https://teratail.com/questions/2m8dsx1urnslib
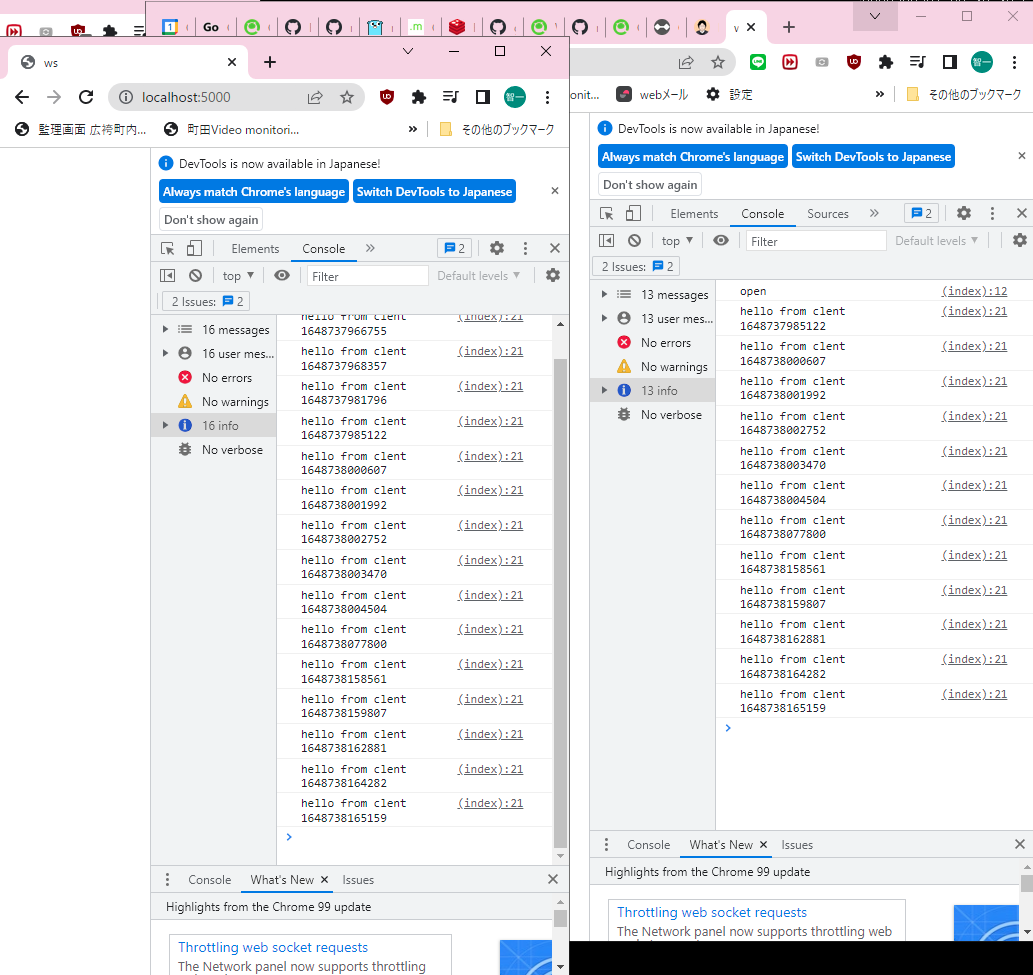
一応動いているソースコード
// main.go
package main
import (
"flag"
"fmt"
"log"
"net/http"
"net/url"
"github.com/gorilla/websocket"
)
var upgrader = websocket.Upgrader{}
type GetLoc struct {
ID int `json:"id"`
Lat float64 `json:"lat"`
Lng float64 `json:"lng"`
TYPE string `json:"type"` // "PERSON","BUS","CONTROL
POPUP int `json:"popup"`
//Address string `json:"address"`
}
func echo2(w http.ResponseWriter, r *http.Request) {
conn2, err := upgrader.Upgrade(w, r, nil) //conn2でwebsocketを作成
if err != nil {
log.Println("websocket connection err:", err)
return
}
defer conn2.Close()
for {
gl2 := new(GetLoc)
err := conn2.ReadJSON(&gl2)
if err != nil {
log.Println("ReadJSON:", err)
break
}
fmt.Println("echo2:", gl2)
//time.Sleep(time.Second * 10)
}
}
var addr = flag.String("addr", "0.0.0.0:5000", "http service address") // テスト
func dummyClient() {
_ = websocket.Upgrader{} // use default options
flag.Parse()
log.SetFlags(0)
u := url.URL{Scheme: "ws", Host: *addr, Path: "/echo2"}
log.Printf("connecting to %s", u.String())
c, _, err := websocket.DefaultDialer.Dial(u.String(), nil)
if err != nil {
log.Fatal("dial:", err)
}
defer c.Close()
for {
gl := new(GetLoc)
gl.ID = 101
gl.Lat = 181.0
gl.Lng = 181.0
gl.TYPE = "BUS"
gl.POPUP = 101
err := c.WriteJSON(gl)
if err != nil {
log.Println("write:", err)
break
}
}
}
func main() {
http.Handle("/", http.FileServer(http.Dir(".")))
http.HandleFunc("/echo2", echo2)
//go dummyClient()
log.Println("server starting...", "http://localhost:5000")
log.Fatal(http.ListenAndServe("localhost:5000", nil))
}
// index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form>
<button id="open">open</button>
<button id="send">send</button>
<button id="close">close</button>
</form>
<script>
var ws;
// websocketのオープン(この段階で接続完了)
ws = new WebSocket('ws://localhost:5000/echo2') // ユーザ登録画面
// websocketのオープンイベントが発生したら
ws.onopen = function(evt) {
// 何もしない
print("OPEN");
console.log("OPEN");
return false;
}
// "send"ボタンをクリックしたら
document.getElementById("send").onclick = function(evt) {
if (!ws) {
return false;
}
var obj = {id:101,lat:181.0, lng:181.0,type:"BUS", popup:101}
var json_obj = JSON.stringify(obj);
ws.send(json_obj);
return false;
};
// "close"ボタンをクリックしたら
document.getElementById("close").onclick = function(evt) {
if (!ws) {
return false;
}
// websocketを閉じる
ws.close();
console.log("CLOSE")
return false;
};
</script>
</body>
</html>