ティーンエイジャの皆さん。
Dear my teenagers.
『何事も基礎が大切』という大人がいたら ―― その大人のことは、信じなくてもいいです。
If there is an adult who says, "The basics are important in everything" -- you don't have to believe that adult
絶対に、です。
ABSOLUTELY.
-----
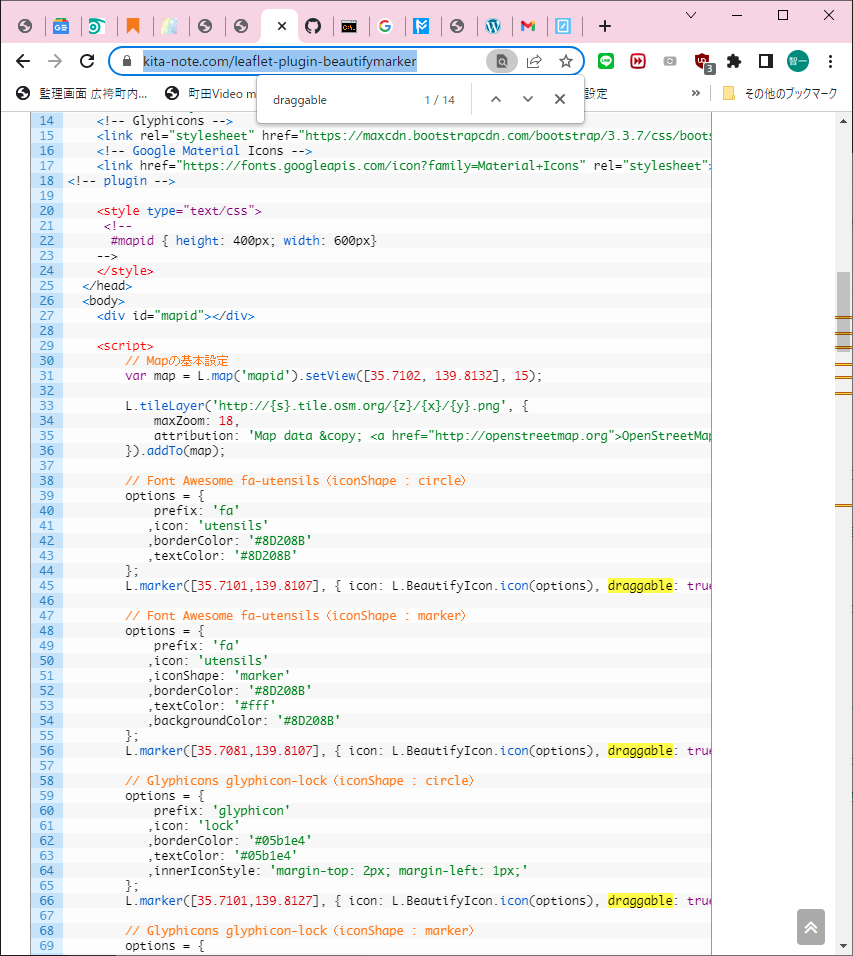
私、今、ここ半年ばかりの時間を費やして作ってきた、プログラムの最終段階に入っています。
I am now in the final stages of a program that I have spent the last six months.
様々なプログラムをマージ(結合)させていくと、これまで出てこなかった問題が次々と出てきて、心を折られています。
As I merge (combine) the various programs, many problems appear with breaking my hearts.
その証拠として、今、私の体重は、『人間ドッグの当日に持ち込む体重』にまで、落ち込んでいます。
As proof, my weight is now down to 'the weight I bring on the day of my physical exam'.
-----
で、今思っていることは、
And now I'm thinking the following,
「もっと、排他処理の設計を緻密にすべきであった」
"The design of the exclusion process should have been more precise"
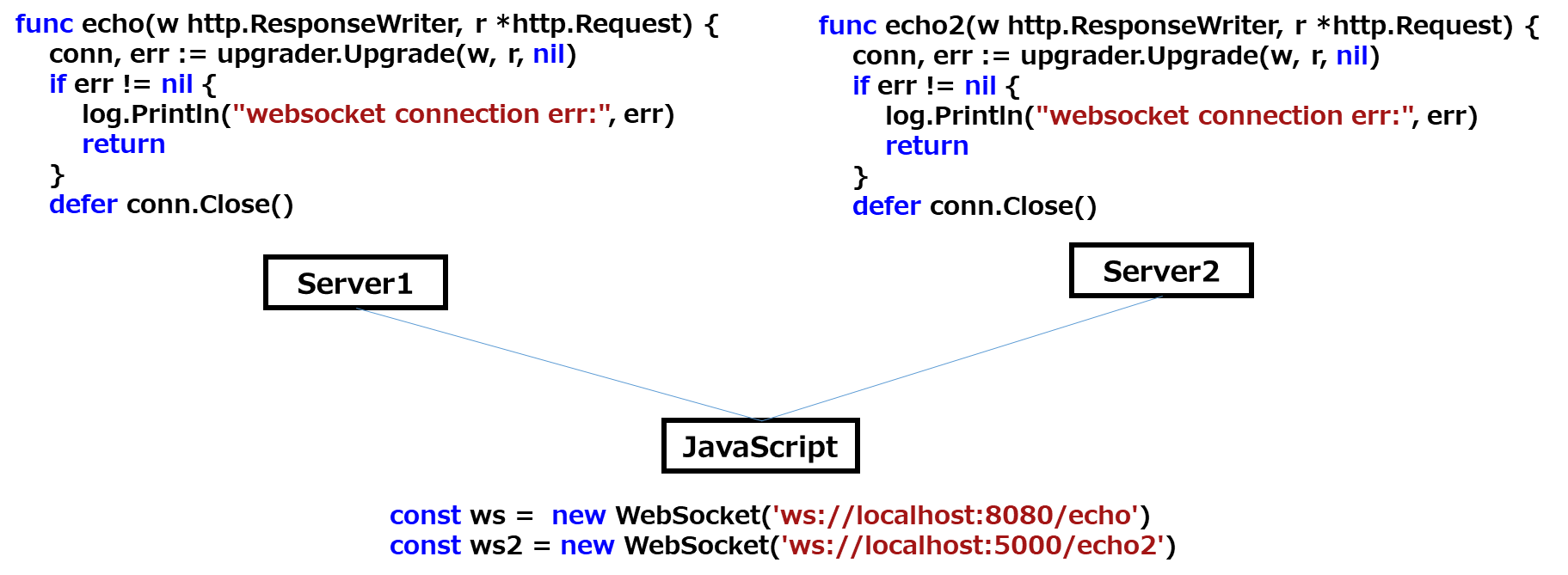
「もっと、Websocketの発行タイミングを慎重にコーディングすべきであった」
"The coded the timing of the Websocket issue should be more careful"
「当初から、今の設計方針が分かっていれば」
"If only this design policy had been in place from the beginning"
であり、
これは、一言で纏めると、
These can be summed up in one word.
『何事も基礎が大切』
"The basics are important in everything"
に帰着します。
-----
ところが、問題があります。
However, there is a problem.
『基礎が大切』であることの言葉の意味は、
The meanings of "The basics are important in everything" are,
(1)その『基礎』が何なのかが、スタート時には不明であること
(1) It is unclear at the start what that "basics" are.
(2)その『基礎』は、人によって、全くバラバラであること
(2) The "basics" are completely different from person to person.
です。
加えて、
in addition,
(3)そもそも、『基礎』は、これ以上もなく「退屈」で「苦痛」であること
(3) In the first place, "basics" are "boring" and "painful" without any more
(4)『基礎が大切』であるという言葉は、個々人の「後悔」から発せられていること
(4) The phrase "the basics are important" is emanating from the "regret" of each individual.
です。
-----
だから、
Therefore,
『私は、『基礎』を大切にしました。だから、何の問題もなく、今の私の成功があります』
"I took care of the 'basics'. That's why I am successful now, without any problems."
などと、語っている奴は、世の中に"一人もいない"のです(もしいたら、教えて下さい)。
There is "no one" in the world who says such a thing (if there is one, please let me know).
もし、本気でそれを言っているなら"単なるバカ"か、"低い目標を設定した低い志の人間"というだけの話です。
If they are really serious, they are either "simple idiots" or "people with low aspirations who set low goals.
いずれにしても、そのような人物は、ティーンエイジャの皆さんが、信用するに足る大人ではありません。
In any case, such a person is not an adult whom you teenagers can trust.
では、どのような大人なら信じていいか?
So what kind of adults can you trust?
―― 私は、このようにやって失敗して『基礎が大切』だと思ったけど、後の祭だったよ
"I failed at doing it this way and thought 'the basics are important', but it was just an 'It is no use crying over spilt milkl'"
とだけ、語って、その、自分だけの『基礎』を、あなたたちに押し付けることなく、話をストップできる勇気のある大人です。
An adult who has the courage to stop talking, and not impose his/her own personal "basics" on you
-----
という訳で、「基礎」なんて、ゴミです。
Therefore, "basics" are garbage.
それよりもっと大切なことは、「(1)始める勇気」であり、それを「(2)楽しむ工夫」と「(3)続ける工夫」だと思います。
What is more important is "(1) Courage to start" and "(2) Ingenuity to enjoy" and "(3) Ingenuity to continue".
この3つに関しては、誰もあなたに教えられません。
No one can tell you about these three.
自力で見つけていくしか、ありません。
You have to find it on your own.
-----
例えば、今読んで頂いている「英文を併記する日記」は、かなり覚悟がいりました。
For example, I was quite prepared for the "Diary with English text" that you are reading now.
特に、上記の「(1)始める勇気」は、本当に大変でしたよ。
Especially, the above "(1) Courage to start" was really hard.
おかげで、毎日「『基礎』は大切だったなぁ」を実感できています。
Thanks to this, I am able to realize every day that "the 'basics' WERE important.