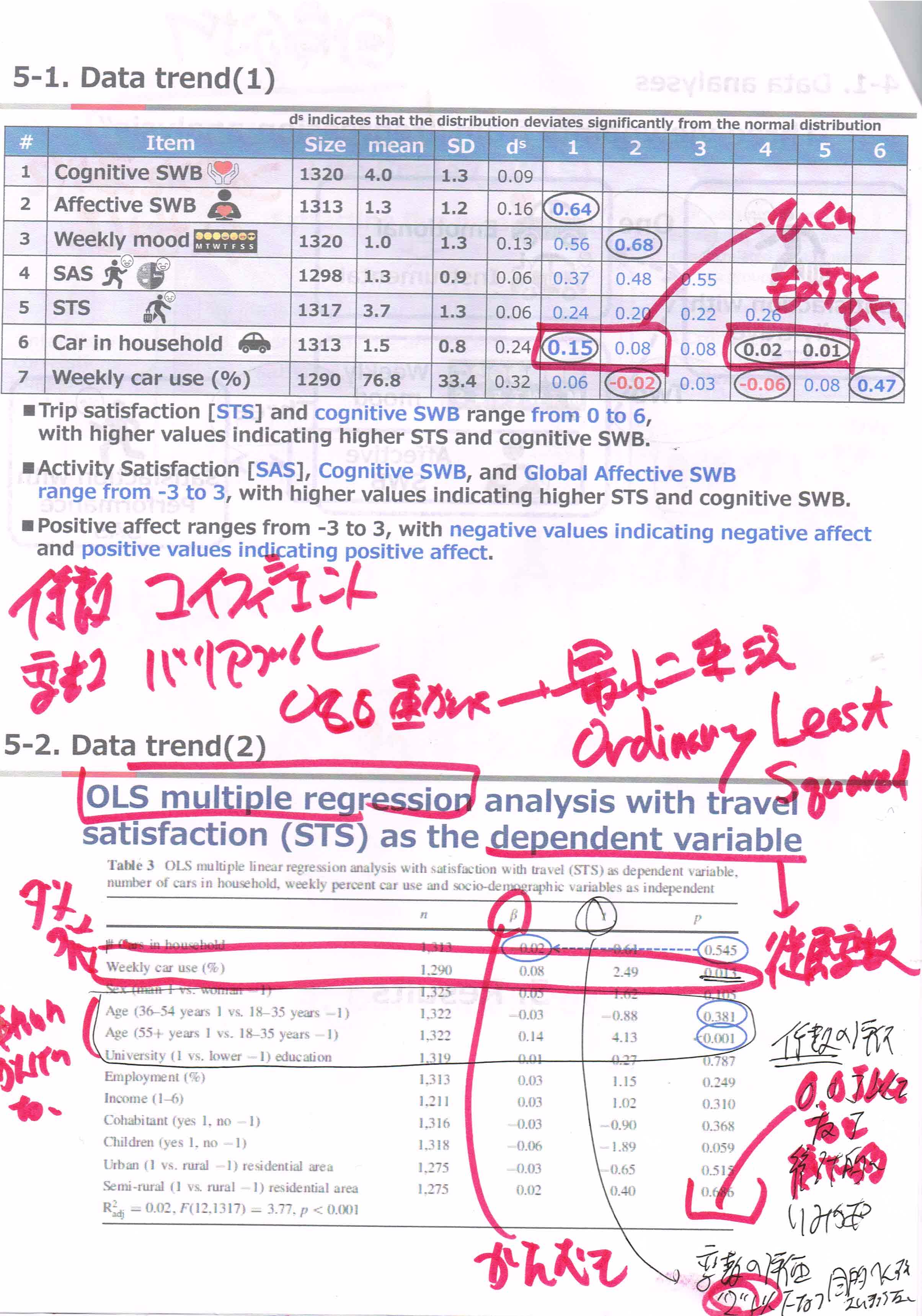
私、"他人の論文"を説明するのに、わざわざ自分でこんな図を作っています。

I went to the trouble of making this diagram myself to illustrate "someone else's paper".
『これって、そもそも、お前(執筆者)が作るものだろう』と思うのです。
I think, 'This is the figure you (the authors) would make in the first place.'
私には、「論文の理解を読者の力量にぶん投げて、読者に近づこうとする努力を怠っている」ように見えるんですよね。
To me, it looks like "the author is making no effort to approach the reader, leaving the reader's understanding of the paper out"
-----
(私のコラムをご覧頂いている方は、ご存知かと思いますが)、私、自分の執筆する文章には、非常識な程の多くの(紙面の50%超)図表や写真を張りまくっています。
If you have been reading my columns, you may know that I cover an insane amount of my writing (over 50% of the paper) with charts and photos.
今年、ほとんど口語調のコラムの形式で投稿した論文を執筆しました。
This year, I wrote a paper that I submitted in the form of a mostly spoken column.
『これでリジェクト(却下)されたら、それでも構わん』という気持ちで、寄稿したのですが、ありがたいことに、論文賞を貰いました。
I contributed my paper with the thought, "Even If rejected, I don't care," but thankfully, I received a paper award.
私的な見解ですが ―― 現在のアカデミズムに決定的に欠けているのは『思いやり』なんじゃないかなぁ、と思うのです。
In my opinion -- I think that what is definitely lacking in academia today is "compassion".
ある領域の中に任意の数の乱数座標を作る方法 + golang で文字列分割 (regexp.MustCompile("[() ,]").Split(msg, -1))
などと苦労しているのですが、結局のところ、私は地図のある領域を指定して、任意の緯度・軽度情報を出す乱数を作りたかったのです。
「川の中から人が歩き始める」とか「山の中で人が消える」とか、シミュレーションと言えども、ちょっと許されない設定だと思いまして。
で、上記の記事を読まれた師匠のSさんから「こんなのがあるよ」と教え貰いました。
https://aginfo.cgk.affrc.go.jp/docs/pgisman/2.3.0/ST_GeneratePoints.html

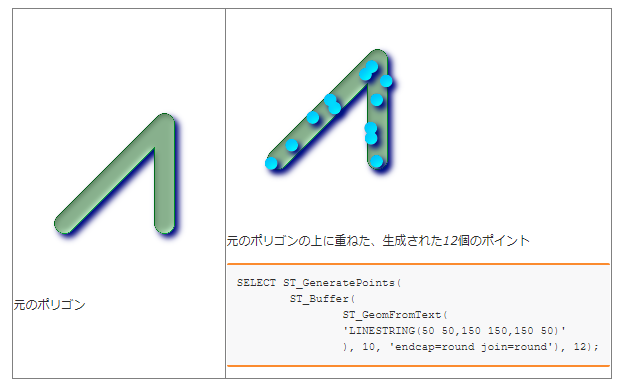
適当なdbに接続して、例題を試してみました。
yama_db=# SELECT ST_GeneratePoints(ST_Buffer(ST_GeomFromText('LINESTRING(50 50,150 150,150 50)'), 10, 'endcap=round join=round'), 12);
st_generatepoints
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
01040000000C0000000101000000BBA9D0DF47496240F87F69424E0E5F400101000000B7F51F68D5646240F55A898F1F17504001010000003572FBDA8A5F5F400F87342089BE5E400101000000D4A38750931D5C40ED72799B370B5E4001010000006667943B23885B4066E8F671D97C5B400101000000EBA3152848526340221E78F6C3965D400101000000113BA23198BF6240C7234B9EF33D5840010100000069499F8062745540FF88E6BF407355400101000000A581F43AC300624042D083BD5A2262400101000000636CD355C19E62404AD3293D4D904B40010100000045F7B8041DAA4E405A849AF069A34F400101000000DE1370CF02E5564050D2988109CE5940
(1 row)
geom形式で出されても全然分からんので、st_asTextでラッピングしてみました。
yama_db=# SELECT st_asText(ST_GeneratePoints(ST_Buffer(ST_GeomFromText('LINESTRING(50 50,150 150,150 50)'), 10, 'endcap=round join=round'), 12));
st_astext
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
MULTIPOINT(147.766265850576 102.733187047914,84.0318650671786 83.712367636874,149.077046025334 68.9777848138994,107.54047530747 106.78013766944,121.059921872846 120.108716631886,137.475992983887 141.067784163524,145.074876095804 96.5277972374404,92.7965422941866 103.656943557244,66.0805226475207 56.7924152255781,72.3801321221102 71.3671567226799,145.087956158666 41.5121740980702,151.631108302923 156.218459065337)
なるほど、乱数が出力されているようです。
'LINESTRING(50 50,150 150,150 50)'), 10 → 座標 (50,50)(150,150)(150,50)で繋がれた幅10の直線上に
'endcap=round join=round'), 12)); → 12個の座標乱数を作れ
という意味のようです。
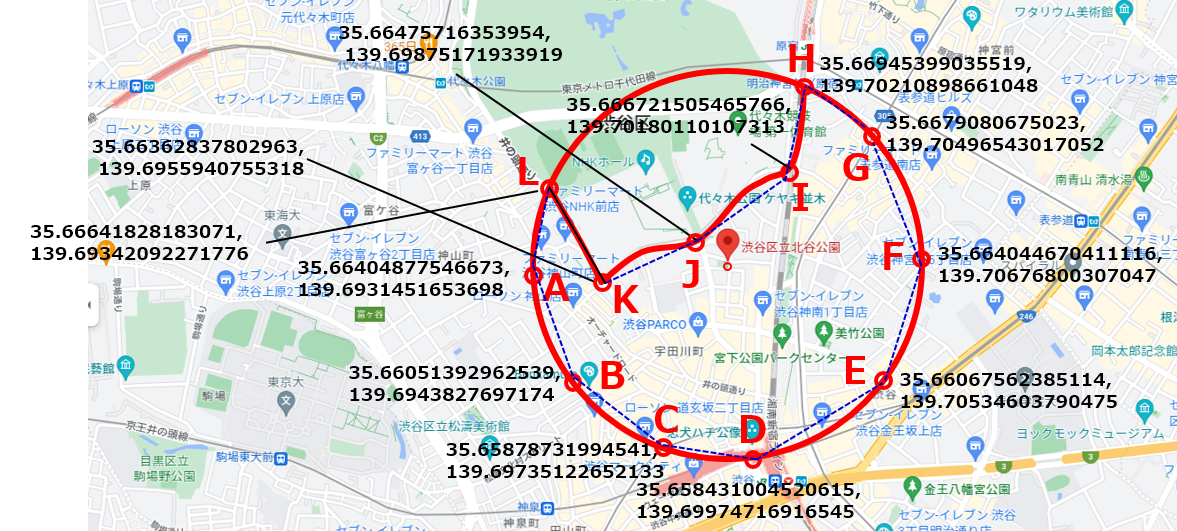
さて、実際の地図で試してみました。
kitaya_db=# SELECT st_asText(ST_GeneratePoints(ST_GeomFromText('POLYGON((35.66463989558893 139.69827111644202,35.663009879798764 139.6983247606236,35.663436999453225 139.7011571734108,35.665398233838545 139.7012966482829,35.66463989558893 139.69827111644202))'),12));
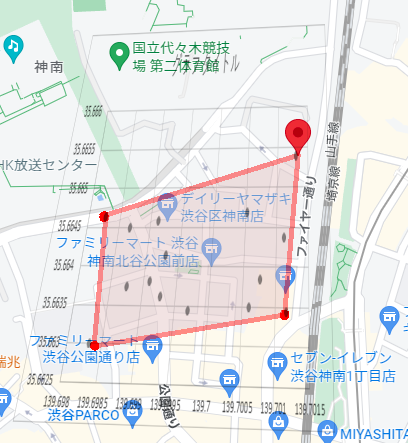
これは、以下の地図の4点で取り囲まれた地区で、任意の12点を抽出しろというSQL文になっています。

POLYGON((35.66463989558893 139.69827111644202,35.663009879798764 139.6983247606236,35.663436999453225 139.7011571734108,35.665398233838545 139.7012966482829,35.66463989558893 139.69827111644202))
ポリゴン(POLYGON)は、始点と終点(上の赤字)を同じ座標として閉じなればならないようなので、注意して下さい。
このSQL文のアウトプットは、以下のようになりました。
st_astext
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
MULTIPOINT(35.6638134136244 139.699085401991,35.6638440750173 139.700762425247,35.6634366319309 139.699705025931,35.6644917235626 ,35.66424835050 139.69868073913379 139.70025902483, 35.664689711471 139.700525986493,35.6635000403398 139.700601350665,35.6637472356065 139.698748086462,35.6641512918098 139.699288949827,35.6643791061995 139.701118277182,35.6636240715869 139.699272976596,35.6645803781279 139.699116246391)
エクセルで座標描いて、当ててみました。

全て領域の中に入っているようです。
さて、今度は、プログラム(go言語)でのこの座標の取り出し方です。

package main
import (
"database/sql"
"fmt"
"log"
"regexp"
// "os"
_ "github.com/lib/pq"
)
func main() {
db, err := sql.Open("postgres",
"user=postgres password=password host=192.168.0.23 port=15432 dbname=kitaya_db sslmode=disable")
if err != nil {
log.Fatal("OpenError: ", err)
}
defer db.Close()
//rows, err := db.Query("select id, age, type, departure_name, departure_number, departure_lat, departure_lng, arrival_name, arrival_number, arrival_lat, arrival_lng from user_list")
rows, err := db.Query("SELECT st_asText(ST_GeneratePoints(ST_GeomFromText('POLYGON((35.66404878 139.6931452,35.66051393 139.6943828,35.65878732 139.6973512,35.658431 139.6997472,35.66067562 139.705346,35.66404467 139.706768,35.66790807 139.7049654,35.66945399 139.702109,35.66672151 139.7018011,35.66475716 139.6987517,35.66362838 139.6955941,35.66641828 139.6934209,35.66404878 139.6931452))'),12))")
if err != nil {
log.Fatal(err)
}
defer rows.Close()
var msg string
for rows.Next() {
if err := rows.Scan(&msg); err != nil {
fmt.Println(err)
}
// まずはMULTIPOINTをバラバラに分解する
arr1 := regexp.MustCompile("[() ,]").Split(msg, -1) // '('か、')'か、' 'か、","で分割する → "[中身]" という構造でまぎらわしい
for _, s := range arr1 {
fmt.Printf("%s\n", s)
}
}
}出力結果
> go run main3.go
MULTIPOINT
35.6601418389163
139.702654481044
35.661087233013
139.694572689447
35.6617615089132
Keyword: postgis postgres エリア 領域 範囲 指定 乱数 座標 囲む
―― 格好なんぞつけている場合か
英語に愛されないエンジニアの、英語プレゼンテーションのカンニングペーパーです。
This is a cheat sheet for an English presentation by an engineer who doesn't love English.

私、思うんですが ―― 日本人の多くが、英語を使って戦う時って、こんな感じじゃないかな、と思うんです。
I think -- this is a typical style when we Japanese fight using English.
つまり
That means,
―― 格好なんぞつけている場合か
"Don't be cool "
です。
『何、言っているのか分かりません』と、運転手のサンドウィッチマンの富沢さんが応えました。
昨夜、雪が降りましたが、私の街では大雪にはなりませんでした。
It snowed in my city last night, but not heavily.
私は知らなかったのですが、近くの裏山(15分くらいのところ)に大きなスキー場であることが分かり、そこに行くことになりました。
I didn't know that it was a big ski resort in the backwoods nearby (about 15 minutes away) , so I decided to going that.
スキーバスに乗ったのですが、そのバスは、傾斜30度もあるかというアイスバーンの坂道を登っていくので、私が驚いて、バスの運転手さんに、『大丈夫なんですか?』と尋ねたころ、
I took the ski bus, which was going up an icy slope with an incline of 30 degrees, and I was so surprised that I asked the bus driver, "Are you okay?"
『何、言っているのか分かりません』
"I don't know what you're talking about"
と、運転手のサンドウィッチマンの富沢さんが応えました。
Tomizawa-san, the driver of the car, of the manzai group of Sandwich Man, responded.
そして、バスが到着して、いよいよ、スキーゲレンデが見えてくる ―― と、思ったその瞬間、
And then the bus arrived, and finally, the ski slopes came into view -- at the moment,
『パパ、10分後に、よろしく~』という、嫁さんの呼び掛けで目を覚ましました。
I woke up to my wife's call, "10 minutes later, my darling".
-----
今日から、長女と2人で一泊二日の温泉旅行にいく嫁さんの為に、駅まで車を出すことになっていました。
I was supposed to drive to the station today for my wife, who was going on a two-day/one-night hot spring trip with my senior daughter.
車を運転しながら、
While driving the car,
江端:「せめて・・・、せめて、一目、ゲレンデを見たかった!」
Ebata: "At least... at least I wanted to catch a glimpse of the slopes!"
とグジグジと恨み言を言っていると、
When I was giggling and grumbling and resentful,
嫁さん:「帰って、もう一回寝れば?」
Wife: "Why don't you go home and sleep again?"
と言われました。
She said that.
私は、帰宅後、すぐにリモート会議に参加しなければなりませんでした。
I had to attend a remote meeting as soon as I got home.
-----
私、レポートや発表で、今も目が回るほど忙しいので、温泉旅行なんぞ論外です。
I am still dizzyingly busy with reports and presentations, so a trip to a hot spring is out of the question.
しかし、内心では「雪の温泉」を羨ましがっていたのかもしれません ―― 奇妙な夢を見てしまうほどに。
However, inwardly, I may have envied the "snowy hot springs" so much that I had strange dreams.
―― 人のプログラムを読むことは、他人の人体を切り開いて、脳味噌や内蔵を覗きこむような不快感がある
最近、副業としてプログラミングを履修している人が多いそうです。
Many people are taking programming as a side job these days.
で、その副業で収入を得ている人もいるそうです。
And some of them are earning income on the side.
とすれば、私の未来(老後)は、バラ色ではないかと思うのです。
If so, I think my future (retirement) will be rosy.
初学者と比較すれば、多分、学習時間は限りなくゼロに近いはずです。
Compared to a beginning student, the learning time should probably be as close to zero as possible.
なのに、
However,
―― なんで、こんなに不安なんだろう?
-- Why am I so worried?
-----
人間は、自分の持っている武器について、無頓着である、ということはあると思います。
I believe that people are sometimes indifferent about the weapons they have.
しかし、ことプログラミングに関しては、世間のプログラミングに対する理解が低いという可能性もあります。
However, when it comes to programming, it is possible that the public's understanding of programming is low.
実際、プログラムは、その評価がもっとも難しい無体財産の一つです。
In fact, the program is one of the most difficult intangible assets to value
-----
私、これまで、「プログラミングを見せて欲しい」という人に対して、プログラムを無制限に公開をしてきましたが、現時点で
I have been releasing unlimited number of programs to those who have asked me to show them, but
―― 江端のコードを利用して、別のプログラムを作った
"I used Ebata's code to create another program"
という人を、寡聞にして知りません。
I don't know of anyone to try it at all.
そして、私自身、他人のプログラムを、自分のプログラムに応用した事例は、数えるくらいしかありません。
And I myself can only count the number of instances in which I have applied other people's programs to my own.
何度もこの話はしていますが、
I've talked about this many times.
―― 人のプログラムを読むことは、他人の人体を切り開いて、脳味噌や内蔵を覗きこむような不快感がある
"Reading a person's program is as uncomfortable as cutting open another person's human body and peering into their brains and guts"
公開されたプログラムが、今一つ広がっていかない理由の一つには、この『気持ち悪さがある』と思っています。
I believe this 'weirdness' is one of the reasons why the programs that have been released to the public
psql -U postgres -h 192.168.0.23 -p 15432 が突然繋がらなくなった件
先日購入した持ち歩き用のPCですが、普段は、自宅で実験用のデータベースサーバとして使っています。
本日、とあるソフトをインストールしたら、psql(Postgresqlのクライアント)が繋がらなくなりました。
C:\Users\ebata>psql -U postgres -h 192.168.0.23 -p 15432
psql: error: could not connect to server: Connection timed out (0x0000274C/10060)
Is the server running on host "192.168.0.23" and accepting
TCP/IP connections on port 15432?
まあ、間違いなく、そのソフトのインストーラが、『頼みもしないセキュリティを勝手に設定していきやがった』のは確実です。
私はこういうソフトウェアに心底頭に来ています。
こちらは、少ないコンピュータリソースを四苦八苦しながら回しているので、こういう所業をしてくるソフトウェア会社の「保身」の無神経さを、許せません。
私が、自宅のドメインの中のシステムで、どういうセキュリティの設定をしようが、私の自由です。人の庭に勝手に手を入れるな! と怒鳴りたい気持です。
(江端家ネットワークのファイアウォールを破って侵入して、PCを乗っとられたら私の負けですので、その時は『負けました』といいます)
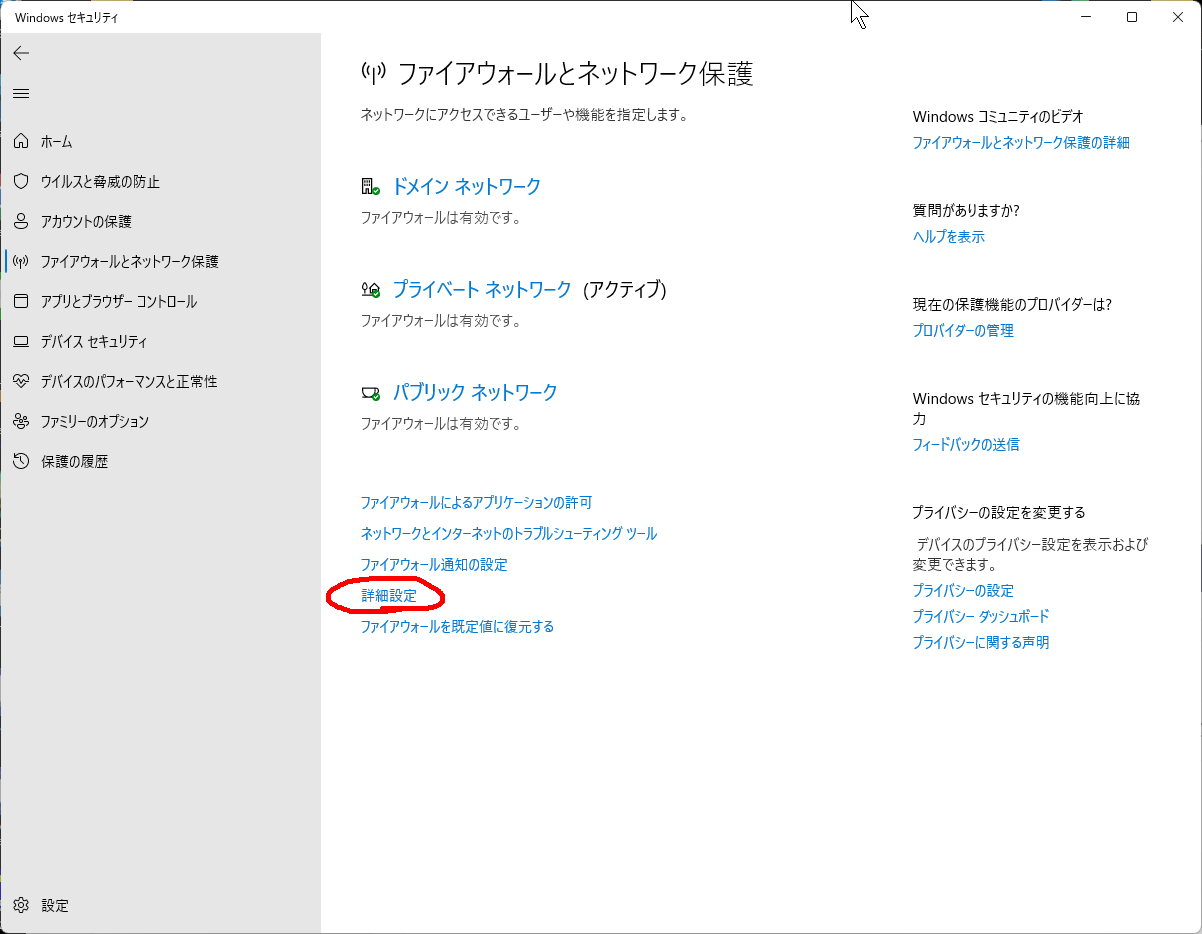
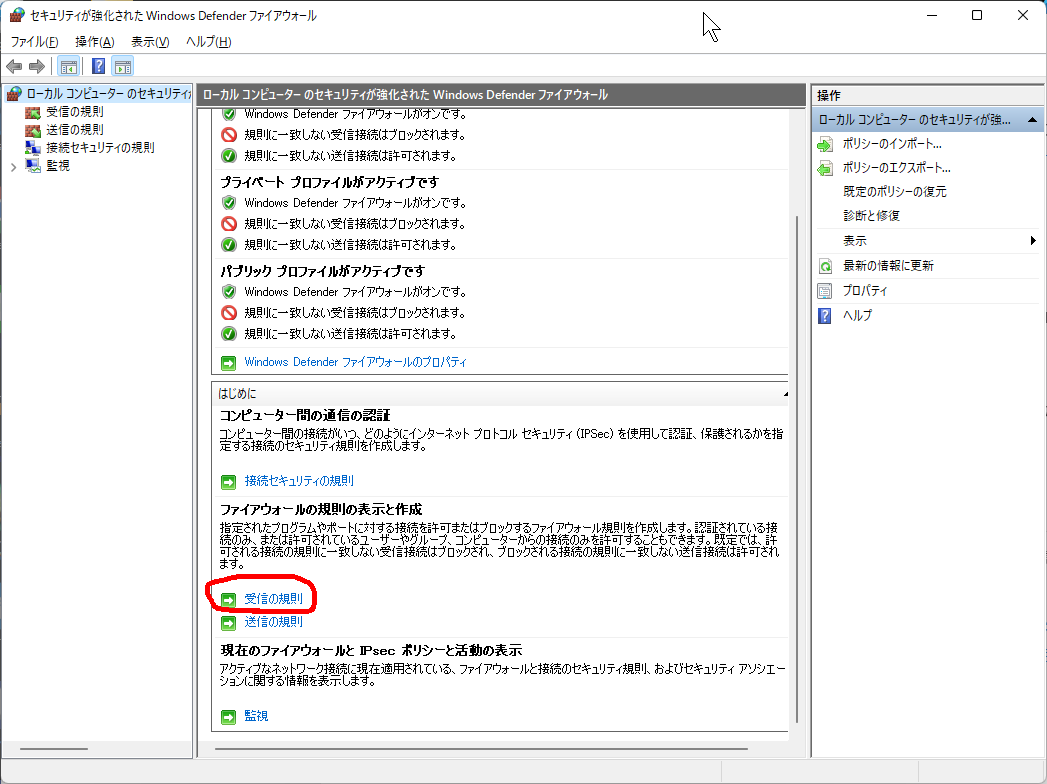
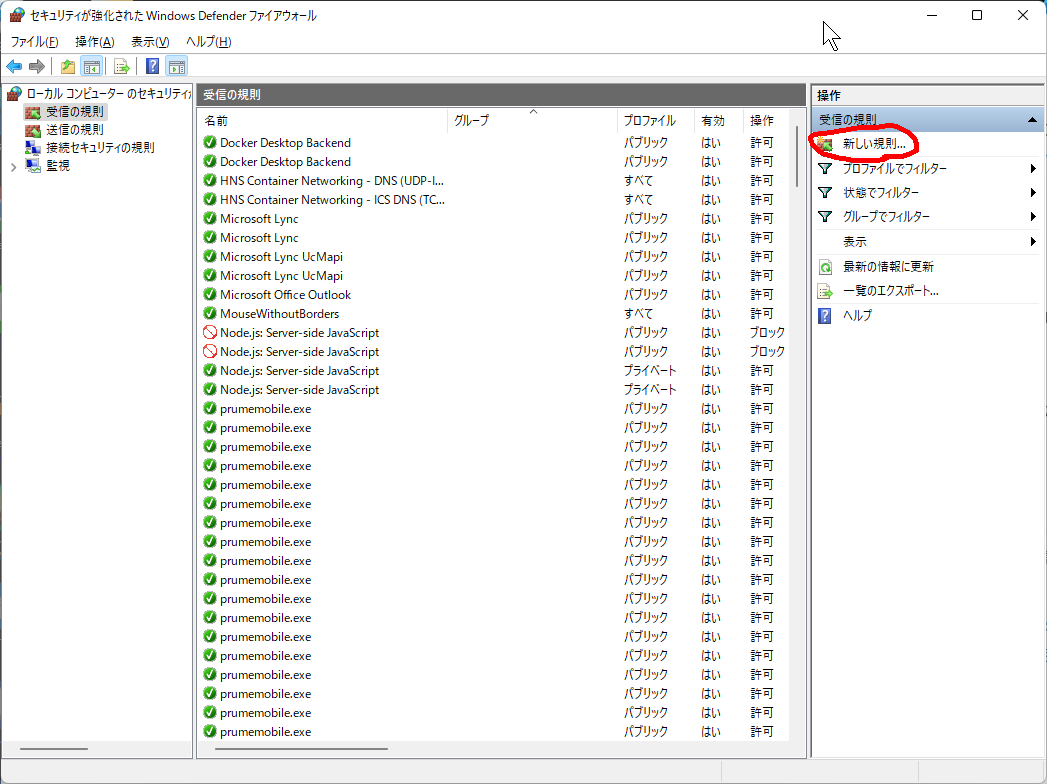
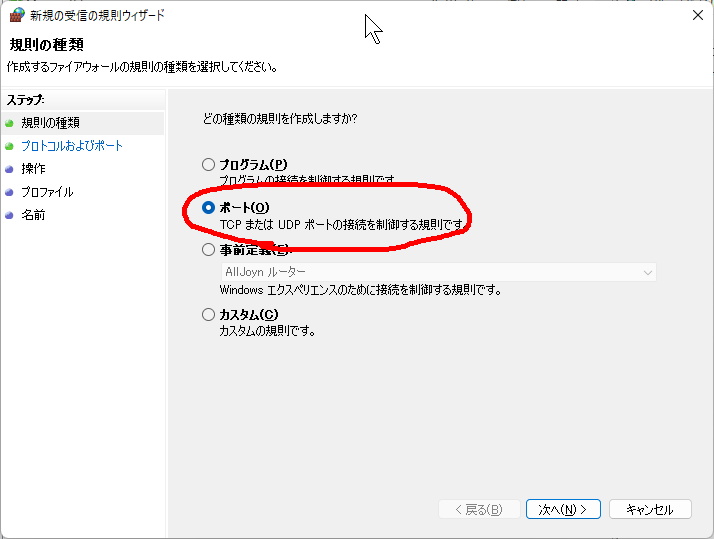
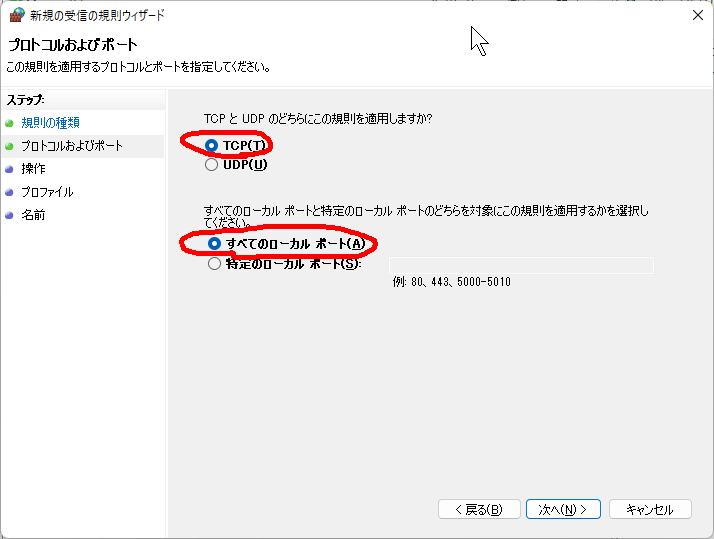
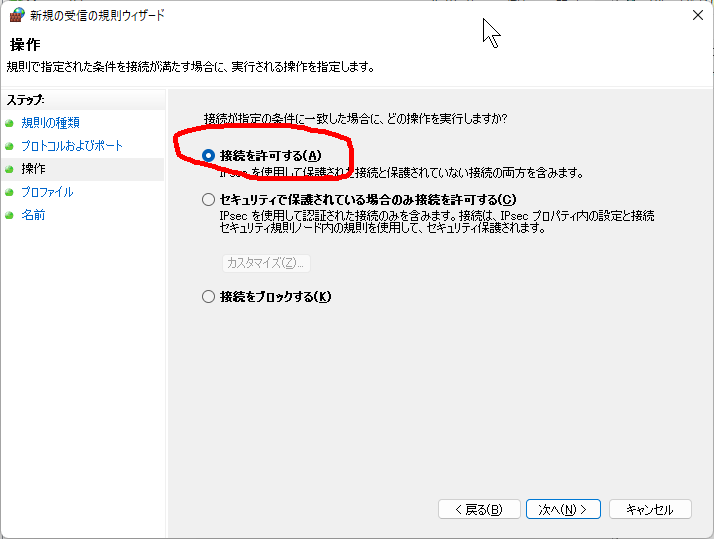
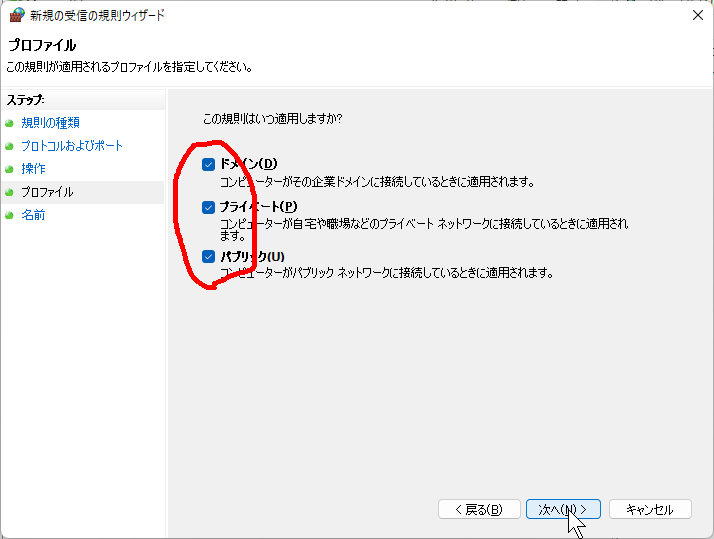
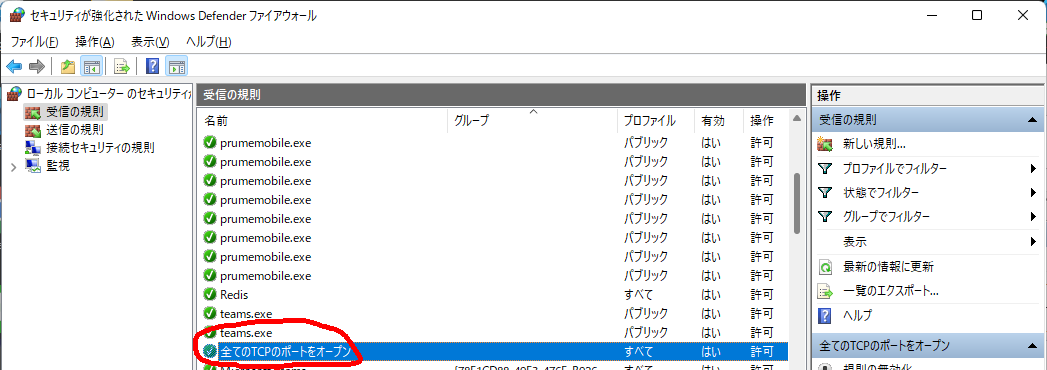
で、まあ、これからのこういうことがありそうなので、もう壮大にセキュリティを緩めてしまいました。







この後、名称を「全てのTCPのポートをオープン」とかして、登録しました。

で、この後、再度psqlでアクセスしてみたところ、無事に
C:\Users\ebata>psql -U postgres -h 192.168.0.23 -p 15432Password for user postgres:psql (13.4, server 12.5 (Debian 12.5-1.pgdg100+1))Type "help" for help.postgres=#
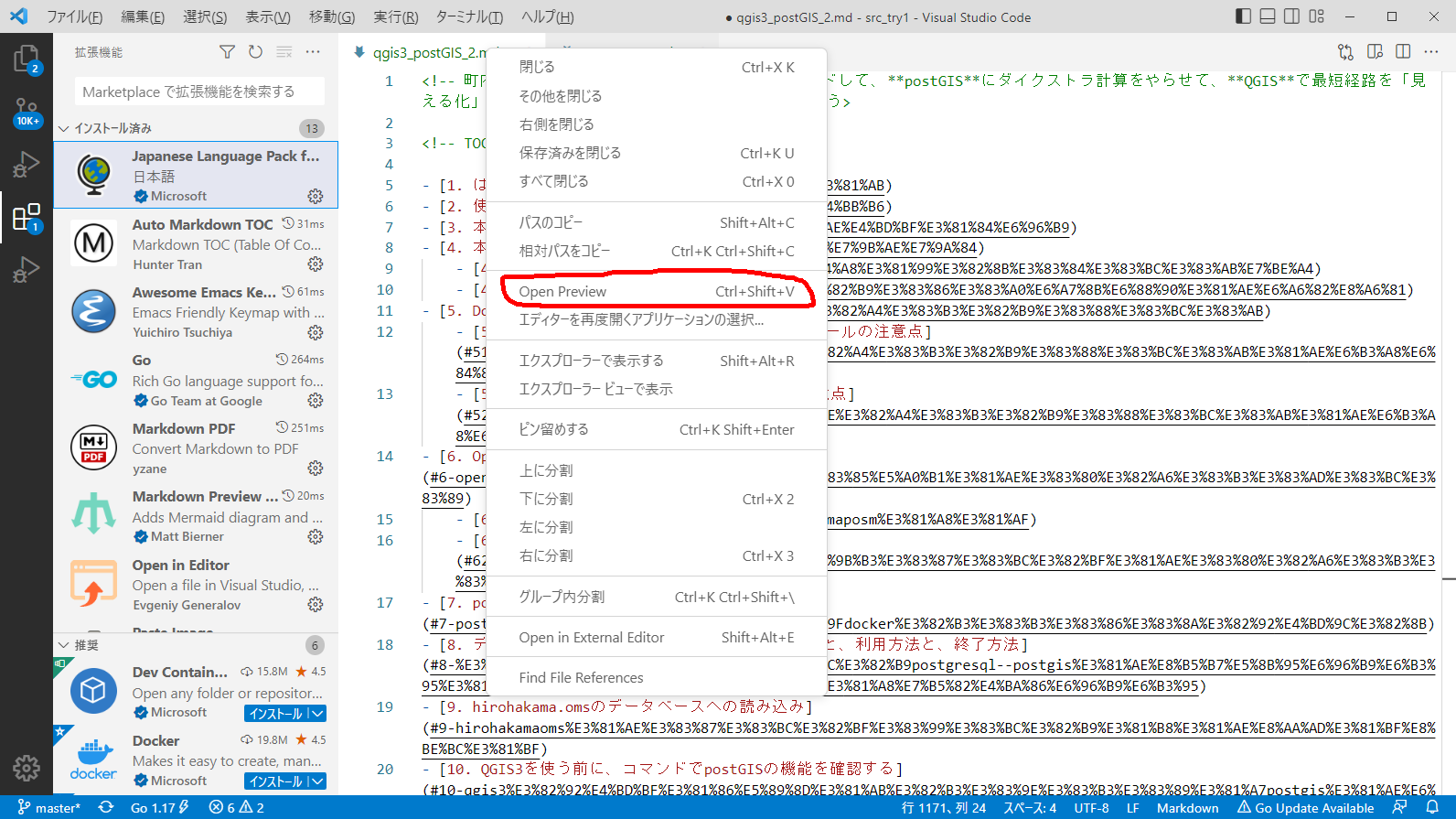
vscodeでMarkdownのプレビューが出てこなくなった時の対応
とりあえず(今回は)、これで出てきた

という訳で ―― この平和な時代にあっても、「武装」という概念を持ち続けているシニアが存在していることを、覚えておいて下さいね。
『「カルトを批判する」ということが、本当に命懸けである』ということは、歴史を見るまでもなく、明らかです。
Needless to say, 'criticizing cults' is really a matter of life and death.
最近も、ラディカルな発言を続けていた大学の教授が、大学内で暴漢に襲われました(カルトとの関連は現時点では不明)。
Recently, a university professor who had been making radical statements was attacked by thugs on campus (the connection to the cult is unknown at this time).
また、私は、空気銃で狙撃されたという人を、個人的に知っています(襲撃者は、統一教会か、歎異抄研究会の、どちらかだったと思います)。
I also personally know someone who was shot at with an air rifle (I think the assailant was either from the Unification Church or the Tannisho Study Group).
-----
カルトはロジックで対抗できません ―― というか、ちゃんとしたロジックを持たないから、カルトなのです。
Cults cannot be countered with logic -- or rather, they are cults because they do not have proper logic.
ただ『カルトが、自分達の行動をロジックで説明できない』ということは、仕方がないのです。
It just can't be helped that 'cults can't explain their actions with logic.
「愛」とか「神」とかの形而上なものが、形而下のものと相容れないのは当然です。
It is only natural that something metaphysical, such as "love" or "God," should be incompatible with something physical science.
宗教は、形而下的なものから、批判され続けた上で、生き続けることに意義があるのです。
Religion is significant in that it continues to live on after being continually criticized by physical science.
「批判に対して抗弁する」という手段を取りえません。
It is not possible to "defend against criticism."
それゆえ、宗教は、
Hence, religions should behave like the followings.
『お前がなんと言おうが、こちとら1000年以上、民衆の支持を受けて生き延びてきたんだ』
"We have survived for more than 1,000 years with the support of the people, no matter what you say"
『100年弱くらいで簡単に死んでしまい、数日もしないうちに忘れさられてしまうようなお前ごときの意見なんぞ、屁でもない』
"You will be dead in less than 100 years and forgotten in a few days, so I don't give a damn about your opinion."
と、デンと構えていることに意義があります ―― まあ、1000年以上、生き延びることができたら、ですが。
Like the above, religions are important not to move against any criticism. Well, if they can survive for more than 1,000 years.
-----
個人的な意見ですが ――
In my personal opinion--
「カルトが、社会生活の中で緩やかに存在し続けている」のであれば、それをロジックで攻撃するのは、卑怯のようにも見えます。
If "cults continue to exist loosely in social life," then it seems disingenuous to attack them with logic.
ですので、私は、私のテリトリーに入ってこないカルトについては、基本的に何もしません。
Therefore, I basically do nothing about cults that do not come into my territory.
私の方から、論争(喧嘩)をふっかけるようなことはしません。
I will not start an argument (fight) with them.
ただし「売られた論争(喧嘩)」は買いますし、負けるつもりもありません。
However, I will buy "arguments (fights) that have been sold" and I do not intend to lose.
-----
カルトの活動が問題となるのは、カルトが社会生活の中で、反社会的な活動 ―― 法外な献金の勧誘 ―― などを行うことです。
What makes cult activities problematic is that cults engage in antisocial activities -- soliciting exorbitant donations, etc. -- in social life.
そして、私の血縁者や友人を、このような事態に巻き込んだ場合は、『この私(江端)に喧嘩を売った』と見なします。
And if they involve my relatives or friends in such a situation, I will be sure that 'they sell me(Ebata) a fight here'.
そうなったら ―― 形而上、形而下関係なく、全面戦争です。
If that happens -- regardless of whether it is metaphysical or physcal science , it will be all-out war.
-----
私は学生のある時期に、外出する時、武器として利用できる道具を携行していたことがあります。
At one point in my student life, when I was out, I carried a tool that could be used as a weapon.
先日の大学教授襲撃事件を知って、再軍備・・・もとい、再装着しようかなぁ、と考えています。
After knowing about the recent attack on a university professor, I am thinking about rearming...or rather, reattaching.
装具としては、ここは『安価で入手しやすく効果の高い"バール"あたりがいいかな?』と。
I am thinking of a "crowbar," which is inexpensive, readily available, and highly effective.
たとえ、襲撃されたとしても、一撃くらいは、同レベルの反撃はしたいですから。
Even if I were attacked, I would want to strike back at least one blow, at the same level.
------
という訳で ―― この平和な時代にあっても、「武装」という概念を持ち続けているシニアが存在していることを、覚えておいて下さいね。
So -- please remember that even in these peaceful times, there is a senior who continues to hold on to the concept of "armed".
特に、「江端の襲撃プラン」を検討中のカルトの方々は。
Especially those cult members who are considering "planning an attack on Ebata".
"YOASOBI"のラインナップに、"ハルシオン"という曲を見つけて、驚いています。
私、ついに『機動戦士ガンダム』には、ハマることができませんでした。
I, finally, could not get into "Mobile Suit Gundam".
人型駆動体のコンテンツが苦手なのだろうな、と思っていたのですが ――
I guess I'm not a fan of humanoid robot content
(多分)同系の作品である『アルドノア・ゼロ』には、"ド"ハマりました。
I was "hooked" on "Aldnoah Zero," which is (probably) a work in the same vein.
-----
ところで、鎌池和馬さんの代表作は、「とあるシリーズ」より、圧倒的に「ヘヴィーオブジェクト」だと思うんですよね。
By the way, I think Kazuma Kamaike's masterpiece is "Heavy Object" by far, rather than "A Certain Series".
―― この人(鎌池さん)、コンピュータやシステムの弱点を、本当によく分かっている
-- He really understands the weaknesses of computers and systems.
プログラム系のAI技術に対する、鎌池和馬さんの深い考察と洞察は、ITエンジニア&研究員であるこの私を唸らせるものでした。
Kazuma Kamaike's deep thoughts and insights into programmatic AI technology made me, an IT engineer & researcher, groan.
閑話休題
Now let's return to the main subject
-----
「機動戦士ガンダム、水星の魔女」というアニメのオープニングの曲がとても良かったので、今クールの視聴をしています。
I'm watching the current season of "Mobile Suit Gundam, Witches of Mercury," because I really liked the opening song of the anime.
そこから"YOASOBI"というシンガー(グループ?)を知りました ―― 名前くらいは、知っていたのですが。
From there I learned about a singer (group?) called "YOASOBI" -- I knew at least the name.
"YOASOBI"のラインナップに、"ハルシオン"という曲を見つけて、驚いています。
I was surprised to find the song "Halcyon" in the "YOASOBI" lineup.
酷い不眠に陥いる時期に、私が使用していた『睡眠薬』について歌い上げるとは ――
"Singing about my use of "sleeping pills" during a time of severe insomnia"
薬学に通じ、かつ、今や、国民病である不眠症に対する理解のあるシンガーグループだろう、と、感動してしまいました。
I was impressed by this group of singers, who are well versed in pharmacology and understand insomnia, which is now a national disease.
-----
It was another "Halcyon".
