Association between community-level social capital and frailty onset among older adults: a multilevel longitudinal study from the Japan Gerontological Evaluation Study
https://www.jages.net/kenkyuseika/paper_eng/?action=common_download_main&upload_id=12509
高齢者におけるコミュニティレベルの社会資本とフレイル発症の関連:日本老年学的評価研究(JAGES)の多段階縦断研究
背景 地域レベルの社会資本と個人レベルの虚弱体質発症との前向きな関連性については、ほとんど知られていない。そこで本研究では、3年間の縦断データを用いて、高齢者のフレイル発症に対するコミュニティレベルの社会資本の影響を検討することを目的とした。
方法 この前向きコホート研究では、2013年に設立された日本老年学的評価研究から非施設の高齢者を募集し、強固な高齢者を3年間フォローアップした。コミュニティレベルのソーシャルキャピタルの3つの側面(市民参加、社会的結束、互恵性)を評価し、マルチレベルの回帰分析を採用した。虚弱は、日本で虚弱のスクリーニングツールとして広く使用されているKihon Checklist質問票を用いて評価した。
結果 ベースライン(2013)時に頑健だった21 940人の高齢者(384コミュニティ)が、フォローアップ調査(2016)を終えた。参加者の平均年齢(SD)は71.8(4.9)歳、51.2%が女性であった。追跡調査期間中、虚弱の発症は622人(2.8%)に見られた。コミュニティレベルの社会資本変数については、個人レベルおよびコミュニティレベルの共変量で調整した後、市民参加はフレイル発症と逆相関していた(OR=0.94、95% CI 0.90~0.97, p=0.001)。この関連性は、個人の社会的関係や健康行動などの中間的な要因によって大きく変わることはなかった。結論 社会活動への参加など、市民参加が豊かなコミュニティに住んでいることは、高齢者の虚弱発症の抑制と関連していた。社会参加を促進する地域づくりは、フレイル予防に不可欠である。
はじめに
日本は平均寿命が最も長く、高齢化が最も進んでいる国です2。フレイルとは、ストレスによってホメオスタシスがうまく機能しなくなる脆弱性のことで、加齢に伴う生理的な症候群と考えられており4 5、高齢者にとって施設入所、入院、機能障害、死亡などの健康上の不利益をもたらすリスクが高くなります6 ? 9 定義は十分に確立されていませんが、フレイルは、ごく小さなストレスでも大きな悪化や機能依存につながる不安定な状態であり、健康であることと病気や障害があることの中間の状態であると考えられています。
しかし、質の低い住宅、地域環境、ソーシャルネットワークの変化などの環境要因がフレイルに及ぼす影響については、ほとんど知られていない。高齢者が生活する環境は、高齢者が本来持っている能力の低下を補い、健康な老後を送るために必要な機能性を維持するのに役立ちます。
ソーシャルキャピタルは、健康との関係も含め、広く検討されている要因の一つである16。例えば、Putnam らは、ソーシャルキャピタルを「信頼、規範、ネットワークなどの社会組織の特徴で、協調的な行動を促進することによって社会の効率性を向上させることができるもの」17 と定義している。また、この尺度は、ソーシャルキャピタルの「構造的」側面(ソーシャルネットワーク密度や市民参加パターンなど)と「認知的」側面(信頼感レベルや個人間の互恵性の規範など)から構成されている16 21。
地域社会資本は、健康増進に関する知識の普及、情報的社会統制による健康的行動規範の維持、地域サービスやアメニティへのアクセスの促進、感情的支援や相互尊重を提供する心理的プロセスを通じて、個人の健康に文脈的効果を及ぼすことが示された22。生態系レベルまたは個人レベルのアプローチを用いた従来の研究と比較して、集団レベルと個人レベルの関連性を統計的に区別できる多層的分析アプローチは、社会資本の集団/文脈的影響についてより良い理解を助けることが出来る16。
マルチレベル分析を用いた研究では、コミュニティレベルのソーシャルキャピタルと死亡率や障害を含む様々な健康アウトカムとの正の関連が明らかにされているが、ソーシャルキャピタルが虚弱に及ぼす影響について報告した研究は2件のみである23?26。一方、日本では、3つのソーシャルキャピタル(市民参加、社会的結束、互恵性)の効果を検討した横断研究において、コミュニティレベルの市民参加の高さと個人のフレイルの可能性との間に逆相関があることが報告されている28。しかし、縦断研究でのエビデンスは不足しており、両変数の時間的関係を明らかにする必要がある。
日本の高齢者におけるコミュニティレベルの社会資本とフレイル発症との関連を、多階層分析モデリングと3年間の縦断的研究デザインを用いて検討した。
方法(METHODS)
参加者
この前向き縦断研究では、日本の65歳以上の非施設入所者で機能的に自立した高齢者を対象とした継続的コホート研究である日本老年学的評価研究(JAGES)からパネルデータを入手した。
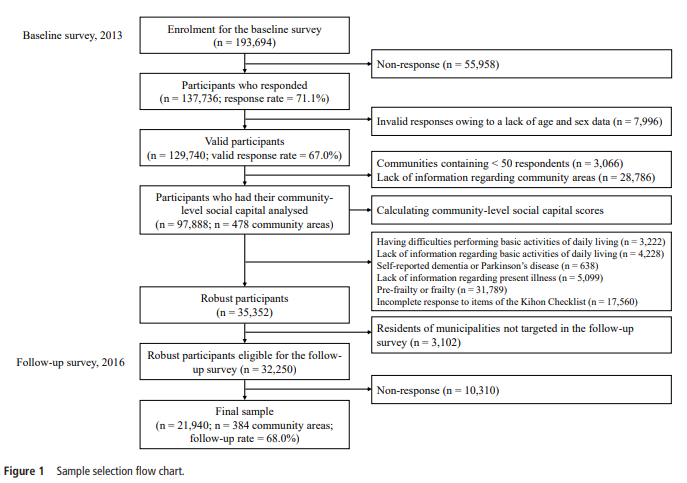
図1にサンプル抽出のフローチャートを示す。ベースライン調査は2013年10月から12月にかけて実施され、30市町村の対象住民に自己申告式の質問票を郵送した。17の大規模自治体ではランダムサンプリング方式が採用され、他の13自治体では、すべての対象住民が参加することができました。招待した193 694人のうち、137 736人が質問票を返送した(回答率:71.1%)。年齢・性別が確認できない7996人を除外した(有効回答率:67.0%)。また、サンプルサイズから正確な値が得られないことを避けるため、回答者が50人未満の86コミュニティ地域の3066人、居住地域が不明な28786人を除外し、コミュニティレベルのソーシャルキャピタル評価のために478コミュニティから97 888人を学区別に集計した18。

基本的な日常生活動作(BADL)に制限がある3222人、BADL項目の回答が不足している4228人、自己申告の認知症またはパーキンソン病の638人、現在の病気に関する情報が不足している5099人、KihonChecklist(KCL)を用いて評価したプレフレイルティまたはフレイルティの31 789人、30? 32、KCL項目への回答が不完全な17 560人は除外しました。
その後、自治体の協力拒否により追跡調査の対象外となった3102人を除き、32 250人の頑健な高齢者を追跡調査し、虚弱の新たな発生を確認した。追跡調査は2016年10月から11月に実施した。最終的に、調査に協力した21940人(384地区)を分析対象とした(追跡率:68.0%)。
フレイル
フレイル(虚弱)の定義は、日本で虚弱スクリーニングに広く用いられている厚生労働省が開発した KCL を用いて行った。30 KCL は、道具的 ADL、社会生活、運動、口腔、認知機能、栄養状態、在宅状態、気分など日常生活機能の複数の側面を評価する簡単なイエス/ノー質問紙である。JAGESでは、このツールを若干修正したものを使用している(オンライン補足表1およびテキスト1)。我々は、JAGESと同じ修正版を使用した先行研究で確立されたスコアリングシステムを使用した。28 我々は、ベースラインで頑健であった参加者を3年間追跡調査した。

コミュニティレベルのソーシャルキャピタル
市民参加はソーシャルキャピタルの構造的側面を、社会的結束と互恵性は認知的側面を反映していると考えられる33 34。
市民参加は、各コミュニティにおけるボランティアグループ、スポーツグループ、趣味活動、学習・文化グループ、技能指導への個人の参加率で評価しました。5つの項目はそれぞれ0点から100点の間で割り当てられた。
社会的結束力は、一般的な信頼(「一般的に、あなたの地域に住む人々は信頼できると思いますか」)、他者の助けようとする意思の認識(「あなたの地域に住む人々は、ほとんどの状況で他者を助けようとすると思いますか」)、居住地域への愛着(「あなたが住んでいる地域に対してどの程度の愛着を持っていますか」)の3項目について、「非常に」または中程度(回答尺度:「非常に」「中程度」「ニュートラル」「やや」「まったく」)の回答をした割合によって、評価しました。3つの項目はそれぞれ0点から100点の間で割り当てられた。
互恵性は、感情的支援受領(「あなたの悩みや不満を聞いてくれる人がいますか」)、感情的支援提供(「他の人の悩みや不満を聞いてくれますか」)、道具的支援受領(「あなたが病気で寝込んでいるときに世話をしてくれる人がいますか」)の3項目について、「はい」と答えた割合で評価している。3つの項目はそれぞれ0点から100点の間で評価されました。
個人レベルのデータを集計した全11項目の因子分析を行い、各学校区のコミュニティレベルのソーシャルキャピタルスコアとして算出した因子スコアを用いた(オンライン補足表2)。

その他の変数
個人レベルの要因としては、年齢(65?69歳、70?74歳、75?79歳、80?84歳、85歳)、性別、生活形態(同居、一人暮らし)、婚姻状況(未婚、既婚)、教育(<10年、10?12年、? 13歳)、等価所得(各世帯の所得を家族数の平方根で割ったバイタイル)、自己評価による健康状態(良好または不良)、現在の病気(がん、心臓病、脳卒中、呼吸器疾患、筋骨格疾患、高血圧、脂質異常症、糖尿病のいずれか一つ、二つ以上)、アルコール摂取(過去・現在ともなし)、喫煙歴(過去・現在とも)、歩行時間(<60または<60min/日)。
個人の社会的関係は、友人との接触頻度(週1回以上またはそれ以下)、コミュニティグループへの参加(なし(0点)またはあり(1点):これは、前述のコミュニティレベルの市民参加に関する5つのグループへの回答を用いて測定し、スコア範囲は0? 5)、コミュニティの社会的結束の認識(ない(0)またはある(1点):前述のコミュニティレベルの社会的結束に関する3項目への回答を用いて測定し、スコアの範囲は0~3)、ソーシャルサポート(低い(0.2)または高い(3点)):前述のコミュニティレベルの相互主義に関する3項目への回答を用いて測定し、スコアの範囲は0~3)。
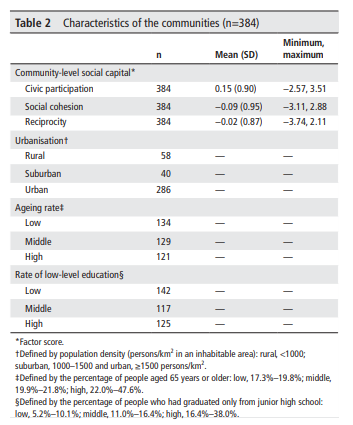
地域レベルの変数には、都市化(人口密度に基づいて、農村部:1000人/km2未満、郊外:1000?1500、都市部:1500と定義)、高齢化率(65歳以上の人の割合、三分割)、低レベル教育率(各区の中学しか卒業していない人の割合、三分割)。これらの変数に関する情報は、2013年国勢調査から入手しました。
統計解析
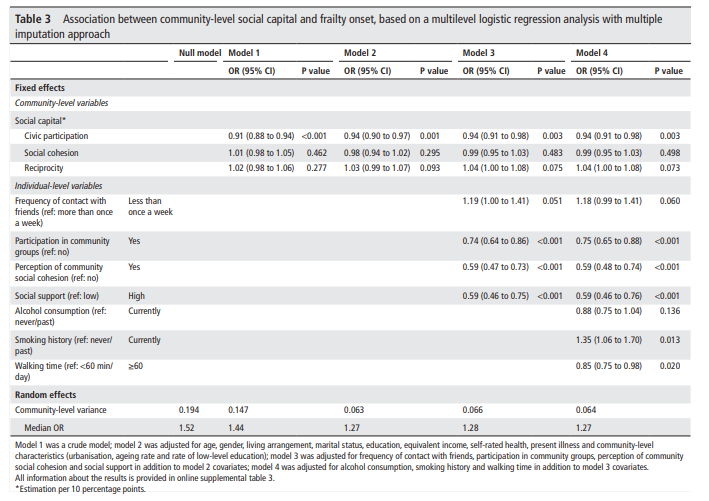
データは、コミュニティ地区(第2レベル)にネストした個人(第1レベル)を含んでいる。マルチレベル分析の枠組みでは、個人のアウトカムは、個人が住んでいる地区、地区間のアウトカムの変動(ランダム効果)、個人特性を調整したアウトカムに対するコミュニティレベルの変数の効果(固定効果)に一部依存していると仮定する。したがって、マルチレベルロジスティック回帰分析を行い、フレイル発症のORと95%CIを計算した。ORは、地域レベルの社会資本スコアが10%ポイント変化した場合に推定した。モデル1では、共変量を調整せずに、コミュニティレベルのソーシャルキャピタルとフレイル発症の関連を検討した。モデル2では、年齢、性別、生活形態、配偶者の有無、教育、等価所得、自己評価健康度、現病歴、コミュニティレベルの変数を含めた。モデル3では、個人の社会的関係の変数を追加し、モデル4では、健康行動(アルコール摂取、喫煙歴、歩行時間)を追加して、これらの要因がコミュニティレベルの社会資本とフレイル発症の関連を減弱させるかどうかを検討した。ランドメ効果分散に基づき、地域間の説明できない異質性を検討するためにORの中央値を算出した(中央値が1から離れるほど、地域間で強い差があることを示す)35。
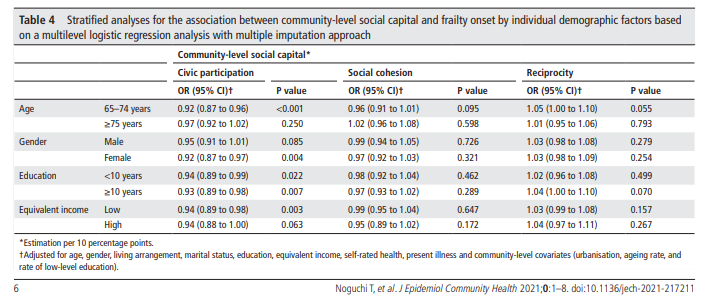
フレイル発症の誤判定に対する結果の頑健性を確認するため、修正フレイル診断基準を用いた感度分析を行った(オンライン補足表1および本文1)。また、プレフレイルティとフレイルティ発症を統合したアウトカムとしてデータを分析した。さらに、年齢(65歳、74歳、75歳)、性別、学歴(10年未満、10年以上)、等価所得(中央値(低、高)で2分割)の変数で層別解析を行った。情報の欠損によるバイアスを軽減するために、missingat randomの仮定で、多重置換アプローチを用いた。連鎖式多重代入法を用いて20の代入データセットを作成し、標準的なRubinのルールを用いて結果をプールした36有意性はp<0.05とした。統計解析はRソフトウェア(V.3.6.3 for Windows)を用いて実施した。
結果
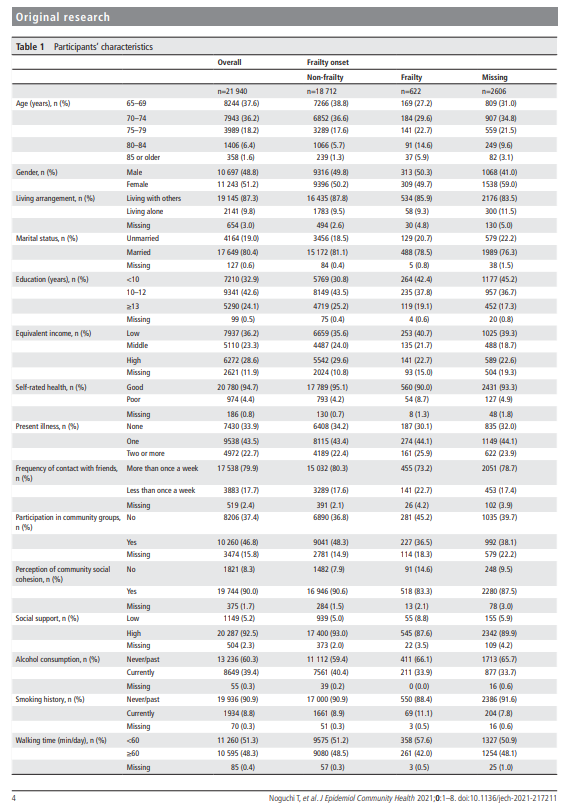
我々は、21 940人の強固な参加者のデータを分析した。表1は、ベースライン時の参加者の特徴を示している。平均年齢は71.8歳(SD=4.9)で、51.2%が女性だった。追跡調査期間中に622人(2.8%)がフレイル発症を経験していた。フレイル発症者は、高齢者、低学歴、低所得者、低社会的支援、自己評価による健康状態の悪化、1日の歩行時間が短い、友人との連絡頻度が低い、コミュニティグループに参加していない、コミュニティの社会的結束を感じていない、アルコールを摂取していない、などの傾向があった。平均的なフレイル発症率は2.6%(最小:0.0%、最大:33.3%)であった。コミュニティレベルのソーシャルキャピタルスコアの平均(SD)は、市民参加、社会的結束、互恵性でそれぞれ0.15(0.90)、0.09(0.95)、0.02(0.87)であった。
表3は、コミュニティレベルのソーシャルキャピタルとフレイル発症との関連を示す(結果に関するすべての情報は、オンライン補足表3に記載)。地域社会への参加度が高いほど、個人レベルおよび地域社会レベルの共変数を調整した後、虚弱発症リスクの低下と有意な関連を示した(モデル2:OR(95%CI)0.94(0.90~0.97)、p=0.001)。この関連は、個人の社会的関係(モデル3:OR=0.94(95% CI 0.91 to 0.98)、p=0.003)および健康行動(モデル4:OR=0.94(95% CI0.91 to 0.98)、p=0.003)を分析モデルに組み込んだ後も大きく変化したままとなった。修正フレイルティ基準(オンライン補足表4)、プレフレイルティとフレイルティ発症を複合アウトカムとして用いた感度分析(オンライン補足表5)でも、主要結果と同様の傾向が見られた。また、完全症例解析(オンライン補足表6)でも同様の結果が得られた。表4は層別解析の結果を示している。地域レベルの市民参加と虚弱の発症は、すべての層で逆相関を示し、つまり相互作用はなかった(年齢、p=0.344、性別、p=0.399、教育、p=0.740、相当収入、p=0.614)。
ディスカッション
本研究は、高齢者における地域社会資本とフレイル発症との前向きな関連性を検討した初めての研究である。特に、市民参加の高い地域に住むことは、3年以内のフレイル発症の抑制と関連していた。中国での先行研究では、近隣レベルの社会的結束と社会的参加はともに虚弱と関連しないことが明らかにされている。一方、日本では、全国規模の研究で、地域レベルの市民参加の高さと個人レベルの虚弱の可能性との間に逆相関があることが示唆された28。今回の結果はこの知見を支持し、地域レベルの市民参加と虚弱の縦断的な関連性を明らかにした。いくつかの縦断研究では、地域レベルの市民参加が虚弱に関連する健康アウトカム(例えば、口腔衛生やうつ)に保護効果を持つことが示唆されている37 38したがって、市民参加が豊かな地域に住むことは、虚弱を多面的に予防することができる。社会活動を促進する社会環境要因が健康的な加齢の鍵であることから、コミュニティレベルのソーシャルキャピタルを高めることは、虚弱の予防に不可欠であると考えられる。この効果量は大きくないが、社会環境要因による個人の健康効果と考えるのが妥当であろう。むしろ、社会環境要因は地域住民に広く影響を与える可能性があるため、社会資本は高齢者の虚弱を予防する公衆衛生上の重要な介入対象である可能性がある。

コミュニティレベルの市民参加と虚弱発症との関連は、個人の社会的関係や健康行動を分析モデルに含めても、ほとんど変化しなかった。コミュニティレベルのソーシャルキャピタルが虚弱予防に及ぼす文脈的効果は、個人の社会的関係や健康行動の促進によって媒介されると仮定したが、これらの媒介はほとんど観察されなかった。集団レベルのソーシャルキャピタルが健康に及ぼす文脈的効果には、社会伝染(健康情報や行動の普及)、非公式社会統制(不健康行動のゆるい管理)、集団的効力(健康関連施設やシステムの開発への集団動員)などのメカニズムが関与すると考えられている。 22 あるいは、ネットワークの性質という点では、コミュニティにおける豊かな市民参加は、多様な人々をゆるやかにつなぐ(ブリッジング)か、異なる社会階層の人々のつながりを促進する(リンキング)可能性がある16 21 一方、栄養状態、座りがちな行動、ポリファーマシーなどのいくつかの臨床およびライフスタイル要因39は、フレイルの危険因子と考えられているので、これらのパスウェイも関与しているかもしれない。したがって、地域レベルの社会資本とフレイルの関連性のメカニズムや性質について、さらなる研究が必要である。

年齢、性別、学歴、等身大所得の層別分析では、コミュニティレベルの市民参加と低虚弱の発症との関連は、すべての層で広範囲に類似し、同じ方向を示していた。本研究では、コミュニティレベルの豊かな市民参加は、個人の社会経済的地位にかかわらず、虚弱に対する保護効果を示した。したがって、コミュニティレベルの市民参加を促進することは、高齢者の健康格差に対処する鍵となり得る。一方、年齢による層別分析では、若年成人、高齢者ともに同じ方向の相関が見られたが、75歳以上ではその効果はやや小さく、社会環境要因の効果は年齢が上がるにつれて変化するのかもしれない。身体機能の低下は若年層よりも高齢層で顕著になる傾向があることから42、高齢者においては、地域レベルの市民参加では十分な効果が得られず、地域社会資本の育成と並行して個人的な介入が必要かもしれない。
本研究は、虚弱予防のための社会環境因子に関する適切な知見を提供したが、いくつかの限界があった。社会的望ましさバイアスは、社会資本の評価に人為的に影響を与える可能性があり、社会資本の過大評価を引き起こす可能性がある43。第二に、JAGESではKCLを若干修正したものを使用し、ベースライン調査とフォローアップ調査で若干異なるバージョンを使用したため、フレイルティの測定に誤差が生じた可能性がある。しかし、ベースライン時の頑健な参加者のみを追跡調査したため、虚弱の発生を調べることができた。また、感度分析では、主要な結果とほぼ同じエビデンスが示された。したがって、測定誤差の影響は小さいと思われる。第三に、虚弱の可逆性5を考慮すると、追跡期間中の虚弱状態の変化を説明することはできない。第4に、本調査は前向き縦断研究であるが、観察研究の性質上、測定されていない交絡因子のために因果関係を明らかにすることができない。しかし、我々は、個人およびコミュニティの主要な交絡因子を調整するよう努めた。最後に、我々のコミュニティ単位(学区)の地理的規模は、近隣の単位としてはやや大きいかもしれない。しかし、日本では、学区は高齢者が徒歩や自転車で移動しやすく、コミュニティ組織が活動を行う地域であるため、学区を用いることはコミュニティの特性を理解する上で有意義であると考える。
結論
このマルチレベル縦断研究では、地域社会への高い市民参加は、高齢者のフレイル発症の抑制と関連していることがわかった。地域社会での社会活動などの市民参加を促進することで、ソーシャルキャピタルを育成することは、高齢者の虚弱化を予防するのに役立つと考えられる。


著者の所属