/*
google Mapの座標値から距離を求めるルーチン
2018-03-21(水) 14:41:31
gcc -c location_calc.cpp
*/
#include <math.h>
typedef struct location{
// ちなみに X,Y 軸座標は、→に+ ↑に+
double longitude; // 経度 東経 139.691 X軸
double latitude; // 緯度 北緯 35.698 Y軸
} LOCATION;
#define rad2deg(a) ((a)/M_PI * 180.0) /* rad を deg に換算するマクロ関数 */
#define deg2rad(a) ((a)/180.0 * M_PI) /* deg を rad に換算するマクロ関数 */
double distance_km(LOCATION* A, LOCATION* B, double *rad_up)
{
double earth_r = 6378.137;
double loRe = deg2rad(B->longitude - A->longitude); // 東西
double laRe = deg2rad(B->latitude - A->latitude); // 南北
double EWD = cos(deg2rad(A->latitude))*earth_r*loRe; // 東西距離
double NSD = earth_r*laRe; //南北距離
double distance = sqrt(pow(NSD,2)+pow(EWD,2));
*rad_up = atan2(NSD, EWD);
return distance;
}
LOCATION* new_location(LOCATION* D, double diff_p_x, double diff_p_y)
{
double earth_r = 6378.137;
double loRe = diff_p_x / earth_r / cos(deg2rad(D->latitude)); // 東西
double laRe = diff_p_y / earth_r; // 南北
double diff_lo = rad2deg(loRe); // 東西
double diff_la = rad2deg(laRe); // 南北
static LOCATION C;
C.longitude = D->longitude + diff_lo; // 東西
C.latitude = D->latitude + diff_la; // 南北
return &C;
}
double diff_longitude(double diff_p_x, double latitude)
{
double earth_r = 6378.137;
// ↓ これが正解だけど、
double loRe = diff_p_x / earth_r / cos(deg2rad(latitude)); // 東西
// 面倒なので、これで統一しよう(あまり差が出ないしね)
//double loRe = diff_p_x / earth_r / cos(deg2rad(35.700759)); // 東西
double diff_lo = rad2deg(loRe); // 東西
return diff_lo; // 東西
}
double diff_latitude(double diff_p_y)
{
double earth_r = 6378.137;
double laRe = diff_p_y / earth_r; // 南北
double diff_la = rad2deg(laRe); // 南北
return diff_la; // 南北
}google Mapの座標値から距離を求めるルーチン
/* GAでTSP問題を解くときの超定番である、 「ルート表現から順序条件に変換するアルゴリズム」と 「順序表現からルート表現に変換するアルゴリズム (前記の逆変換)」に加えて、 「交叉:2つの遺伝子をランダムな位置で交叉させる」 「変異:遺伝子の中でランダムに2点を交換する」 「遺伝子を作る」をサブルーチンにしてみた件 */
Golangのサブルーチン化って、結構面倒くさい
■mainの後に記載しないと、文句言われる(VSCodeから)
/* GAでTSP問題を解くときの超定番である、
「ルート表現から順序条件に変換するアルゴリズム」と
「順序表現からルート表現に変換するアルゴリズム (前記の逆変換)」に加えて、
「交叉:2つの遺伝子をランダムな位置で交叉させる」
「変異:遺伝子の中でランダムに2点を交換する」
「遺伝子を作る」をサブルーチンにしてみた件 */
package main
import (
"fmt"
"math/rand"
"time"
)
func main() {
rand.Seed(time.Now().UnixNano()) //シード変更可
var sliceZ = [100][]int{} // 100固体
for i := 0; i < 100; i++ {
sliceZ[i] = getInitDNA()
fmt.Printf("sliceZ[%v]: %v\n", i, sliceZ[i])
}
var sliceX = []int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}
var sliceY = []int{0, 0, 0, 0, 0, 0, 0, 0, 0, 0}
sliceX = mutatePath(sliceX)
fmt.Printf("mutate sliceX: %v\n", sliceX)
//var sliceZ = []int{} // 念のための初期化
//var sliceW = []int{}
fmt.Printf("old sliceX: %v\n", sliceX)
fmt.Printf("old sliceX: %v\n", sliceY)
sliceX, sliceY = crossPath(sliceX, sliceY)
fmt.Printf("new sliceX: %v\n", sliceX)
fmt.Printf("new sliceX: %v\n", sliceY)
fmt.Printf("=======\n")
// ルート表現から順序条件に変換するアルゴリズム
var sliceA = []int{7, 8, 0, 4, 1, 6, 3, 9, 5, 2} // ルート表現
//var sliceB = []int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}
var sliceC = []int{} // 順序条件が入るところ
fmt.Printf("sliceA: %v\n", sliceA)
sliceC = encodePath(sliceA)
fmt.Printf("sliceC: %v\n", sliceC)
fmt.Printf("=======\n")
sliceA = []int{} // sliceAのリセット
sliceA = decodePath(sliceC)
fmt.Printf("sliceA: %v\n", sliceA)
}
// 遺伝子を作る
func getInitDNA() []int {
var sliceA = []int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}
var sliceB = []int{}
length := len(sliceA)
// 参考: http://okwave.jp/qa/q7687312.html
for i := 0; i < length; i++ {
k := rand.Intn(len(sliceA))
j := sliceA[k]
sliceA = append(sliceA[:k], sliceA[k+1:]...) // k番目の要素を削除
sliceB = append(sliceB, j)
}
return sliceB
}
// 変異:遺伝子の中でランダムに2点を交換する
func mutatePath(sliceA []int) []int {
length := len(sliceA)
pos1 := rand.Intn(length)
pos2 := rand.Intn(length)
tmp1 := sliceA[pos1]
tmp2 := sliceA[pos2]
sliceA[pos1] = tmp2
sliceA[pos2] = tmp1
return sliceA
}
// 交叉:2つの遺伝子をランダムな位置で交叉させる
func crossPath(sliceA []int, sliceB []int) ([]int, []int) {
length := len(sliceA)
pos := rand.Intn(length-1) + 1
fmt.Printf("pos: %v\n", pos)
sliceA1 := make([]int, length)
copy(sliceA1, sliceA)
sliceB1 := make([]int, length)
copy(sliceB1, sliceB)
var sliceC = append(sliceA1[:pos], sliceB1[pos:]...)
sliceA2 := make([]int, length)
copy(sliceA2, sliceA)
sliceB2 := make([]int, length)
copy(sliceB2, sliceB)
var sliceD = append(sliceB2[:pos], sliceA2[pos:]...)
return sliceC, sliceD
}
// パスを順序表現から戻す
func decodePath(sliceC []int) []int {
var sliceB = []int{}
// スライスBを作る 抜き出すための数値列 0,1,2,3,4,
for i := 0; i < len(sliceC); i++ {
sliceB = append(sliceB, i)
}
var sliceA = []int{} // 今からルート表現を入れるところ
for i := 0; i < len(sliceC); i++ {
k := sliceC[i]
j := sliceB[k]
sliceA = append(sliceA, j)
sliceB = append(sliceB[:k], sliceB[k+1:]...) // k番目の要素を削除
}
return sliceA
}
// パスを順序表現に符号化する
func encodePath(sliceA []int) []int {
var sliceB = []int{} // 抜き出すための数値列 0,1,2,3,4,
var sliceC = []int{} // 順序条件が入るところ
// スライスBを作る
for i := 0; i < len(sliceA); i++ {
sliceB = append(sliceB, i)
}
// ルート表現から順列表現に変換
for i := 0; i < len(sliceA); i++ {
for k := 0; k < len(sliceB); k++ {
if sliceA[i] == sliceB[k] {
sliceC = append(sliceC, k)
sliceB = append(sliceB[:k], sliceB[k+1:]...) // k番目の要素を削除
break
}
}
}
return sliceC
}その他golangに関してVSCodeから文句を言われる項目としては、
■変数に"_"使うと怒られる
■記載方法にケチをつけられる
func subroutine()
{
...
}
と記載すると怒られる。
func subroutine(){
...
}
としなければならない
GAでTSP問題を解くときの超定番である、「ルート表現から順序条件に変換するアルゴリズム」と「順序表現からルート表現に変換するアルゴリズム (前記の逆変換)」をGolangで試してみた件
/*
GAでTSP問題を解くときの超定番である、
「ルート表現から順序条件に変換するアルゴリズム」と
「順序表現からルート表現に変換するアルゴリズム (前記の逆変換)」を
Golangで試してみた件
*/
package main
import "fmt"
func main() {
// ルート表現から順序条件に変換するアルゴリズム
var sliceA = []int{7, 8, 0, 4, 1, 6, 3, 9, 5, 2} // ルート表現
var sliceB = []int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}
// 1111 var sliceC = [10]int{} // 順序条件が入るところ
var sliceC = []int{} // 順序条件が入るところ
// ルート表現から順列表現に変換
for i := 0; i < len(sliceA); i++ {
fmt.Printf("i: %v\n", i)
for k := 0; k < len(sliceB); k++ {
fmt.Printf("k: %v\n", k)
if sliceA[i] == sliceB[k] {
fmt.Printf("before Slice_A: %v\n", sliceA)
fmt.Printf("before Slice_B: %v\n", sliceB)
fmt.Printf("before Slice_C: %v\n", sliceC)
// 1111 sliceC[i] = k
sliceC = append(sliceC, k)
sliceB = append(sliceB[:k], sliceB[k+1:]...) // k番目の要素を削除
fmt.Printf("after Slice_A: %v\n", sliceA)
fmt.Printf("after Slice_B: %v\n", sliceB)
fmt.Printf("after Slice_C: %v\n", sliceC)
fmt.Printf("\n")
}
}
}
fmt.Printf("=======\n")
// 順序表現からルート表現に変換するアルゴリズム (上記の逆変換)
sliceA = []int{} // 今からルート表現を入れるところ
sliceB = []int{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}
// sliceCには、すでに順序表現が入っている
for i := 0; i < len(sliceC); i++ {
fmt.Printf("i: %v\n", i)
k := sliceC[i]
fmt.Printf("k: %v\n", k)
j := sliceB[k]
fmt.Printf("j: %v\n", j)
fmt.Printf("before Slice_C: %v\n", sliceC)
fmt.Printf("before Slice_B: %v\n", sliceB)
fmt.Printf("before Slice_A: %v\n", sliceA)
sliceA = append(sliceA, j)
sliceB = append(sliceB[:k], sliceB[k+1:]...) // k番目の要素を削除
fmt.Printf("after Slice_C: %v\n", sliceC)
fmt.Printf("after Slice_B: %v\n", sliceB)
fmt.Printf("after Slice_A: %v\n", sliceA)
}
fmt.Printf("\n")
}
geometryで記述された点が、geometryで記述された円の中に属するかどうかを反転するselect文は、どっかにあるはず
ca_sim=# select user_id, position_before, position_after from request_log_view;
user_id | position_before | position_after
---------+----------------------------------------------------+----------------------------------------------------
307 | 0101000020E61000003ACC9717607961407CB779E3A4D44140 | 0101000020E61000003EAE0D1563796140B56D1805C1D34140
491 | 0101000020E61000009E5DBEF56179614063EFC517EDD34140 | 0101000020E6100000F7AE415F7A7961406684B70721D44140
57 | 0101000020E61000001A8A3BDE6479614020D1048A58D44140 | 0101000020E610000079909E2287796140FD8348861CD34140
320 | 0101000020E6100000266F80996F79614041F50F2219D44140 | 0101000020E6100000740CC85E6F796140F58079C894D34140
208 | 0101000020E6100000D07B630880796140E84B6F7F2ED44140 | 0101000020E6100000199293895B7961405F5E807D74D44140
60 | 0101000020E6100000751E15FF7779614023A298BC01D44140 | 0101000020E6100000EF75525F96796140EFCA2E185CD34140
見易く、st_astextを使うと、
ca_sim=# select user_id, st_astext(position_before), st_astext(position_after) from request_log_view;
user_id | st_astext | st_astext
---------+-----------------------------+-----------------------------
307 | POINT(139.79298 35.661282) | POINT(139.793345 35.654328)
491 | POINT(139.793208 35.655673) | POINT(139.796188 35.657258)
57 | POINT(139.793563 35.658952) | POINT(139.797746 35.649308)
320 | POINT(139.794873 35.657017) | POINT(139.794845 35.652978)
208 | POINT(139.796879 35.657669) | POINT(139.792424 35.659805)
60 | POINT(139.795898 35.656303) | POINT(139.799606 35.651248)
となる。さて、上記の点が、ある円に属するかどうかを、判定したいんだが ・・・ まだ見つかっていない。
# 絶対にあるはずだ ―― と信じて、今日は寝よう。
起きた。活動開始。
https://myonyomu.hatenablog.com/
に、
gisdb=# CREATE INDEX ON t1 USING gist (p1);
CREATE INDEX
gisdb=# SELECT id, ST_AsText(p1) FROM t1 WHERE
p1 &&
Box2D(ST_GeomFromText('LINESTRING(139.5 36.5, 139.6 36.6)', 4326));
id
-----
11
323
503
663
669
683
804
(7 rows)
を見つけた。
矩形(四角形)に関しては、これでなんとかなりそう。
では、試してみよう。

の、user_idを取り出せるか?
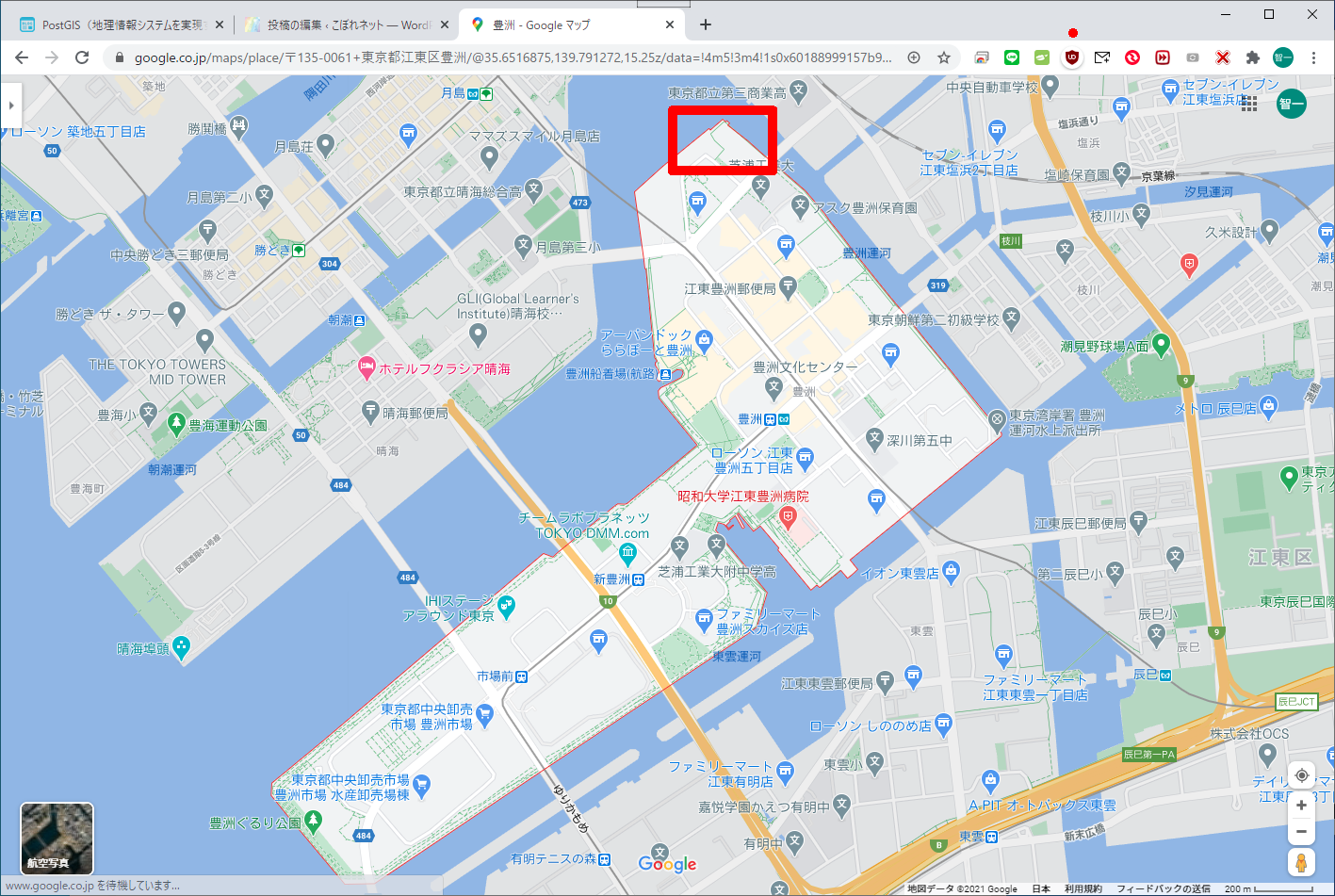
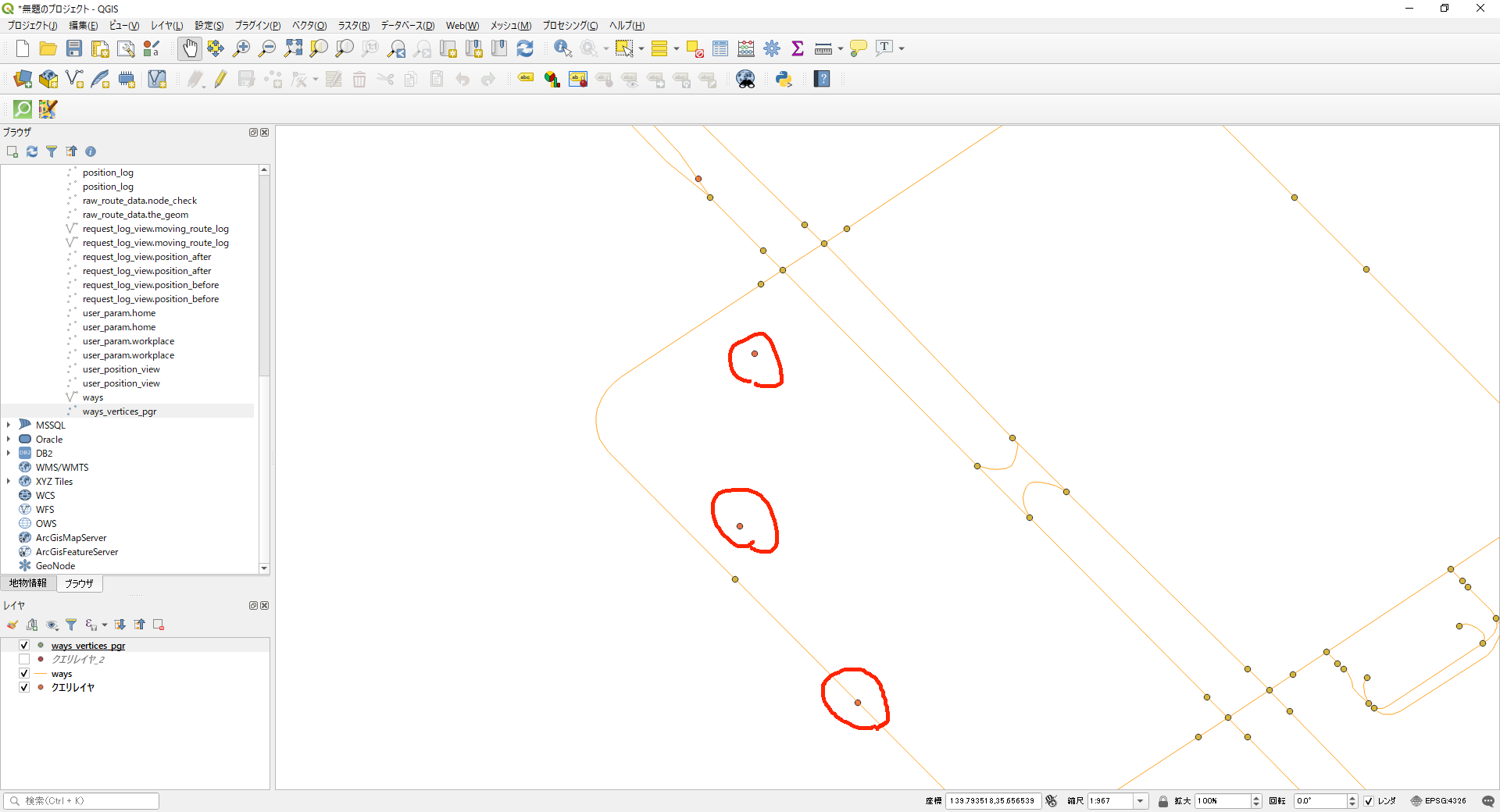
ca_sim=# select user_id, ST_AsText(position_before) from request_log_view WHERE position_before && Box2D(ST_GeomFromText('LINESTRING(139.791326 36.663475, 139.795424 35.661496)', 4326));user_id | st_astext---------+-----------------------------149 | POINT(139.792855 35.662321)112 | POINT(139.79406 35.662354)159 | POINT(139.793198 35.662567)12 | POINT(139.792911 35.662442)355 | POINT(139.792903 35.662375)131 | POINT(139.793011 35.662165)490 | POINT(139.793132 35.662414)350 | POINT(139.792722 35.662398)301 | POINT(139.792798 35.662261)(9 rows)ca_sim=#

では、
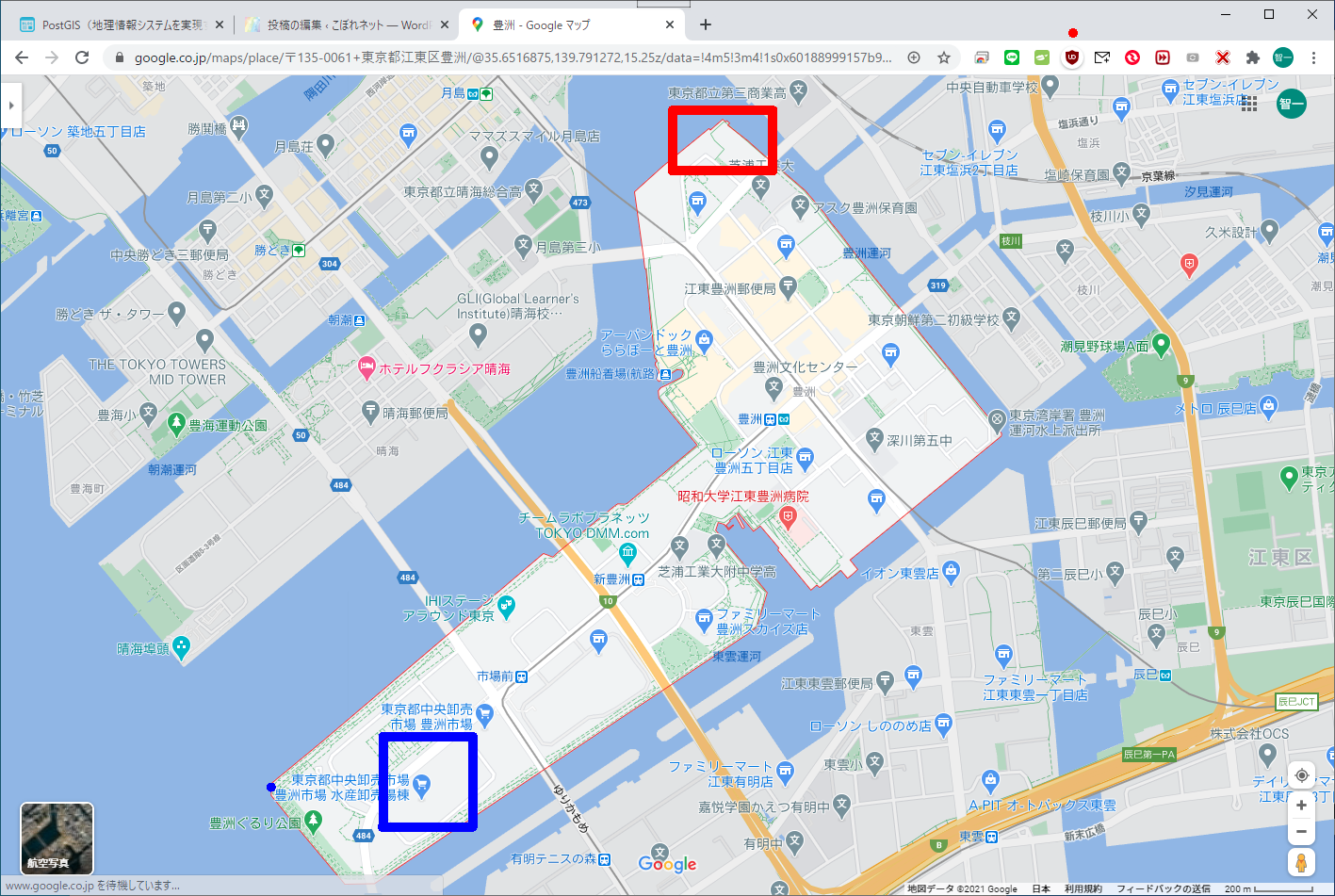
まず、赤の部分と青の部分を指定して・・・
ca_sim=# select user_id, ST_AsText(position_before),ST_AsText(position_after) from request_log_view WHERE (position_before && Box2D(ST_GeomFromText('LINESTRING(139.791326 36.663475, 139.795424 35.661496)', 4326))) && (position_after && Box2D(ST_GeomFromText('LINESTRING(139.780310 35.643812,139.783851 35.641214)', 4326)));
ERROR: operator does not exist: boolean && boolean
LINE 1: ...791326 36.663475, 139.795424 35.661496)', 4326))) && (positi...
^
HINT: No operator matches the given name and argument types. You might need to add explicit type casts.
え、なんで、こうなるの? これで普通いけるよね ..... (ググりながら2~3時間経過)
まさか、&& と AND が違うなんてことないよね ―― と思って、試しにやってみたら、
ca_sim=# select user_id, ST_AsText(position_before),ST_AsText(position_after) from request_log_view WHERE (position_before && Box2D(ST_GeomFromText('LINESTRING(139.791326 36.663475, 139.795424 35.661496)', 4326))) AND (position_after && Box2D(ST_GeomFromText('LINESTRING(139.780310 35.643812,139.783851 35.641214)', 4326)));
user_id | st_astext | st_astext
---------+-----------------------------+-----------------------------
149 | POINT(139.792855 35.662321) | POINT(139.782598 35.642426)
(1 row)
―― 通った。
まだ、円形ではないけど、とりあえず当初の目的(に近いとろまで)に達成。
ーーーーー
では、この#149さんの動きを見てみよう。
ca_sim=# select * from user_position_view where id = 149;
date_index | tm | id | x | y | position
------------+---------------------+-----+-----------+-----------+----------------------------------------------------
1 | 2021-01-01 07:57:45 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:58:00 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:58:15 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:58:30 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:58:45 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:59:00 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:59:15 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:59:30 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 07:59:45 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:00:00 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:00:15 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:00:30 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:00:45 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:01:00 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:01:15 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:01:30 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:01:45 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:02:00 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:02:15 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:02:30 | 149 | 139.79286 | 35.66232 | 0101000020E61000000BEF72115F7961401D3A3DEFC6D44140
1 | 2021-01-01 08:02:45 | 149 | 139.79298 | 35.66228 | 0101000020E61000000A48FB1F607961408FE1B19FC5D44140
1 | 2021-01-01 08:03:00 | 149 | 139.7931 | 35.66223 | 0101000020E61000008D0C721761796140AE2EA704C4D44140
1 | 2021-01-01 08:03:15 | 149 | 139.79318 | 35.662155 | 0101000020E6100000BC7669C36179614032755776C1D44140
1 | 2021-01-01 08:03:30 | 149 | 139.79326 | 35.66208 | 0101000020E6100000EBE0606F6279614086376BF0BED44140
1 | 2021-01-01 08:03:45 | 149 | 139.7932 | 35.661995 | 0101000020E6100000514D49D661796140F9122A38BCD44140
1 | 2021-01-01 08:04:00 | 149 | 139.7931 | 35.66191 | 0101000020E6100000A54E4013617961409B728577B9D44140
1 | 2021-01-01 08:04:15 | 149 | 139.79301 | 35.661827 | 0101000020E6100000EC2E5052607961400E4E44BFB6D44140
1 | 2021-01-01 08:04:30 | 149 | 139.79291 | 35.66179 | 0101000020E6100000E7FEEA715F79614020ED7F80B5D44140
1 | 2021-01-01 08:04:45 | 149 | 139.79279 | 35.661766 | 0101000020E610000005323B8B5E79614098512CB7B4D44140
1 | 2021-01-01 08:05:00 | 149 | 139.79268 | 35.661743 | 0101000020E61000002F8672A25D796140DF313CF6B3D44140
1 | 2021-01-01 08:05:15 | 149 | 139.79257 | 35.661716 | 0101000020E61000004EB9C2BB5C7961405796E82CB3D44140
1 | 2021-01-01 08:05:30 | 149 | 139.79247 | 35.661694 | 0101000020E6100000780DFAD25B7961409F76F86BB2D44140
1 | 2021-01-01 08:05:45 | 149 | 139.79234 | 35.66167 | 0101000020E610000096404AEC5A796140E75608ABB1D44140
1 | 2021-01-01 08:08:15 | 149 | 139.79189 | 35.660706 | 0101000020E610000009C3802557796140809E060C92D44140
1 | 2021-01-01 08:08:30 | 149 | 139.79202 | 35.659588 | 0101000020E6100000CD76853E58796140217365506DD44140
1 | 2021-01-01 08:08:45 | 149 | 139.79245 | 35.65855 | 0101000020E6100000B3B27DC85B796140F163CC5D4BD44140
1 | 2021-01-01 08:09:00 | 149 | 139.79272 | 35.657696 | 0101000020E6100000DC114E0B5E79614011DF89592FD44140
1 | 2021-01-01 08:09:15 | 149 | 139.79266 | 35.656853 | 0101000020E6100000417E36725D796140C6A354C213D44140
1 | 2021-01-01 08:09:30 | 149 | 139.79323 | 35.655987 | 0101000020E61000006902452C62796140C3482F6AF7D34140
1 | 2021-01-01 08:09:45 | 149 | 139.7939 | 35.65513 | 0101000020E610000060E811A36779614001DD9733DBD34140
1 | 2021-01-01 08:10:00 | 149 | 139.79408 | 35.65424 | 0101000020E6100000F48AA71E6979614075E61E12BED34140
1 | 2021-01-01 08:10:15 | 149 | 139.79427 | 35.65335 | 0101000020E6100000882D3D9A6A796140E9EFA5F0A0D34140
1 | 2021-01-01 08:10:30 | 149 | 139.79384 | 35.652473 | 0101000020E61000005A2BDA1C6779614022C7D63384D34140
1 | 2021-01-01 08:10:45 | 149 | 139.79301 | 35.651573 | 0101000020E61000008D261763607961404276DEC666D34140
1 | 2021-01-01 08:11:00 | 149 | 139.79219 | 35.650677 | 0101000020E6100000B4006DAB5979614093A9825149D34140
1 | 2021-01-01 08:11:15 | 149 | 139.79135 | 35.64979 | 0101000020E610000011363CBD52796140191EFB592CD34140
1 | 2021-01-01 08:11:30 | 149 | 139.7904 | 35.649372 | 0101000020E6100000DAAED0074B796140B56FEEAF1ED34140
1 | 2021-01-01 08:12:00 | 149 | 139.78836 | 35.648926 | 0101000020E61000003C50A73C3A796140454772F90FD34140
1 | 2021-01-01 08:12:15 | 149 | 139.78905 | 35.648067 | 0101000020E6100000E5982CEE3F796140F44E05DCF3D24140
1 | 2021-01-01 08:12:30 | 149 | 139.788 | 35.647343 | 0101000020E610000007EA944737796140E3A9471ADCD24140
1 | 2021-01-01 08:12:45 | 149 | 139.78703 | 35.64754 | 0101000020E6100000D63906642F796140096D3997E2D24140
1 | 2021-01-01 08:13:15 | 149 | 139.7873 | 35.646866 | 0101000020E6100000BDA9488531796140A9F6E978CCD24140
1 | 2021-01-01 08:13:30 | 149 | 139.78622 | 35.64615 | 0101000020E61000005645B8C928796140BB270F0BB5D24140
1 | 2021-01-01 08:13:45 | 149 | 139.78516 | 35.645443 | 0101000020E61000004FE960FD1F79614080BBECD79DD24140
1 | 2021-01-01 08:14:00 | 149 | 139.7842 | 35.645493 | 0101000020E6100000B20FB22C1879614031EA5A7B9FD24140
1 | 2021-01-01 08:14:15 | 149 | 139.78342 | 35.64642 | 0101000020E610000050A73CBA11796140DAC534D3BDD24140
1 | 2021-01-01 08:14:30 | 149 | 139.78328 | 35.64658 | 0101000020E6100000C898BB9610796140849B8C2AC3D24140
1 | 2021-01-01 08:14:45 | 149 | 139.78336 | 35.64649 | 0101000020E610000027874F3A11796140A41CCC26C0D24140
1 | 2021-01-01 08:15:00 | 149 | 139.78343 | 35.646397 | 0101000020E61000007A54FCDF11796140F321A81ABDD24140
1 | 2021-01-01 08:15:15 | 149 | 139.78351 | 35.646305 | 0101000020E6100000CD21A9851279614012A3E716BAD24140
1 | 2021-01-01 08:15:30 | 149 | 139.78358 | 35.64621 | 0101000020E610000020EF552B1379614061A8C30AB7D24140
1 | 2021-01-01 08:15:45 | 149 | 139.78366 | 35.64612 | 0101000020E61000007FDDE9CE1379614080290307B4D24140
1 | 2021-01-01 08:16:00 | 149 | 139.78375 | 35.646027 | 0101000020E6100000D2AA967414796140CF2EDFFAB0D24140
1 | 2021-01-01 08:16:15 | 149 | 139.78383 | 35.64593 | 0101000020E61000002578431A157961401E34BBEEADD24140
1 | 2021-01-01 08:16:30 | 149 | 139.7839 | 35.64584 | 0101000020E61000008466D7BD157961403DB5FAEAAAD24140
1 | 2021-01-01 08:16:45 | 149 | 139.78398 | 35.64575 | 0101000020E6100000D7338463167961408CBAD6DEA7D24140
1 | 2021-01-01 08:17:00 | 149 | 139.78406 | 35.645657 | 0101000020E61000002A01310917796140AC3B16DBA4D24140
1 | 2021-01-01 08:17:15 | 149 | 139.78413 | 35.64556 | 0101000020E610000089EFC4AC17796140FB40F2CEA1D24140
1 | 2021-01-01 08:17:30 | 149 | 139.78423 | 35.64547 | 0101000020E6100000DCBC7152187961401AC231CB9ED24140
1 | 2021-01-01 08:17:45 | 149 | 139.7843 | 35.64538 | 0101000020E61000002F8A1EF81879614069C70DBF9BD24140
1 | 2021-01-01 08:18:00 | 149 | 139.78438 | 35.645287 | 0101000020E61000008257CB9D1979614088484DBB98D24140
1 | 2021-01-01 08:18:15 | 149 | 139.78445 | 35.64519 | 0101000020E6100000E1455F411A796140D74D29AF95D24140
1 | 2021-01-01 08:18:30 | 149 | 139.78453 | 35.6451 | 0101000020E610000034130CE71A796140F6CE68AB92D24140
1 | 2021-01-01 08:18:45 | 149 | 139.78462 | 35.64501 | 0101000020E610000033F9669B1B796140573F36C98FD24140
1 | 2021-01-01 08:19:00 | 149 | 139.78471 | 35.644928 | 0101000020E6100000035B25581C79614059A7CAF78CD24140
1 | 2021-01-01 08:19:15 | 149 | 139.78479 | 35.644833 | 0101000020E61000006249B9FB1C796140A8ACA6EB89D24140
1 | 2021-01-01 08:19:30 | 149 | 139.78487 | 35.64474 | 0101000020E6100000C1374D9F1D796140F7B182DF86D24140
1 | 2021-01-01 08:19:45 | 149 | 139.78494 | 35.64465 | 0101000020E61000002026E1421E79614045B75ED383D24140
1 | 2021-01-01 08:20:00 | 149 | 139.78502 | 35.644554 | 0101000020E61000007F1475E61E79614094BC3AC780D24140
1 | 2021-01-01 08:20:15 | 149 | 139.7851 | 35.644463 | 0101000020E6100000EA23F0871F796140E3C116BB7DD24140
1 | 2021-01-01 08:20:30 | 149 | 139.78517 | 35.644367 | 0101000020E61000004912842B2079614032C7F2AE7AD24140
1 | 2021-01-01 08:20:45 | 149 | 139.78525 | 35.644276 | 0101000020E6100000A80018CF2079614081CCCEA277D24140
1 | 2021-01-01 08:21:00 | 149 | 139.78534 | 35.644184 | 0101000020E610000007EFAB7221796140D0D1AA9674D24140
1 | 2021-01-01 08:21:15 | 149 | 139.78542 | 35.64409 | 0101000020E610000066DD3F16227961401FD7868A71D24140
1 | 2021-01-01 08:21:30 | 149 | 139.78549 | 35.643997 | 0101000020E6100000C5CBD3B9227961406EDC627E6ED24140
1 | 2021-01-01 08:21:45 | 149 | 139.78557 | 35.643906 | 0101000020E610000023BA675D23796140BDE13E726BD24140
1 | 2021-01-01 08:22:00 | 149 | 139.78564 | 35.64381 | 0101000020E61000009AEAC9FC23796140DC627E6E68D24140
1 | 2021-01-01 08:22:15 | 149 | 139.78552 | 35.64375 | 0101000020E610000000E484092379614037E2C96E66D24140
1 | 2021-01-01 08:22:30 | 149 | 139.78542 | 35.643684 | 0101000020E61000003659A31E227961405072874D64D24140
1 | 2021-01-01 08:22:45 | 149 | 139.78531 | 35.64362 | 0101000020E61000006CCEC133217961409886E12362D24140
1 | 2021-01-01 08:23:00 | 149 | 139.78519 | 35.643555 | 0101000020E6100000A243E04820796140B1169F0260D24140
1 | 2021-01-01 08:23:15 | 149 | 139.78508 | 35.64349 | 0101000020E6100000D8B8FE5D1F796140CAA65CE15DD24140
1 | 2021-01-01 08:23:30 | 149 | 139.78497 | 35.643425 | 0101000020E61000000E2E1D731E796140E3361AC05BD24140
1 | 2021-01-01 08:23:45 | 149 | 139.78485 | 35.64336 | 0101000020E610000044A33B881D7961402B4B749659D24140
1 | 2021-01-01 08:24:00 | 149 | 139.78474 | 35.643295 | 0101000020E61000007A185A9D1C79614044DB317557D24140
1 | 2021-01-01 08:24:15 | 149 | 139.78464 | 35.64323 | 0101000020E6100000B08D78B21B7961405D6BEF5355D24140
1 | 2021-01-01 08:24:30 | 149 | 139.78453 | 35.643158 | 0101000020E61000009F3C2CD41A796140C498F4F752D24140
1 | 2021-01-01 08:24:45 | 149 | 139.78442 | 35.64308 | 0101000020E61000005E6743FE19796140E9D66B7A50D24140
1 | 2021-01-01 08:25:00 | 149 | 139.78432 | 35.643013 | 0101000020E61000007079AC1919796140616F62484ED24140
1 | 2021-01-01 08:25:15 | 149 | 139.78418 | 35.64297 | 0101000020E610000059DE550F1879614062A3ACDF4CD24140
1 | 2021-01-01 08:25:30 | 149 | 139.78406 | 35.642925 | 0101000020E61000004E64E60217796140925B936E4BD24140
1 | 2021-01-01 08:25:45 | 149 | 139.78394 | 35.642883 | 0101000020E610000036C98FF815796140C2137AFD49D24140
1 | 2021-01-01 08:26:00 | 149 | 139.7838 | 35.64284 | 0101000020E61000001F2E39EE14796140C347C49448D24140
1 | 2021-01-01 08:26:15 | 149 | 139.78368 | 35.642796 | 0101000020E61000000893E2E313796140F3FFAA2347D24140
1 | 2021-01-01 08:26:30 | 149 | 139.78355 | 35.642754 | 0101000020E6100000FC1873D712796140F433F5BA45D24140
1 | 2021-01-01 08:26:45 | 149 | 139.78342 | 35.642708 | 0101000020E6100000E57D1CCD1179614025ECDB4944D24140
1 | 2021-01-01 08:27:00 | 149 | 139.7833 | 35.642666 | 0101000020E6100000CEE2C5C21079614055A4C2D842D24140
1 | 2021-01-01 08:27:15 | 149 | 139.78317 | 35.642624 | 0101000020E6100000B6476FB80F79614056D80C7041D24140
1 | 2021-01-01 08:27:30 | 149 | 139.78304 | 35.64258 | 0101000020E6100000ABCDFFAB0E7961408690F3FE3FD24140
1 | 2021-01-01 08:27:45 | 149 | 139.78291 | 35.642532 | 0101000020E61000009432A9A10D796140B648DA8D3ED24140
1 | 2021-01-01 08:28:00 | 149 | 139.78279 | 35.64249 | 0101000020E61000007D9752970C796140B77C24253DD24140
1 | 2021-01-01 08:28:15 | 149 | 139.78265 | 35.64245 | 0101000020E610000065FCFB8C0B796140E7340BB43BD24140
(112 rows)
ふむ、移動時間は、約30分というところか。
ゆりかもめを使うとこんな感じ

バスだと、こんな感じ
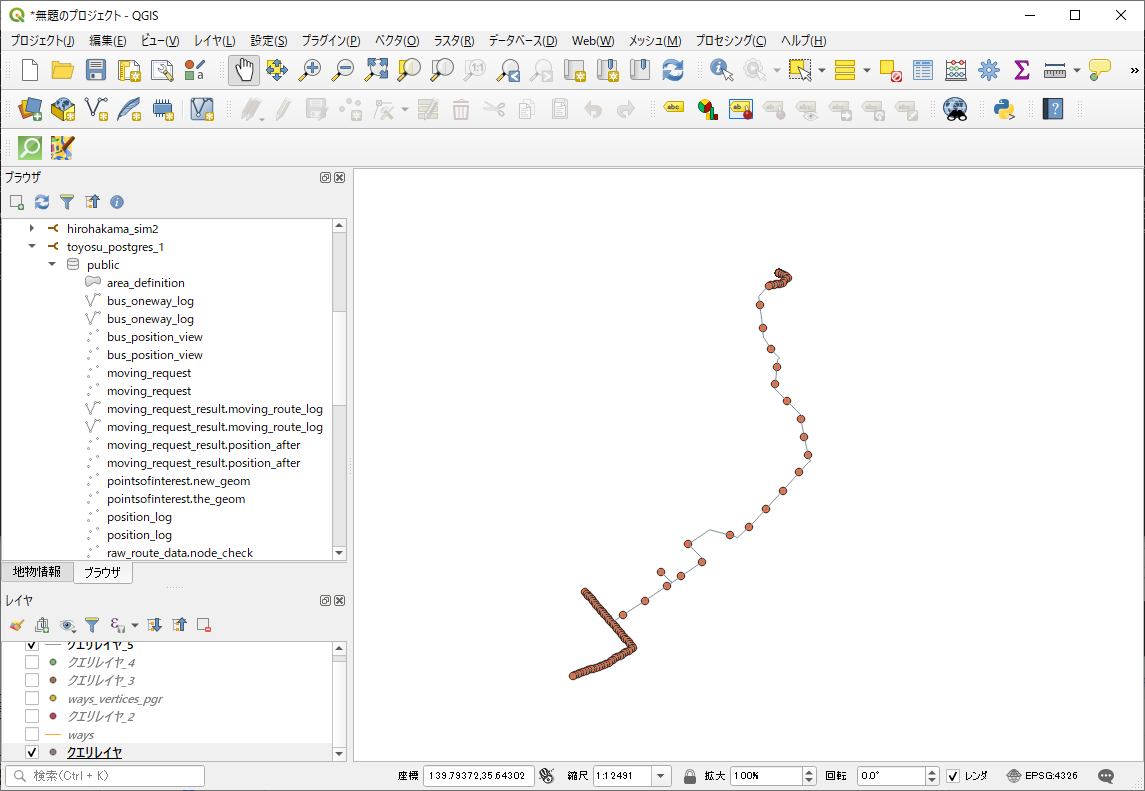
#149の人をトラッキングしてみました。
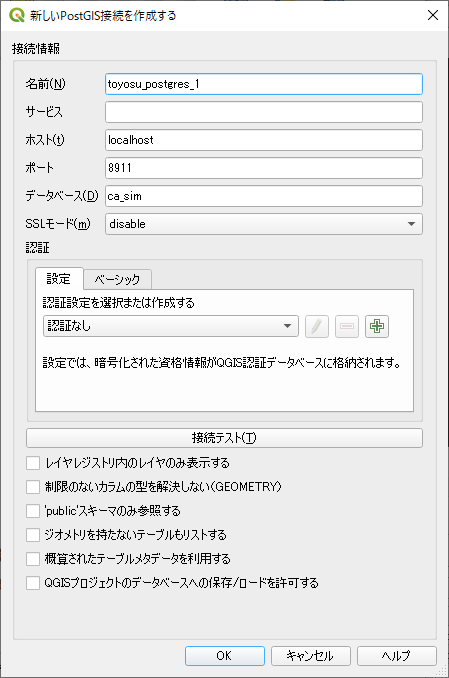
QGIS3 → postGISから「新しいpostGIS接続を作成する」
(その前に、docker psで、DBのポート番号を抑えておくこと 0ba7ddf90bf2 pamtrak06/postgis-pgrouting-osm:latest "docker-entrypoint.s…" 4 hours ago Up 4 hours 0.0.0.0:8911->5432/tcp toyosu_postgres_1)

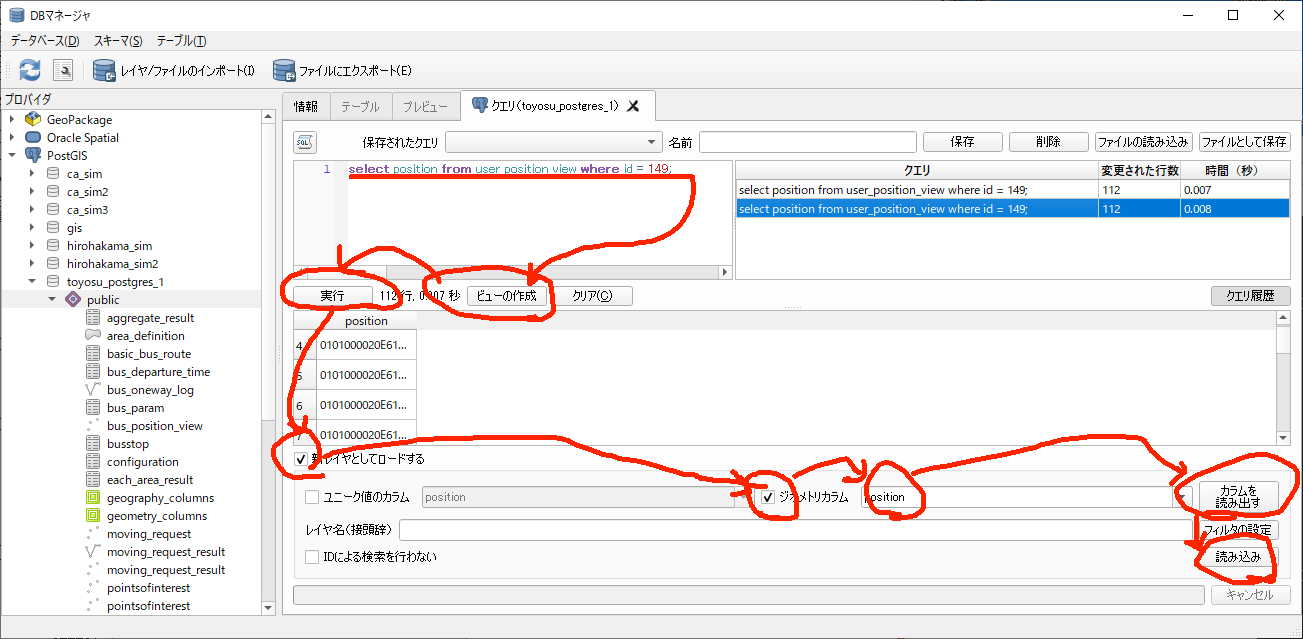
で、接続に成功したら、メニューの「データベース」から「DBマネージャ」を選択して、以下の順番に入力をしていく。

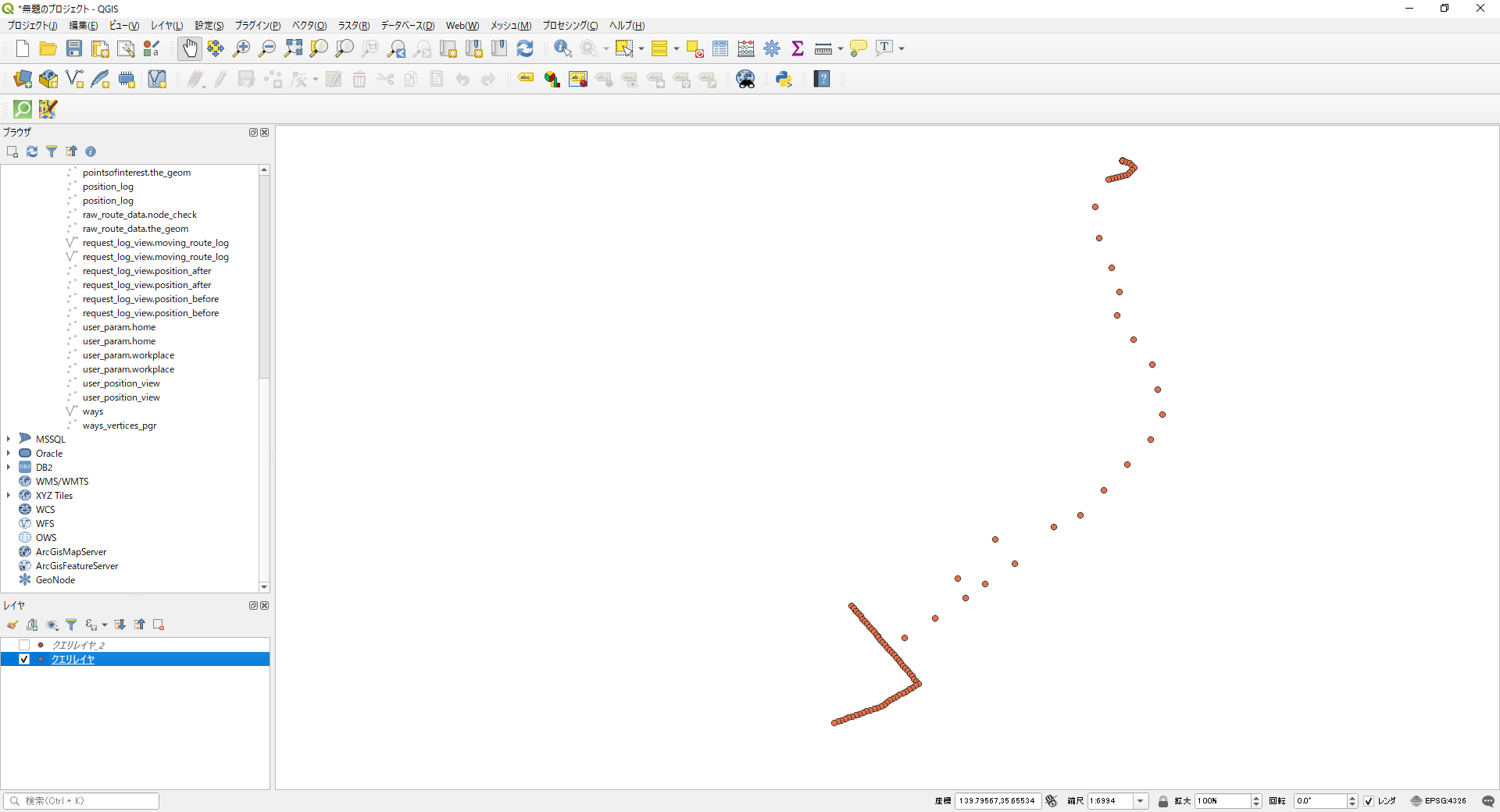
すると、こんな感じのものが出てくる。

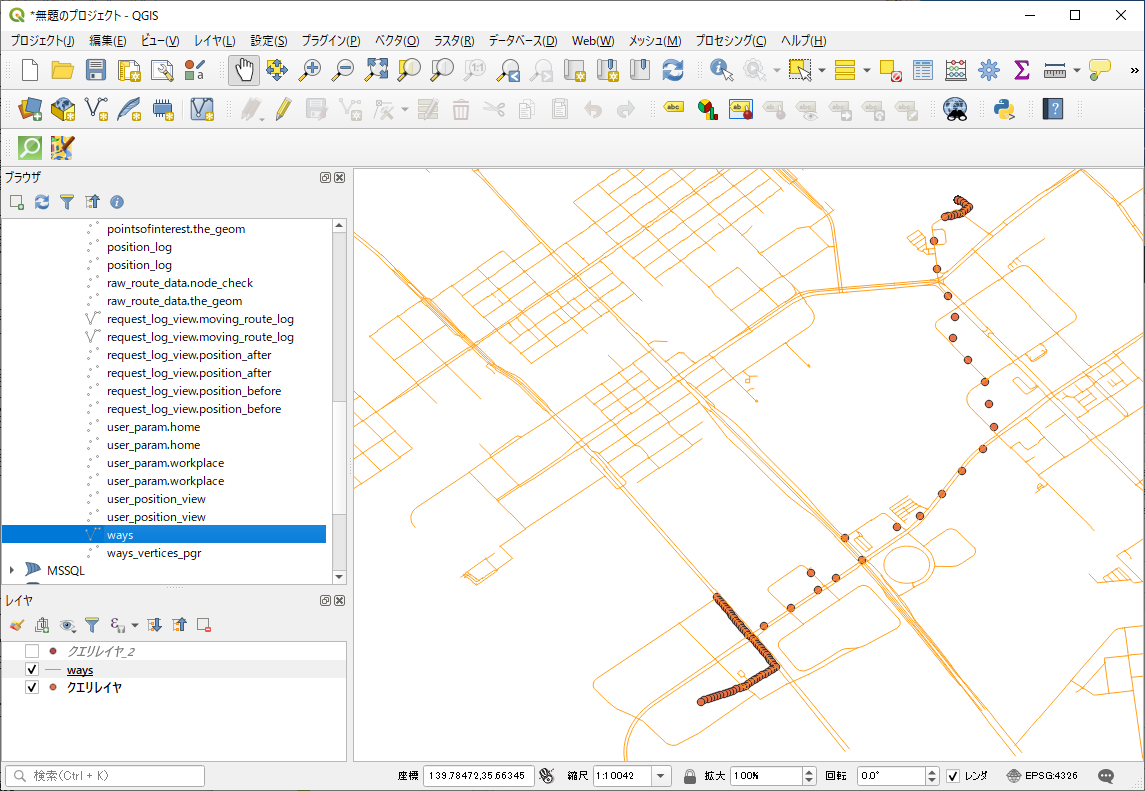
waysを合わせてみるとこんな感じ

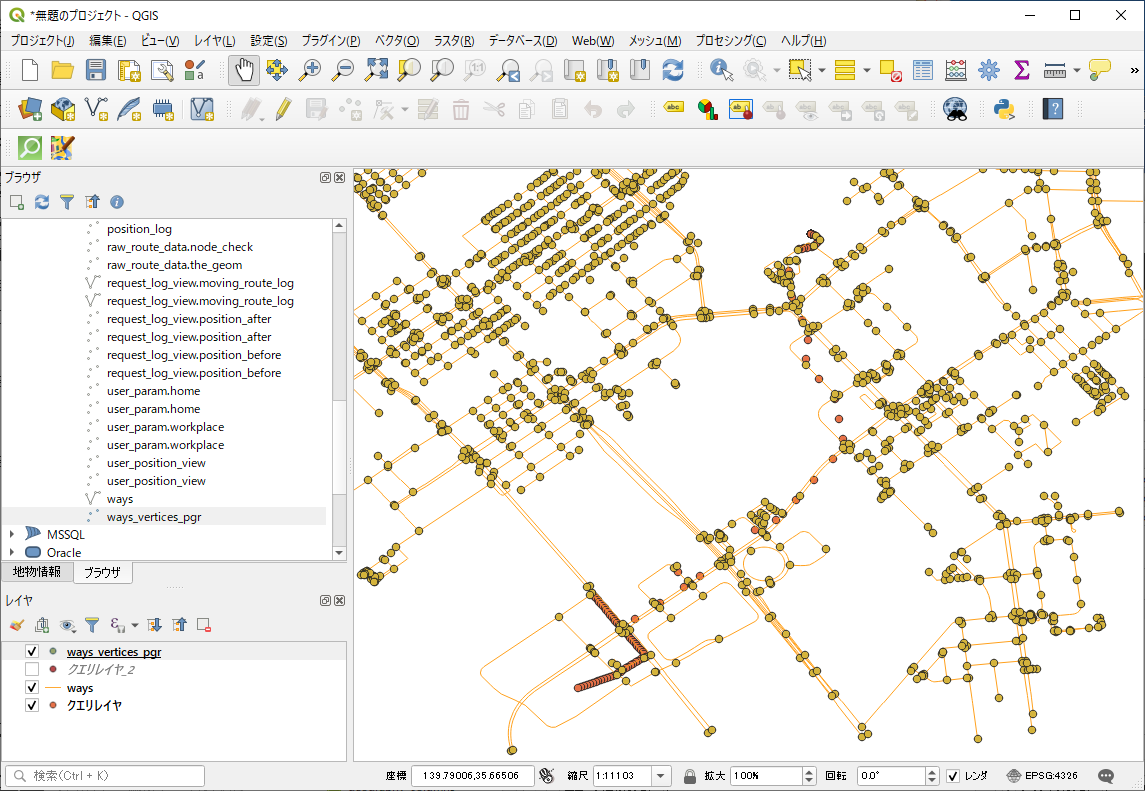
さらに、ways_vertices_pgrを重ねると、こんな感じ



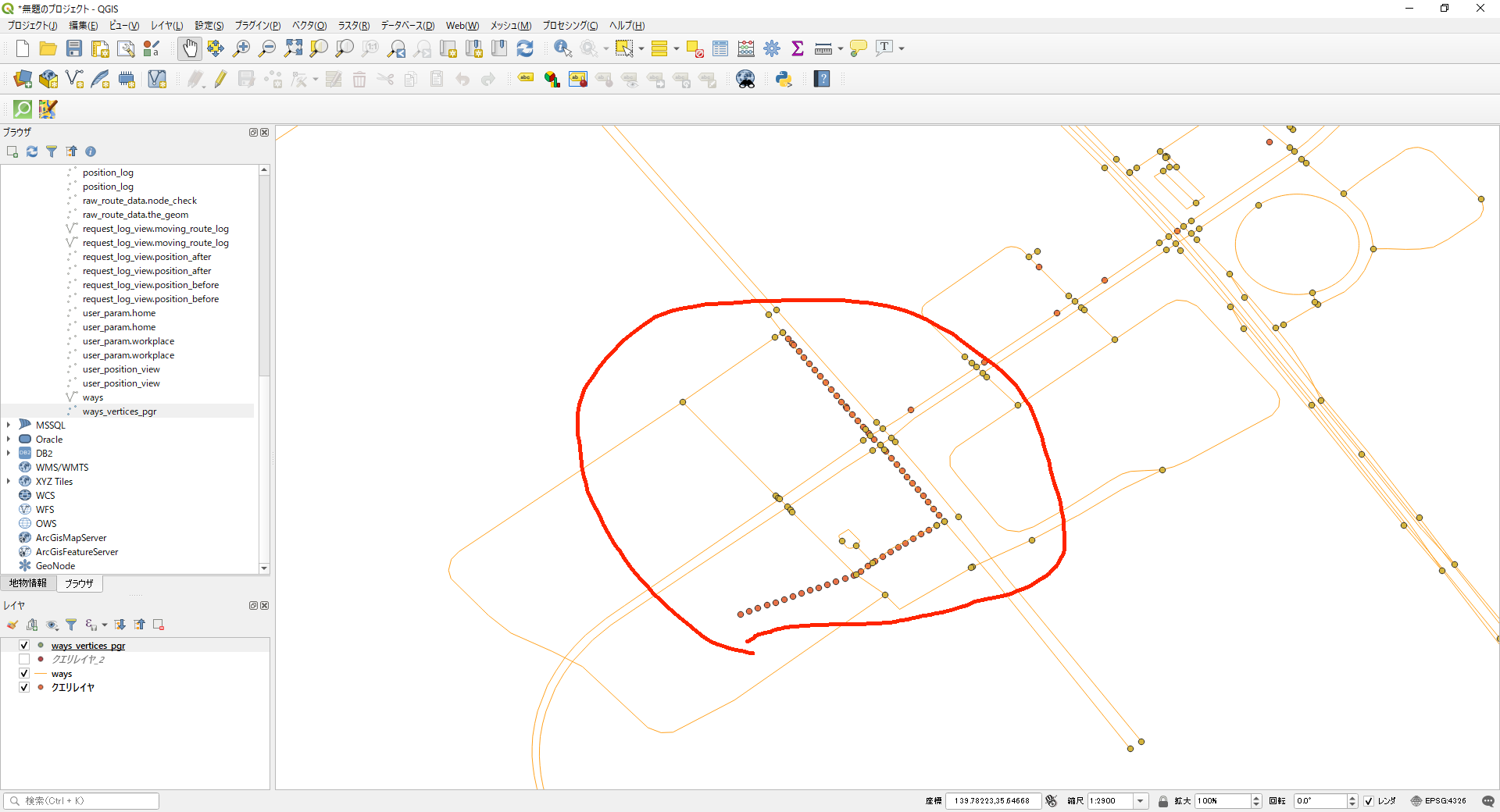
#149さんの連続ルートはこれで見える。
select moving_route_log from request_log_view where user_id = 149;

■スマホを見て、走っているのバスに”飛び乗っている”(サービス稼動中の乗車の例)
①待ち時間が0の乗客を抽出する。(到着時刻-出発時刻-所要時間≒0)
到着時刻 request_log_view.time_after
出発時刻 request_log_view.time_before
所要時間 request_log_view.distance_on_foot [meter] と、 request_log_view.distance_by_bus [meter]、バスの速さ 30 km/h、人の速さ 3 km/h から計算する。
②ユーザのidから、移動履歴を取得する。
まず軽く実験 (time_after - time_before < '10 mins'を取り出す)
ca_sim=# select time_after, time_before from request_log_view where time_after - time_before < '10 mins';
time_after | time_before
------------+-------------
10:37:15 | 10:28:00
11:49:30 | 11:41:15
20:36:30 | 20:26:45
22:19:15 | 22:09:45
00:00:00 | 23:48:45
00:00:00 | 23:47:30
00:00:00 | 11:25:45
00:00:00 | 23:48:00
00:00:00 | 23:24:15
00:00:00 | 23:59:15
00:00:00 | 23:39:15
00:00:00 | 23:10:30
時刻と時間を表示させてみる 後半の2つは秒数になっている
ca_sim=# select time_after, time_before, distance_on_foot/0.8333, distance_by_bus/8.333 from request_log_view ;
time_after | time_before | ?column? | ?column?
------------+-------------+--------------------+--------------------
03:37:45 | 03:26:15 | 511.5950243478489 | 84.87666166802921
03:43:30 | 03:22:00 | 494.1959763351471 | 252.84164686899976
03:46:45 | 03:32:00 | 593.0148094595659 | 0
03:52:15 | 03:42:00 | 614.8145339876095 | 0
03:58:45 | 00:27:15 | 1931.1687506562762 | 402.76739975849034
さて、HH:MM:SSを"秒"の表記にする方法は、こうするらしい
ca_sim=# select time_after, time_before, time_after - time_before, (extract(epoch from (time_after - time_before)::time))::numeric from request_log_view;
time_after | time_before | ?column? | date_part
------------+-------------+-----------+-----------
00:28:00 | 00:16:15 | 00:11:45 | 705
00:32:00 | 00:12:15 | 00:19:45 | 1185
00:40:15 | 00:18:45 | 00:21:30 | 1290
00:41:45 | 00:11:45 | 00:30:00 | 1800
00:43:30 | 00:20:45 | 00:22:45 | 1365
では、本命 (到着時間 ー 出発時間 ー 歩行時間 ー 乗車時間 < 60(秒)以内)の乗客をピックアップしろ。
ca_sim=# select user_id,time_after, time_before, time_after - time_before, distance_on_foot, distance_by_bus from request_log_view where extract(epoch from (time_after - time_before)::time)::numeric - distance_on_foot/0.8333 - distance_by_bus/8.333 < 60;
user_id | time_after | time_before | ?column? | distance_on_foot | distance_by_bus
---------+------------+-------------+-----------+------------------+-----------------
234 | 00:28:00 | 00:16:15 | 00:11:45 | 563.23376 | 0
275 | 01:23:30 | 01:12:00 | 00:11:30 | 536.52704 | 0
324 | 03:23:15 | 03:07:45 | 00:15:30 | 731.304 | 0
118 | 03:52:15 | 03:42:00 | 00:10:15 | 512.32495 | 0
57 | 04:16:00 | 03:48:00 | 00:28:00 | 1388.9436 | 0
157 | 07:59:45 | 07:47:15 | 00:12:30 | 618.9883 | 0
458 | 07:59:45 | 07:41:45 | 00:18:00 | 898.75244 | 0
397 | 08:37:00 | 08:09:15 | 00:27:45 | 1363.375 | 0
410 | 08:52:00 | 08:27:30 | 00:24:30 | 1221.9526 | 0
395 | 09:52:15 | 09:41:45 | 00:10:30 | 516.0718 | 0
92 | 09:57:00 | 09:36:30 | 00:20:30 | 1023.69165 | 0
310 | 10:02:15 | 09:50:15 | 00:12:00 | 564.49817 | 0
90 | 10:02:45 | 09:50:45 | 00:12:00 | 596.32117 | 0
155 | 10:28:00 | 10:14:15 | 00:13:45 | 671.9812 | 0
178 | 11:49:30 | 11:41:15 | 00:08:15 | 372.38193 | 0
315 | 12:09:15 | 11:56:15 | 00:13:00 | 643.7695 | 0
481 | 12:11:00 | 11:55:45 | 00:15:15 | 685.71277 | 348.4668
399 | 12:11:45 | 11:49:00 | 00:22:45 | 1123.1423 | 0
127 | 15:00:15 | 14:41:30 | 00:18:45 | 913.04913 | 0
404 | 12:13:30 | 11:41:15 | 00:32:15 | 1562.6414 | 0
198 | 12:15:30 | 11:55:30 | 00:20:00 | 959.8891 | 0
32 | 12:48:15 | 12:27:30 | 00:20:45 | 1014.6684 | 0
116 | 13:06:15 | 12:48:00 | 00:18:15 | 911.0616 | 0
130 | 13:25:00 | 13:05:30 | 00:19:30 | 971.8267 | 0
411 | 15:42:00 | 15:26:00 | 00:16:00 | 788.83246 | 0
229 | 14:07:15 | 13:50:30 | 00:16:45 | 835.96875 | 0
61 | 14:15:45 | 14:01:15 | 00:14:30 | 684.7999 | 0
79 | 14:32:15 | 14:21:45 | 00:10:30 | 494.44864 | 0
317 | 22:20:00 | 22:05:00 | 00:15:00 | 730.14026 | 0
133 | 17:00:30 | 16:31:15 | 00:29:15 | 1454.8848 | 0
97 | 17:18:00 | 17:03:30 | 00:14:30 | 682.81305 | 0
193 | 18:29:30 | 18:05:30 | 00:24:00 | 1199.9945 | 0
80 | 18:55:00 | 18:44:15 | 00:10:45 | 497.08746 | 0
271 | 19:48:45 | 19:36:00 | 00:12:45 | 622.33954 | 0
298 | 19:50:15 | 19:36:00 | 00:14:15 | 694.23785 | 0
13 | 19:55:30 | 19:36:00 | 00:19:30 | 961.26294 | 0
496 | 22:19:15 | 22:09:45 | 00:09:30 | 447.28525 | 0
305 | 21:10:30 | 20:44:45 | 00:25:45 | 1262.3821 | 0
283 | 21:14:00 | 21:00:00 | 00:14:00 | 652.0706 | 0
67 | 21:29:00 | 21:05:45 | 00:23:15 | 1158.776 | 0
124 | 22:43:15 | 22:17:00 | 00:26:15 | 1281.6383 | 0
309 | 23:05:00 | 22:46:15 | 00:18:45 | 921.8486 | 0
338 | 00:00:00 | 23:59:15 | -23:59:15 | 0 | 0
(43 rows)
よし。ラストだ
■歩いて5分のコンビニからの帰宅にも使われている(近距離利用の例)
①出発座標と到着座標の距離が近い、かつ、バスに乗っている ユーザIDを取得する。
出発、到着: request_log_view.position_before、request_log_view.position_after
バスに乗っている: request_log_view.distance_by_bus > 0
②ユーザのidから、移動履歴を取得する。
5分以内は1人もいなかったけど、10分以内に1人だけいた
ca_sim=# select user_id,time_after, time_before, time_after - time_before, distance_on_foot, distance_by_bus from request_log_view where (extract(epoch from (time_after - time_before)::time)::numeric < 600) AND distance_
by_bus/8.333 > 0;
user_id | time_after | time_before | ?column? | distance_on_foot | distance_by_bus
---------+------------+-------------+----------+------------------+-----------------
14 | 10:37:15 | 10:28:00 | 00:09:15 | 92.753555 | 982.5703
(1 row)
結局、知り合いの方から教えて貰ったの方法で実現できたみたい (35.65457592, 139.79652749 を中心に300メートル)
ca_sim=# select user_id, ST_AsText(position_before) from request_log_view where st_dwithin(position_before, st_geomfromtext('POINT(139.79652749 35.65457592)', 4326), 0.03233394 / 3600 * 300);
user_id | st_astext
---------+-----------------------------
368 | POINT(139.797258 35.65431)
298 | POINT(139.795197 35.656211)
396 | POINT(139.795056 35.656002)
212 | POINT(139.794265 35.655042)
では、これでファイナル。
ca_sim=# select user_id, ST_AsText(position_before), ST_AsText(position_after) from request_log_view where st_dwithin(position_before, st_geomfromtext('POINT(1
39.79652749 35.65457592)', 4326), 0.03233394 / 3600 * 300) AND st_dwithin(position_after, st_geomfromtext('POINT(139.78482207 35.64501561)', 4326), 0.03233394 / 3600 * 300);
user_id | st_astext | st_astext
---------+-----------------------------+-----------------------------
388 | POINT(139.796825 35.653691) | POINT(139.783568 35.645798)
159 | POINT(139.794932 35.65632) | POINT(139.783022 35.645729)
316 | POINT(139.796816 35.656201) | POINT(139.787289 35.644699)
454 | POINT(139.795517 35.655392) | POINT(139.784164 35.646674)
428 | POINT(139.795264 35.655453) | POINT(139.785816 35.64436)
318 | POINT(139.79846 35.653964) | POINT(139.782998 35.643485)
349 | POINT(139.798028 35.654032) | POINT(139.785334 35.643373)
115 | POINT(139.795711 35.6562) | POINT(139.786663 35.645087)
72 | POINT(139.797807 35.656475) | POINT(139.785665 35.643757)
(9 rows)
忘れない内に、メモを色々残しておこう。
ca_sim=# SELECT home FROM user_param where st_dwithin("home", st_geomfromtext('POINT(139.79652749 35.65457592)', 4326), 0.03233394 / 3600 * 300);
home
----------------------------------------------------
0101000020E6100000B058C3456E796140FB1F60ADDAD34140
0101000020E610000040A6B5696C796140E19524CFF5D34140
0101000020E610000021904B1C79796140A2258FA7E5D34140
0101000020E610000081CCCEA277796140390B7BDAE1D34140
以上
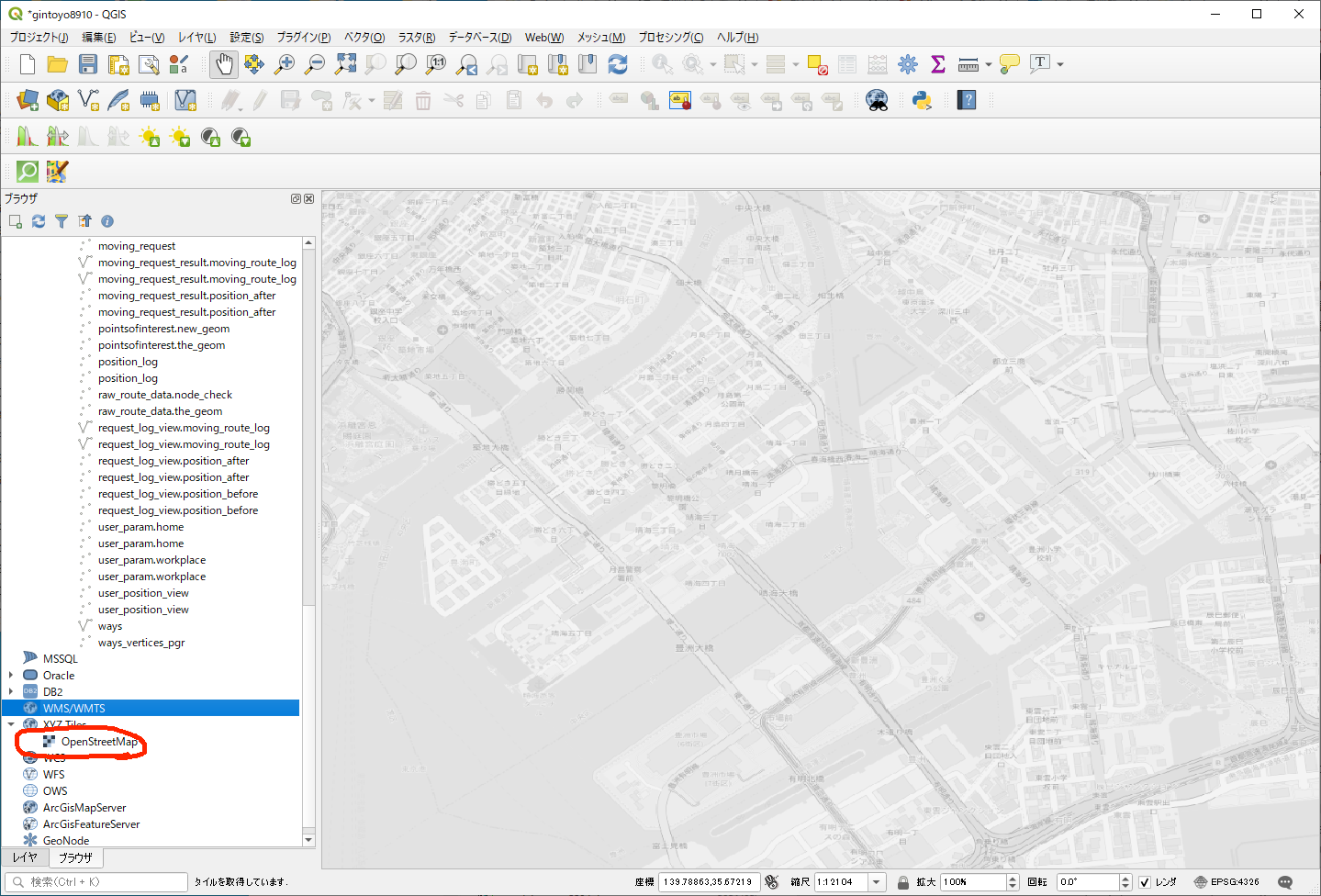
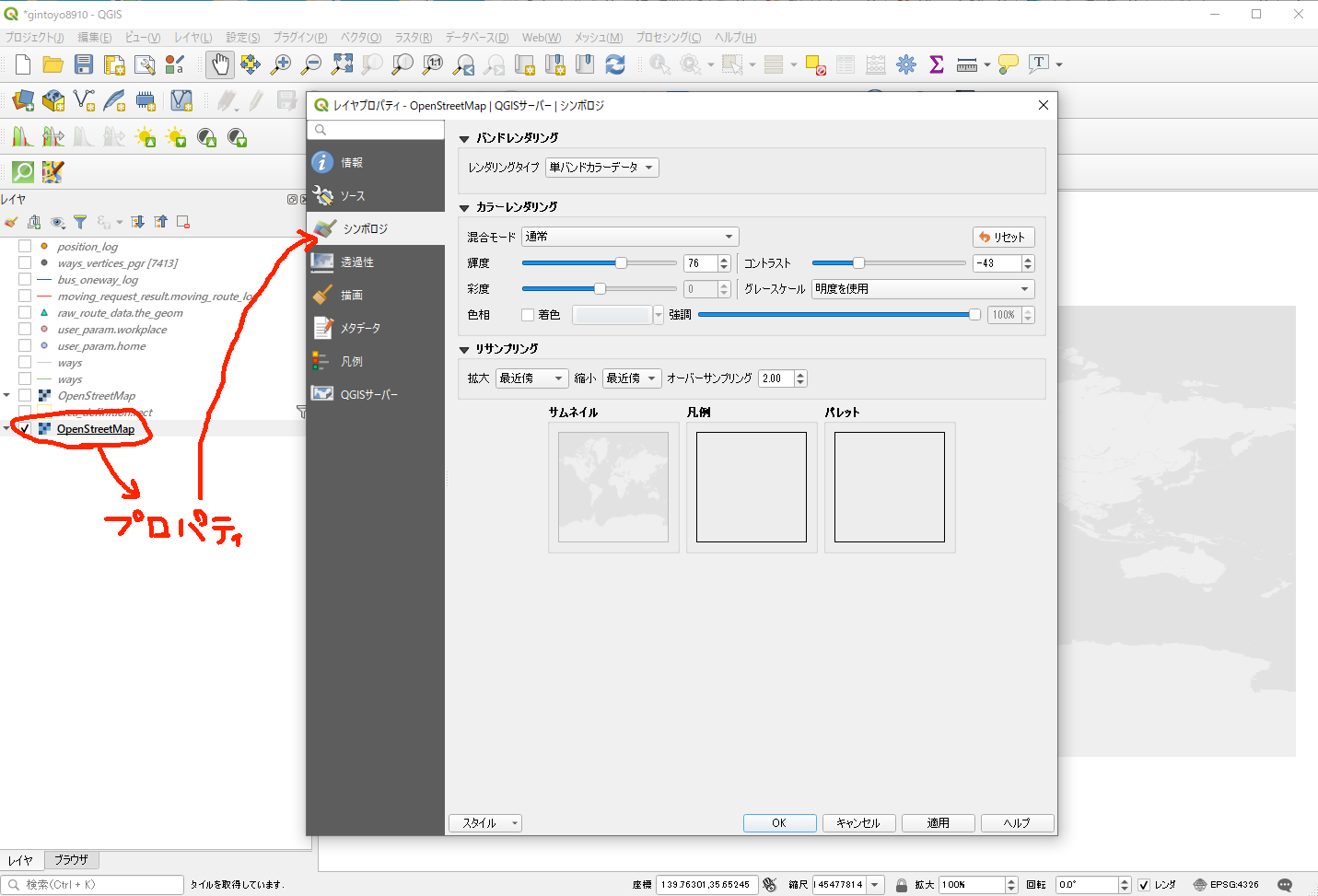
QGISでうっすらとしたOpenStreetMapの地図を表示する方法
作って頂いたものをメモ(「パクる」とも言う)


Dockerの中にある、postgreSQLのpostGISのDBを、丸ごとコピーする方法
1.前提
(1)"gintoyo_postgres_1 docker-entrypoint.sh Up 0.0.0.0:8910->5432/tcp" というDockerコンンポーネントが動作中であるとする。
(2)docker exec -it gintoyo_postgres_1 psql -U postgres -d ca_sim という方法で、"ca_sim"というDBに直接アクセスできるものとする。
(3)docker exec -it gintoyo_postgres_1 bash → psql -d ca_sim -p 8910 -U postgres という方法でも"ca_sim"というDBにアクセスできるものとする
2.目的
ca_sim というDBと全く同じものを、ca_sim9という名前で作る
3. 手順
(Step.1) Dockerで直接DBには入らないで、シェルでログインする
C:\Users\ebata\20210203\gintoyo>docker exec -it gintoyo_postgres_1 bash
# psql -d ca_sim -U postgres
もしくは
# psql -d ca_sim -p 5432 -U postgres
であればアクセスできると思います(5432番:postgresのデフォルトのポート番号)。
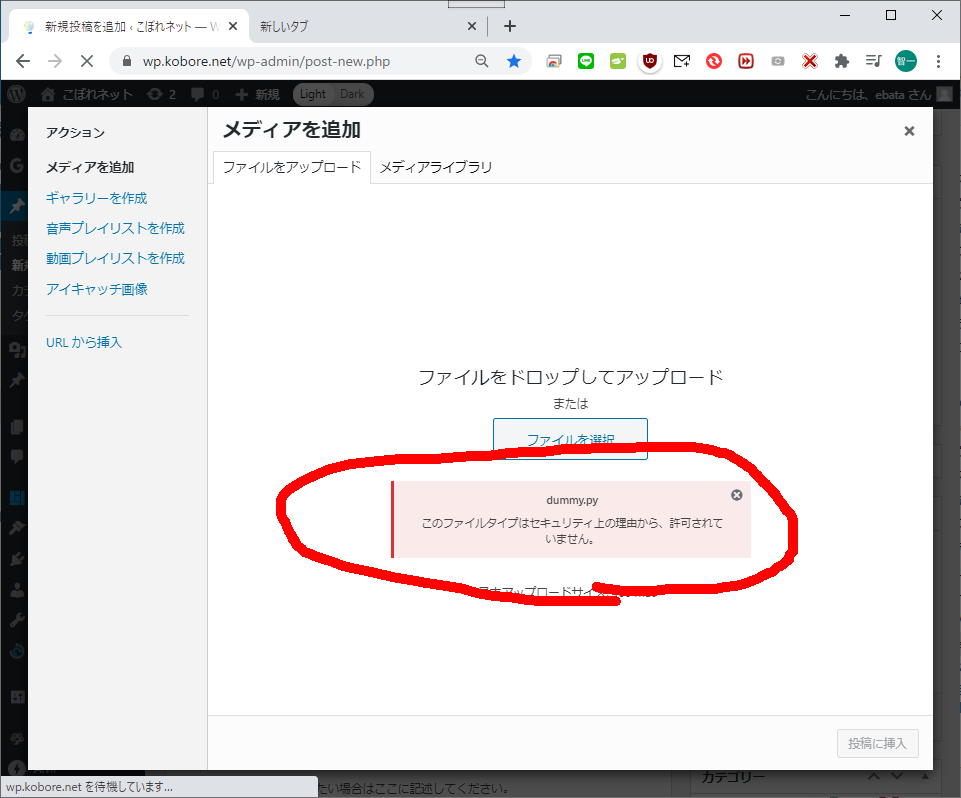
WordPressで「このファイルタイプはセキュリティの上の理由から、許可されていません」と言われた時の対応
"dummy.py"というファイルを投稿画面に添付しようとしたらこんな画面が出てきました。

で、昔なんかやったことがあるな、と思い出しながら、「WP Add Mime Types」というプラグインをインストールしたのを思い出しました。

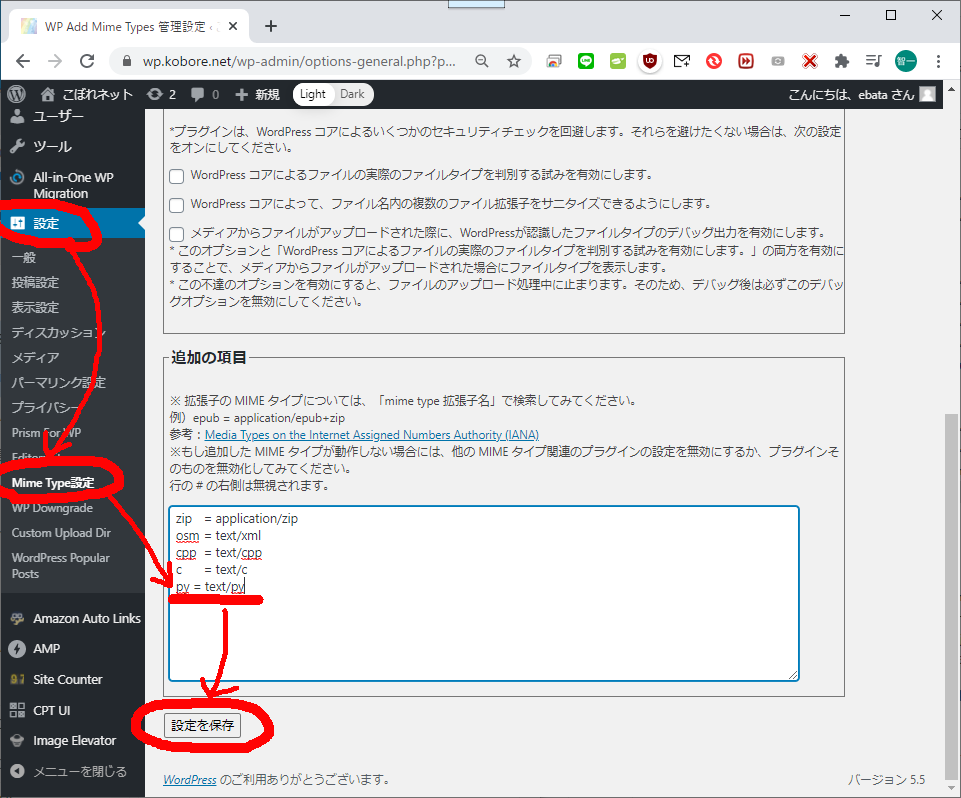
以下のように設定したら、これで上手くいくようです。

以上
PandocでMarkdownをHTML形式やらWord形式に変換する
- Makrdown → html の場合
pandoc -s sample.md -o sample.html - markdown → docx の場合
pandoc -s sample.md -o sample.docx - html → markdownの場合
pandoc -s sample.html -o sample.md - docx → markdownの場合
pandoc -s sample.docx -o sample.md
go.modが原因とは思いませんでした(本当に)
この問題、
Step 4/7 : WORKDIR /go/hitachi_ride_hailing_go
---> Using cache
---> 62e20b49fae8
Step 5/7 : COPY . .
ERROR: Service 'app' failed to build: Error processing tar file(exit status 1):write /go/xxxxx_ride_hailing_go/static/fonts/Noto Sans Regular/12800-13055.pbf : no space left on device
は、
ディスクスペースを開けるのに"docker system prune"は便利だが、濫用しないこと。docker-compose buildが再び上手く動くという保障はないぞ
で潰した。
しかし、
go: finding github.com/xeipuuv/gojsonpointer v0.0.0-20180127040702-4e3ac2762d5f
go: finding github.com/tidwall/match v1.0.1
go: error loading module requirements
ERROR: Service 'app' failed to build: The command '/bin/sh -c apk add --no-cache git g++ curl ? && go mod download ? && GOOS=linux GOARCH=amd64 go build cmd/server/main.go ? && curl -L https://github.com/golang-migrate/migrate/releases/download/v4.13.0/migrate.linux-amd64.tar.gz | tar xvz ? && mv migrate.linux-amd64 /usr/local/bin/migrate' returned a non-zero code: 1
が、どうしても取れない。(全部のコマンドをバラバラにして実行する、までした)
何時間も格闘しているうちに、同じディレクトリにある、go.modの記載内容ではないか、と疑い始めたが、
module codes.xxxxx.co.jp/xxxxx/xxxxxx_ride_hailing_gogo 1.12require (github.com/dgrijalva/jwt-go v3.2.0+incompatiblegithub.com/go-chi/chi v4.0.2+incompatiblegithub.com/go-chi/jwtauth v4.0.2+incompatiblegithub.com/gomodule/redigo v2.0.0+incompatiblegithub.com/gorilla/websocket v1.4.0github.com/jmoiron/sqlx v1.2.0github.com/kawasin73/htask v0.4.1github.com/lib/pq v1.1.1github.com/rs/xid v1.2.1github.com/tidwall/boxtree v0.0.0-20180928224827-327de8d774d7 // indirectgithub.com/tidwall/geojson v1.1.3github.com/tidwall/gjson v1.2.1github.com/tidwall/match v1.0.1 // indirectgithub.com/tidwall/pretty v0.0.0-20190325153808-1166b9ac2b65 // indirectgithub.com/tidwall/sjson v1.0.4 // indirectgithub.com/twpayne/go-geom v1.0.4github.com/xeipuuv/gojsonpointer v0.0.0-20180127040702-4e3ac2762d5f // indirectgithub.com/xeipuuv/gojsonreference v0.0.0-20180127040603-bd5ef7bd5415 // indirectgithub.com/xeipuuv/gojsonschema v1.1.0github.com/xeonx/geodesic v0.0.0-20150531212225-499ffb552e21github.com/xeonx/geographic v0.0.0-20150531172044-7bc7968bc5f9golang.org/x/crypto v0.0.0-20190513172903-22d7a77e9e5fgopkg.in/guregu/null.v3 v3.4.0)
の中のどれが原因か(それも1つとは限らない)をどうやって見つければいいのか、分からない。
で、さっき、なんだか分からない内に、以下の操作をしてしまったのだけど
ubuntu@ip-57:~/codes/hailing_go/docker/app$ go mod init m
go: creating new go.mod: module m
を見ているうちに、同じディレクトリにm.modというファイルができていることに気がついた。
その中身はこんな風になっていた。
go 1.13require (github.com/dgrijalva/jwt-go v3.2.0+incompatible // indirectgithub.com/go-chi/jwtauth v4.0.4+incompatible // indirect)
go: finding github.com/twpayne/go-polyline v1.0.0go: finding golang.org/x/crypto v0.0.0-20190308221718-c2843e01d9a2go: finding golang.org/x/sys v0.0.0-20190215142949-d0b11bdaac8ago: finding golang.org/x/text v0.3.0go: finding gopkg.in/DATA-DOG/go-sqlmock.v1 v1.3.0% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed100 652 100 652 0 0 2069 0 --:--:-- --:--:-- --:--:-- ?20630 16.1M 0 0 0 0 0 0 --:--:-- ?0:00:01 --:--:-- ? ? 0./migrate.linux-amd64100 16.1M 100 16.1M 0 0 3974k 0 0:00:04 0:00:04 --:--:-- 5426kRemoving intermediate container 35c328df0ab6---> e8cf5804a190Successfully built e8cf5804a190Successfully tagged xxxxxx_ride_hailing_go_app:latest
「私にだけにしか分からない"XXXXXX_ride_hailing_go"」のメモ
docker-compose.ymlの内容
version: '3.5'
services:
app:
build:
context: ./
dockerfile: docker/app/Dockerfile
target: build
command: ./main
depends_on:
- db
- tile38
volumes:
- ./:/XXXXXX_ride_hailing_go
db:
image: postgis-pgrouting:latest
build:
context: docker/postgis-pgrouting
expose:
- "5432"
ports:
- "15432:5432"
volumes:
- data
- ./:/XXXXX_ride_hailing_go
data:
image: busybox
volumes:
- "/data/db"
tile38:
image: tile38/tile38:1.17.0
expose:
- "9851"
ports:
- "19851:9851"
volumes:
- tile38_data
tile38_data:
image: busybox
volumes:
- "/data/tile38"
nginx:
image: nginx:1.15-alpine
ports:
- "80:80"
links:
- app:app
volumes:
- "./nginx.conf:/etc/nginx/conf.d/default.conf"
でもって、
XXXXXX_ride_hailing_go/docker/postgis-pgrouting/ の直下の Dockerfileの中身
FROM postgres:11.2
LABEL maintainer="dev@connect.co.jp"
ENV POSTGIS_MAJOR 2.5 →これもコメントアウト
ENV POSTGIS_VERSION 2.5.2+dfsg-1~exp1.pgdg90+1 → これはコロコロ変わるので注意のこと
ENV PGROUTING_MAJOR 2.5 → 最近は"3"になっている
ENV PGROUTING_VERSION 2.5.2 →コメントアウト
社内から使う時には、以下のプロキシの設定がないと動かない
ENV http_proxy http://12.34.56.789:8080
ENV https_proxy http://12.34.56.789:8080 ("http://" なのか "https://"なのかを間違えないように)
RUN apt-get update \
&& apt-cache showpkg postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR \
&& apt-get install -y --no-install-recommends \
postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR=$POSTGIS_VERSION \
postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR-scripts=$POSTGIS_VERSION \
postgis=$POSTGIS_VERSION \
postgresql-$PG_MAJOR-pgrouting \
&& rm -rf /var/lib/apt/lists/*
RUN mkdir -p /docker-entrypoint-initdb.d
COPY ./initdb-postgis.sh /docker-entrypoint-initdb.d/postgis.sh
COPY ./update-postgis.sh /usr/local/bin
COPY ./initdb-pgrouting.sh /docker-entrypoint-initdb.d/routing.sh
VOLUME /XXXXXX_ride_hailing_go
WORKDIR /XXXXXX_ride_hailing_go
の赤字の部分が原因で、以下のようなエラーが出ているらしい、というところまで分かった。
Reverse Provides:
Reading package lists…
Building dependency tree…
Reading state information…
E: Version '2.5.2+dfsg-1~exp1.pgdg90+1' for 'postgresql-11-postgis-2.5' was not found
E: Version '2.5.2+dfsg-1~exp1.pgdg90+1' for 'postgresql-11-postgis-2.5-scripts' was not found
E: Version '2.5.2+dfsg-1~exp1.pgdg90+1' for 'postgis' was not found
Service 'db' failed to build: The command '/bin/sh -c apt-get update && apt-cache showpkg postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR && apt-get install -y --no-install-recommends postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR=$POSTGIS_VERSION postgresql-$PG_MAJOR-postgis-$POSTGIS_MAJOR-scripts=$POSTGIS_VERSION postgis=$POSTGIS_VERSION postgresql-$PG_MAJOR-pgrouting && rm -rf /var/lib/apt/lists/*' returned a non-zero code: 100
さて、どうも最新バージョンの問題だな、というところまでは分かたけど、何を入れたら良いのか分からず、2時間ほどすったもんだしていた。
このバージョンだが、docker-compose buildの最中に登場するので、見逃さないように
Reverse Depends:
postgresql-12-postgis-3-dbgsym,postgresql-12-postgis-3 3.1.0+dfsg-1.pgdg100+1
postgresql-12-postgis-3-scripts,postgresql-12-postgis-3
postgis-gui,postgresql-12-postgis-3
Dependencies:
3.1.0+dfsg-1.pgdg100+1 - postgresql-12 (0 (null)) postgresql-12-postgis-3-scripts (0 (null)) libc6 (2 2.14) libgcc1 (2 1:3.0) libgdal20 (2 2.0.1) libgeos-c1v5 (2 3.7.0) libjson-c3 (2 0.11) libpcre3 (0 (null)) libproj13 (2 4.9.0) libprotobuf-c1 (2 1.0.1) libsfcgal1 (2 1.3.1) libstdc++6 (2 5) libxml2 (2 2.7.4) postgis (3 1.2.1) postgis (0 (null))
Provides:
3.1.0+dfsg-1.pgdg100+1
- postgresql-postgis (= ) postgresql-12-postgis (= )
Reverse Provides:
Reading package lists…
Building dependency tree…
Reading state information…
E: Version '3.0.2+dfsg-4.pgdg+1' for 'postgresql-12-postgis-3' was not found
そこで、最近構築したPostgreSQLにログインして、色々情報を探ってみたら、
ca_sim-# \dx
List of installed extensions
Name | Version | Schema | Description
-----------+---------+------------+---------------------------------------------------------------------
pgrouting | 3.0.0 | public | pgRouting Extension
plpgsql | 1.0 | pg_catalog | PL/pgSQL procedural language
postgis | 3.0.0 | public | PostGIS geometry, geography, and raster spatial types and functions
(3 rows)
ca_sim-# select postgis_version();
3.0 USE_GEOS=1 USE_PROJ=1 USE_STATS=1
(1 row)
ということが分かり、postgreSQLも、pgroutingも、postgisも、全部'3'になっていることが分った。そこで、docker-compose buildの画面に戻って、調べていたら、こんなメッセージを見つけた。
Reverse Depends:
postgresql-11-postgis-3,postgresql-11-postgis-3-scripts
Dependencies:
3.0.1+dfsg-4.pgdg90+1 - perl:any (0 (null)) postgresql-11-postgis-3 (0 (null)) postgresql-11-postgis-scripts (3 2.2.2+dfsg-3~)
Provides:
3.0.1+dfsg-4.pgdg90+1 - postgresql-postgis-scripts (= ) postgresql-11-postgis-scripts (= )
Reverse Provides:
Package: postgresql-11-postgis-3-dbgsym
Versions:
3.0.1+dfsg-4.pgdg90+1 (/var/lib/apt/lists/apt.postgresql.org_pub_repos_apt_dists_stretch-pgdg_main_binary-amd64_Packages.lz4)
なんか、これがクサいな、と思い、XXXXXX_ride_hailing_go/docker/postgis-pgrouting/ の直下の Dockerfileの中身を以下のように変えてみた。
FROM postgres:12.2
LABEL maintainer="dev@connect.co.jp"
ENV POSTGIS_MAJOR 3
ENV POSTGIS_VERSION 3.0.1+dfsg-4.pgdg100+1
# ENV PGROUTING_MAJOR 2.5
# ENV PGROUTING_VERSION 3.0.0
(上記2つの環境変数は、使われていないようだったのでコメントアウトしておいた)
この変更で、docker-compose build が無事通ることを確認した。
(あいかわらず、docker-compose.yml も Dockerfile も、よく分かっていないが、トライアンドエラーで何とかしている)
以上
=====
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose ps
xxxxxxx_ride_hailing_go_app_1 ./main Exit 1
xxxxxxx_ride_hailing_go_data_1 sh Exit 0
xxxxxxx_ride_hailing_go_db_1 docker-entrypoint.sh postgres Exit 1
xxxxxxx_ride_hailing_go_nginx_1 nginx -g daemon off; Up 0.0.0.0:80->80/tcp
xxxxxxx_ride_hailing_go_tile38_1 tile38-server -d /data Up 0.0.0.0:19851->9851/tcp
xxxxxxx_ride_hailing_go_tile38_data_1 sh Exit 0
となって、DBがどうしても動いてくれない問題発生。手動で起動を試みてみたら、こうなった。
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker start -a xxxxxxx_ride_hailing_go_db_1
Error: Database is uninitialized and superuser password is not specified.
You must specify POSTGRES_PASSWORD to a non-empty value for the
superuser. For example, "-e POSTGRES_PASSWORD=password" on "docker run".
You may also use "POSTGRES_HOST_AUTH_METHOD=trust" to allow all
connections without a password. This is not recommended.
See PostgreSQL documentation about "trust":
https://www.postgresql.org/docs/current/auth-trust.html
そこで、PostgresのDockerImageに変更があって起動ができなくなった話 を参照させて頂き、docker-compose.yml に
POSTGRES_HOST_AUTH_METHOD: 'trust'
POSTGRES_PASSWORD: 'postgres'を追加して、
db:
image: postgis-pgrouting:latest
environment:
POSTGRES_HOST_AUTH_METHOD: 'trust'
POSTGRES_PASSWORD: 'postgres'
build:
context: docker/postgis-pgrouting
expose:
- "5432"
ports:
- "15432:5432"
volumes:
- data
- ./:/xxxxxxx_ride_hailing_go
data:
image: busybox
volumes:
- "/data/db"のようにしてみて、再度 docker rmでコンテナ潰しておき、$ docker-compose build $ docker-compose up -d で、(さらに上手く動かない場合は) docker-compose restartを実施してみたら
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose restart
Restarting xxxxxxx_ride_hailing_go_nginx_1 ... done Restarting xxxxxxx_ride_hailing_go_app_1 ... done Restarting xxxxxxx_ride_hailing_go_data_1 ... done Restarting xxxxxxx_ride_hailing_go_tile38_data_1 ... done Restarting xxxxxxx_ride_hailing_go_db_1 ... done Restarting xxxxxxx_ride_hailing_go_tile38_1 ... done
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose ps
Name Command State Ports
--------------------------------------------------------------------------------------------------------
xxxxxxx_ride_hailing_go_app_1 ./main Exit 1
xxxxxxx_ride_hailing_go_data_1 sh Exit 0
xxxxxxx_ride_hailing_go_db_1 docker-entrypoint.sh postgres Up 0.0.0.0:15432->5432/tcp
xxxxxxx_ride_hailing_go_nginx_1 nginx -g daemon off; Up 0.0.0.0:80->80/tcp
xxxxxxx_ride_hailing_go_tile38_1 tile38-server -d /data Up 0.0.0.0:19851->9851/tcp
xxxxxxx_ride_hailing_go_tile38_data_1 sh Exit 0となり、xxxxxxx_ride_hailing_go_db_1 docker-entrypoint.sh postgres Up 0.0.0.0:15432->5432/tcp を確認できるようになるに至った。
docker-compose run db psql -h db -U postgres -d gis -c 'CREATE EXTENSION pgrouting CASCADE; CREATE EXTENSION hstore;' で失敗した
失敗のメッセージはこんな感じ
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose run db psql -h db -U postgres -d gis -c 'CREATE EXTENSION pgrouting CASCADE; CREATE EXTENSION hstore;'
psql: warning: extra command-line argument "EXTENSION" ignored
psql: warning: extra command-line argument "pgrouting" ignored
psql: warning: extra command-line argument "CASCADE;" ignored
psql: warning: extra command-line argument "CREATE" ignored
psql: warning: extra command-line argument "EXTENSION" ignored
psql: warning: extra command-line argument "hstore;'" ignored
ERROR: unterminated quoted string at or near "'CREATE"
LINE 1: 'CREATE
ので、pgAdminで、xxxxxxx_ride_hailing_go のエントリーを作って接続してみたら、一応繋げた。

試しに、C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose run db psql -h db -U postgres をやってみたら、ログインできて、こうなった
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose run db psql -h db -U postgres
psql (12.2 (Debian 12.2-2.pgdg100+1))
Type "help" for help.
postgres=# \l
List of databases
Name | Owner | Encoding | Collate | Ctype | Access privileges
-----------+----------+----------+------------+------------+-----------------------
gis | postgres | UTF8 | en_US.utf8 | en_US.utf8 |
postgres | postgres | UTF8 | en_US.utf8 | en_US.utf8 |
template0 | postgres | UTF8 | en_US.utf8 | en_US.utf8 | =c/postgres +
| | | | | postgres=CTc/postgres
template1 | postgres | UTF8 | en_US.utf8 | en_US.utf8 | =c/postgres +
| | | | | postgres=CTc/postgres
(4 rows)
postgres=# \c gis
You are now connected to database "gis" as user "postgres".
gis=# \dt
Did not find any relations.
gis=#
やっぱり何も入っていないか。
ここから直接、
CREATE EXTENSION pgrouting CASCADE;
CREATE EXTENSION hstore;を実行したら成功した。
次は、
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose run app migrate -database 'postgres://postgres:@db:5432/gis?sslmode=disable' -path ./repository/postgresql/migrations up
Starting xxxxxxx_ride_hailing_go_tile38_1 … done
Starting xxxxxxx_ride_hailing_go_db_1 … done
error: database: parse 'postgres://postgres:@db:5432/gis?sslmode=disable': first path segment in URL cannot contain colon
うーん、「コロンを消せ」と言われているようだけど、まあ、試してみる
C:\Users\ebata\xxxxxxx_ride_hailing_go>docker-compose run app migrate -database postgres://postgres:@db:5432/gis?sslmode=disable -path ./repository/postgresql/migrations up
Starting xxxxxxx_ride_hailing_go_db_1 … done Starting xxxxxxx_ride_hailing_go_tile38_1 … done 1/u create_administrators (43.041999ms)
2/u create_worlds (84.101398ms)
3/u create_passengers (126.189996ms)
4/u create_services (169.342395ms)
5/u create_bus_stops (237.856592ms)
6/u create_service_bus_stops (277.409391ms)
7/u create_waypoints (320.23459ms)
8/u create_trips (386.509487ms)
9/u add_pickuped_at_to_trips (410.829887ms)
10/u add_dissatisfaction_to_trips (437.705386ms)
通った。(ただ、その後、コンテナの再構築したら「コロンを消せ」のメッセージが出てこなくなった)。
その後、何度http://localhost をしても動かないので、試しに、http://localhost/admin/login から、 admin-0/password でログインできた。

「デモ世界の管理」を選択すると

が出てくるので、「地図表示」を選択すると、例の画面が出てきた。
そういえば、データの生成は、以下のコマンドで。
docker-compose run app go run cmd/dummy_data_generator_concurrent_small/main.go
ああ、疲れた。(これで、ようやく眠れる)
==========
$ cd /path/to/hitachi_ride_hailing_go
$ docker-compose build
# 上記部分が完了するまで、はじめての場合はネットワーク環境により数分かかります
$ docker-compose up -d
$ docker-compose run db createdb -h db -U postgres gis
$ docker-compose run db psql -h db -U postgres -d gis -c 'CREATE EXTENSION pgrouting CASCADE; CREATE EXTENSION hstore;'
$ docker-compose run db psql -h db -U postgres gis < repository/postgresql/data/dump.sql
$ docker-compose run db psql -h db -U postgres -d gis -f repository/postgresql/data/postgis-vt-util.sql
$ docker-compose stop
$ docker-compose start
$ docker-compose run app migrate -database 'postgres://postgres:@db:5432/gis?sslmode=disable' -path ./repository/postgresql/migrations up
$ docker-compose run app go run cmd/dummy_data_generator_concurrent_small/main.go
$ docker-compose stop
$ docker-compose startWindows10のコマンドプロンプトではなく、MinGW64のシェルを使うと調子がいい
==========