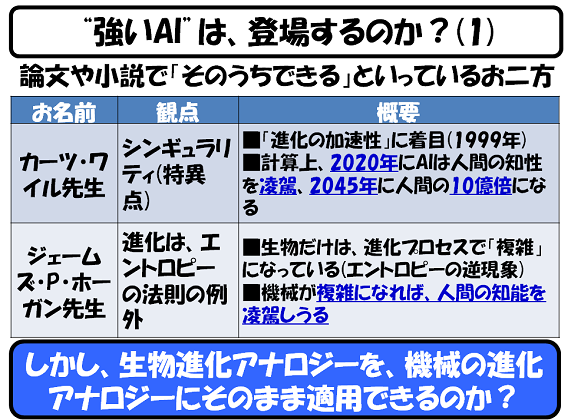
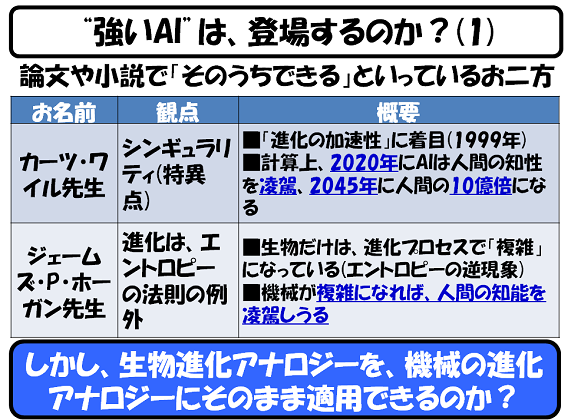
「『もうすぐやってくるぞ』詐欺」というもの一つとして、「シンギュラリティ」というものがあります。
One example of the “It's coming soon” scam is the concept of “singularity.”
この「シンギュラリティ」って、面白いんですよ。
This “singularity” is interesting.
第一に、「シンギュラリティ」なる"モノ"が数値で定義されておらず、未だに概念のみの存在であること。
Firstly, the concept of “singularity” is not defined by a numerical value and still only exists as a concept.
第二に、その発生予想時期が「現在から数年または数十年後」に、常に更新され続けていること。
Secondly, the expected time of occurrence is constantly being updated to “a few years or decades from now.”
まさに「永遠のシンギュラリティ」です。
It is truly the “Eternal Singularity”.

(↑コラムに飛びます)
(Jump to the column)
現在の私が、生成AI(ChatGPT等)を使い倒していることはご存知の通りです。
As you know, I am using generative AI (such as ChatGPT) to the fullest.
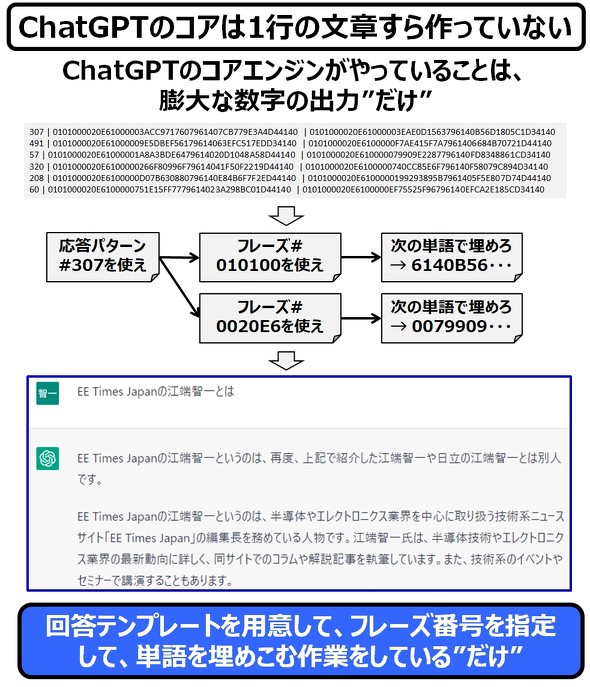
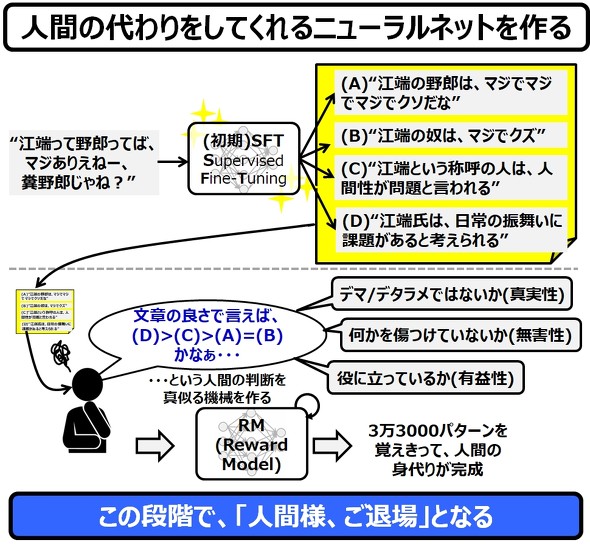
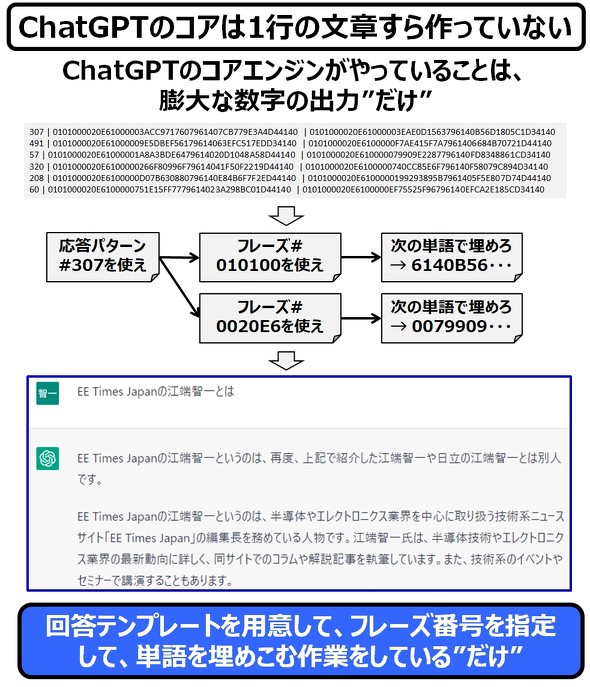
そして、生成AIが、完全に無知性であり、文章の作り方(単語の選択、文字の並び、文章の心地良さ)だけを、計算した結果を表示しているものであることは、こちらで説明しています。
I explain here that the generated AI is completely unintelligent and only displays the results of calculations on how to make sentences (choosing words, arranging letters, and determining how pleasant the sentence is).

(↑コラムに飛びます)
(Jump to the column)
人間の心とか知性とか呼ばれるものは、「しょせん、機械によって作らされる程度のものである」と、私は、人間の能力を『下方修正』しています。
I am 'downwardly revising' human abilities, saying that the human mind or intellect is “only something that is created by machines.”
私たち人間が考える「心」とか「知性」とか言うものは、単語の選択、文字の並び、文章の心地良さ程度の"モノ"や"コト"で、その大部分が決まる、といってもいいんじゃないか、と思うんです。
I think that the “mind” and “intelligence” that humans feel about are primarily determined by word choice, the letters' order, and the sentence's pleasantness.
この辺りについては、すでに、これまでも論じてきた通りです。
I have already discussed this area.
―― 私たちは、心地の良いコミュニケーションだけがあればいい
つまり、「『シンギュラリティ』なんて言葉は、もういらない」ということです。
In other words, “we don't need the word ‘singularity’ anymore.”
-----
「創作だけは機械にできない」と言われていますが、私がChatGPTを使い倒している日々において、私は、"これ"すらも"否定"できます。
It is said that “only creative work cannot be done by a machine,” but in my daily use of ChatGPT, I can even “deny” this.
多くの人は、「創作」というのが、「まっしろなキャンパスの中から、突然湧き上がる発想」みたいな考え方をしているかもしれませんが ―― これ、素人の考え方です。
Many people may think that “creation” is something like “an idea that suddenly springs up from a blank canvas,” - but this is the way of thinking of amateurs.
私のような、「特許明細書製造マシン」から見れば、「創作」とは、『既往技術の組み合わせによって、単なる組み合わせ以上の価値を生じさせるモノまたはコト』です。
From the perspective of a “patent specification manufacturing machine” like me, “creation” is “something or something that creates value beyond mere combination by combining existing technologies.”
つまり、発明とは「既存技術の足し算」と「その足し算以上の価値の生成」です。
In other words, the invention is “adding to existing technology” and “creating value greater than the sum of the additions.”
そして、ChatGPTは、この「組み合わせ」がビックリするくらい上手い。
And ChatGPT is surprisingly good at this “combination.”
「どうやって、その組み合わせを思いついた?」と尋ねたくなるくらいです。
I can't help but ask, “How did you come up with that combination?”
-----
例えば、私、昨夜、「人の交流度を上げる式の定式化の手法として、交流する場所の『粘性(動きにくさ)』を入れることができるか?」と、ChatGPTに尋ねたら、以下のように解答されて、度肝を抜かれました。
For example, last night, I asked ChatGPT, “Can the ‘viscosity (difficulty of movement)’ of the place of interaction be included in a formula to increase the degree of human interaction? "The following answer blew me away.
=====
「交流する場所の粘性が高いと親密度が高まる」という仮説を表現するのに適した物理法則として、以下が挙げられます。
The following are suitable physical laws for expressing the hypothesis that “the viscosity of a place for interaction increases intimacy.”
- ハーゲン・ポアズイユの法則(粘性が高いと流動性が低下 → 人の移動が減り、親密度が増加)
Hagen-Poiseuille's law (when viscosity is high, fluidity decreases → human movement decreases, intimacy increases)
- 万有引力の法則(移動が制限されることで距離が縮まり、相互作用が強くなる)
Universal Law of Gravitation (distance is shortened, and interaction becomes stronger when movement is restricted)
- ボルツマン因子(粘性が高くても、ストレスが大きいと親密度が下がる影響を考慮)
Boltzmann factor (even if viscosity is high, the effect of a large amount of stress lowering intimacy is taken into account)
- 粘性応力の関係(粘性が高いと流速勾配が小さくなり、固定的な関係が強まる)
Viscous stress relationship (when viscosity is high, the flow velocity gradient decreases, and the fixed relationship becomes stronger)
最も単純なモデルとしては、「親密度I は粘性η に比例する」という関係が適用でき、ハーゲン・ポアズイユの法則や万有引力の法則の変形で表現できる。
The simplest model is one in which “proximity I am proportional to viscosity η” can be expressed as a variant of the Hagen-Poiseuille law or the law of universal gravitation.
(以下、定式モデルの記述については、割愛)
(The following description of the formula model is omitted.)
=====
で、昨夜遅くまでChatGPTと議論して、この"粘性"について一般式に落し込むところまで完了しました。
So, I was discussing with ChatGPT until late last night, and we completed reducing this “viscosity” to a general formula.
この作業は『ChatGPTと一緒に「創作」をした』と断言できる内容です。
This content can be asserted as “creative work” done with ChatGPT.
少なくとも上記の私の「創作」の定義は、100%満たしています。
At the very least, my definition of “creation” above is 100% fulfilled.
-----
私たちは、シンギュラリティなど待っている必要はありません。
We don't need to wait for things like Singularity.
今、私たちに必要なのものは、生成AIの「使い倒し方」(あるいは、「引き出しの見付け方」)の一択だと思います。
I think that what we need right now is a way to “get the most out of” (or “find the best way to use”) generative AI.
まあ、正直に言えば、私は、この「使い倒し方」を、できるだけ長い間、誰にも知られたくないですが。
I want to keep the max” secret for as long as possible.
「まだChatGPTを使ってない人は『人生を悔い改めた方がいい』」 ―― と言った、ソフトバンクの孫社長に申し上げます。『いらんこと言うな』と。